3D Charts Js
3D Charts Js - Web d3 is a flexible and powerful library for creating custom dynamic visualizations with data. Web chart.js is a community maintained project, contributions welcome! Represent 2d data in a 3d map. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Each of them animated and customisable. Web javascript 3d scatter chart. Visualize your data in 8 different ways; 3d box, point & line charts. For more complex and animated charts i would go with three.js, highly. // give the points a 3d feel by adding a radial gradienthighcharts. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Explore the 3d module, the options for 3d columns, pies, scatter and area charts, and. Web learn how to create 3d charts with highcharts, a javascript library for data visualization. Web there are four general steps to create a 3d surface plot or basically any chart with. This example shows a simple 3d. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Represent 2d data in a 3d map. Our top js charting libraries: Each of them animated and customisable. Also known as a scatter graph, scatter series, point graph, scatter diagram or scattergram. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Web chart.js is a community maintained project, contributions welcome! 3d box, point & line charts. Web learn how to create 3d charts with highcharts, a javascript library for data visualization. // give the points a 3d feel by adding a radial gradienthighcharts. This example shows a simple 3d. Explore the 3d module, the options for 3d columns, pies, scatter and area charts, and. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Web javascript 3d scatter chart. Web learn how to create 3d charts with highcharts, a javascript library for data visualization. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Web it's not possible, to plot i recommend plotly.js, it's easy to use and fit's most cases. Web javascript 3d. Explore the 3d module, the options for 3d columns, pies, scatter and area charts, and. This example shows a simple 3d. It contains lots of impressive charts, graphs, and other methods for data visualization. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Represent 2d data in a 3d map. For more complex and animated charts i would go with three.js, highly. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Web it's not possible, to plot i recommend plotly.js, it's easy to use and fit's most cases. Web javascript 3d scatter chart. Also known as a scatter graph, scatter series, point graph, scatter diagram or scattergram. Despite its lightweight nature, chart.js is robust, supporting a wide range of. For more complex and animated charts i would go with three.js, highly. Web javascript 3d scatter chart. Represent 2d data in a 3d map. Each of them animated and customisable. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Represent 2d data in a 3d map. Visualize your data in 8 different ways; 3d box, point & line charts. Our top js charting libraries: Despite its lightweight nature, chart.js is robust, supporting a wide range of. This example shows a simple 3d. For more complex and animated charts i would go with three.js, highly. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. Also known as a scatter graph, scatter series, point graph, scatter diagram or scattergram. Web learn how to make various types of 3d charts in javascript with plotly.js, a library for creating online graphs. Web 15 javascript libraries for creating beautiful charts. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web learn how to create 3d charts with highcharts, a javascript library for data visualization. Web it's not possible, to plot i recommend plotly.js, it's easy to use and fit's most cases. Web chart.js is a community maintained project, contributions welcome! 3d box, point & line charts. Also known as a scatter graph, scatter series, point graph, scatter diagram or scattergram. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Learn how to use d3 features such as selections, scales, shapes, interactions, layouts,. It contains lots of impressive charts, graphs, and other methods for data visualization. Web there are four general steps to create a 3d surface plot or basically any chart with a js library, and as mentioned earlier, these steps remain alike irrespective. // give the points a 3d feel by adding a radial gradienthighcharts. Explore the 3d module, the options for 3d columns, pies, scatter and area charts, and. Our top js charting libraries: Visualize your data in 8 different ways;
3D JavaScript Chart in 5 minutes Plotly.js Tutorial YouTube

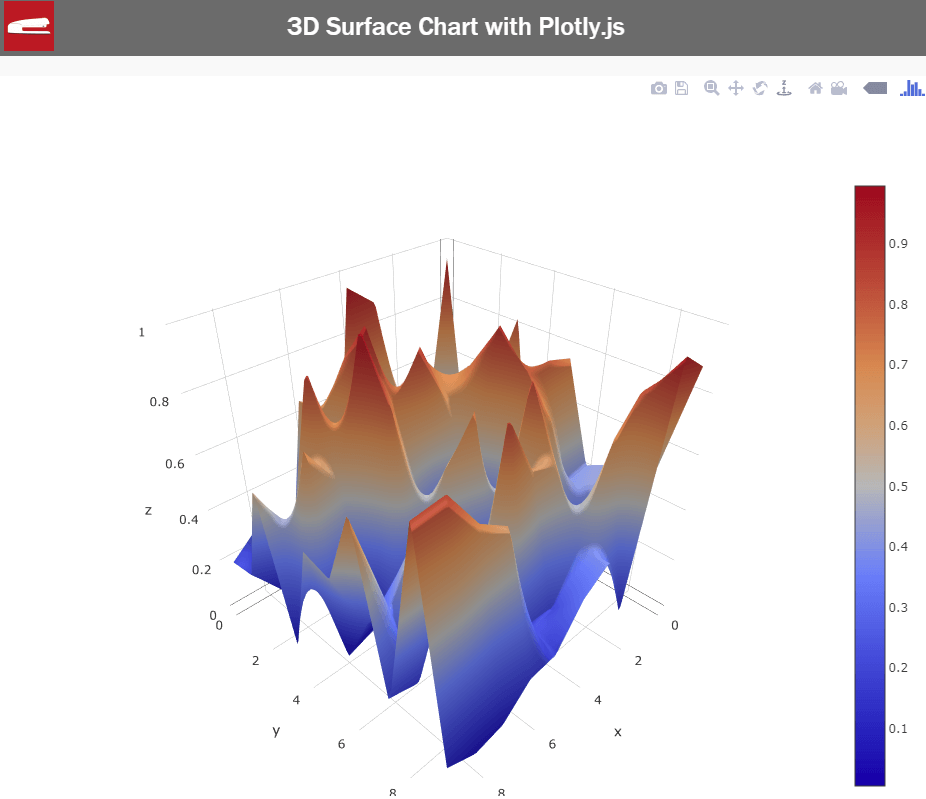
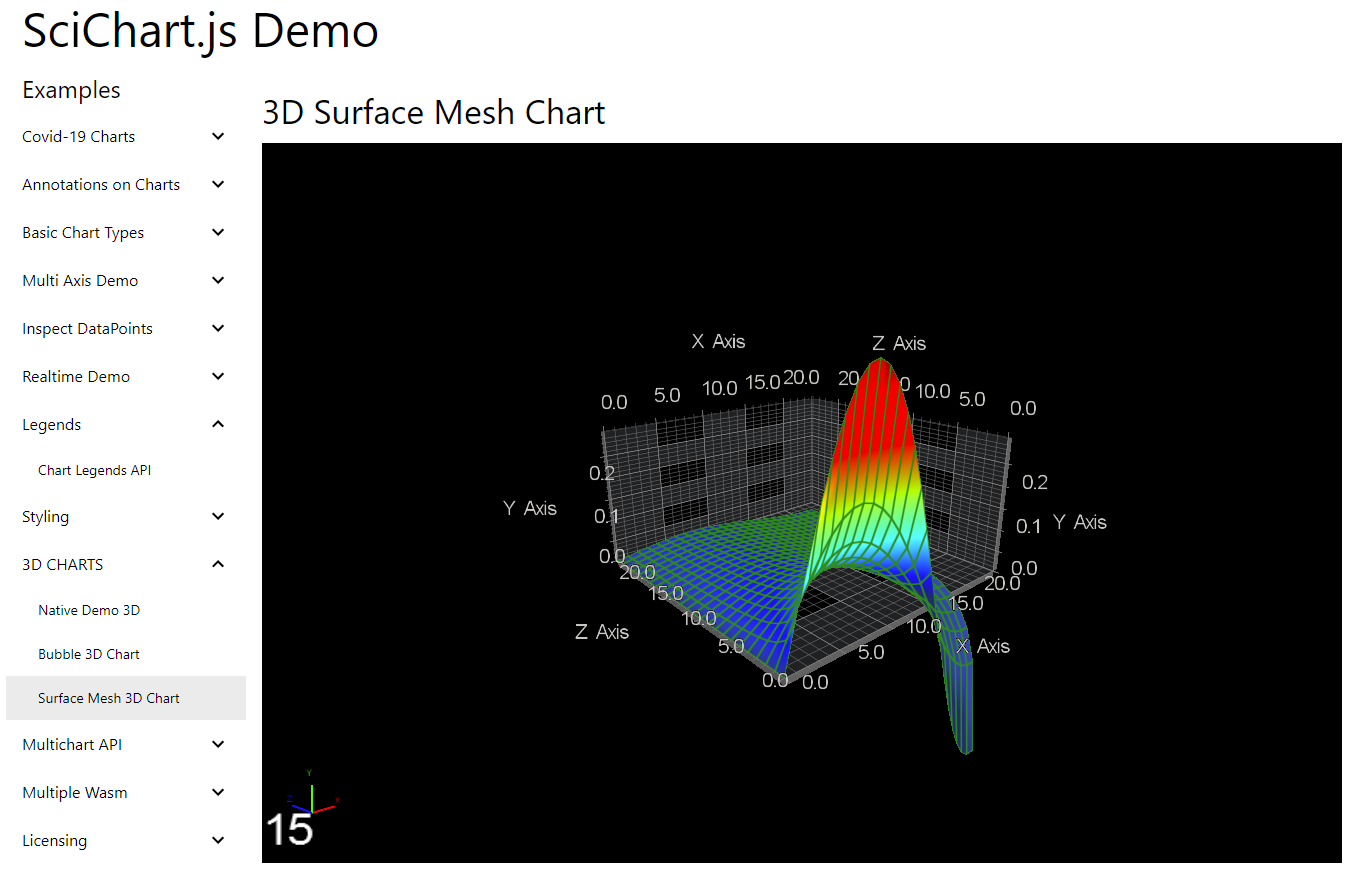
How to Create 3D Surface Chart with Javascript Red Stapler

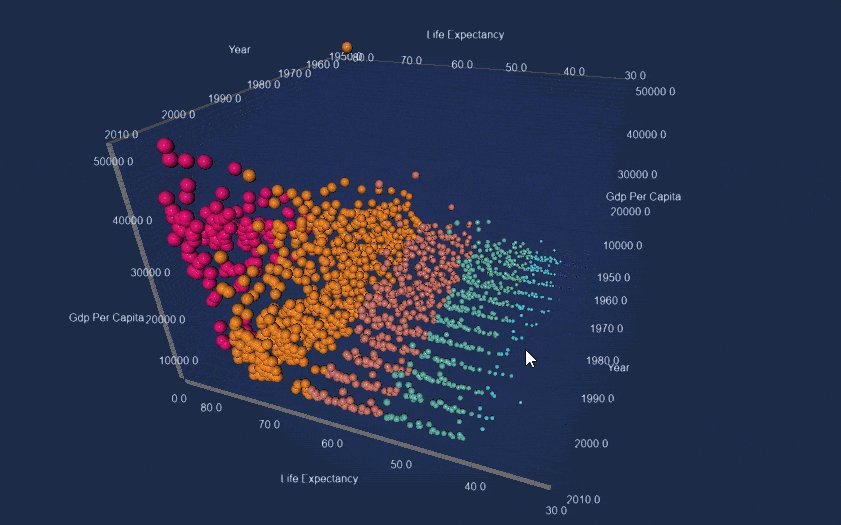
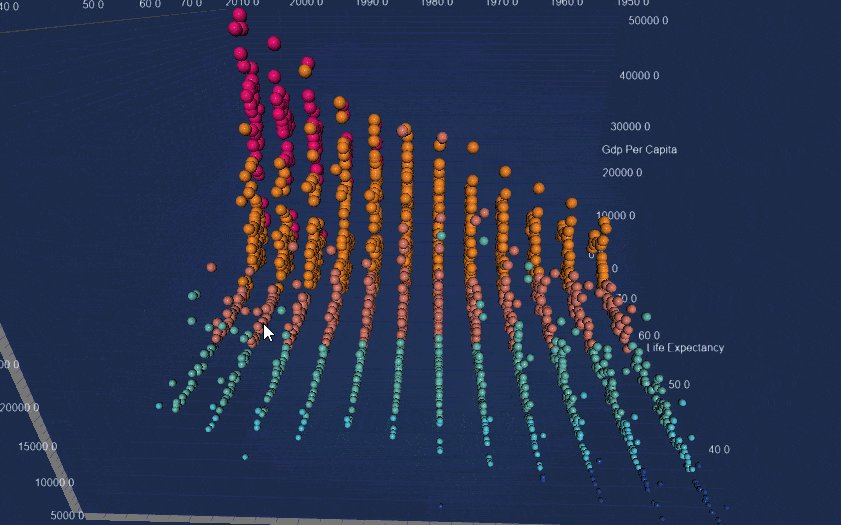
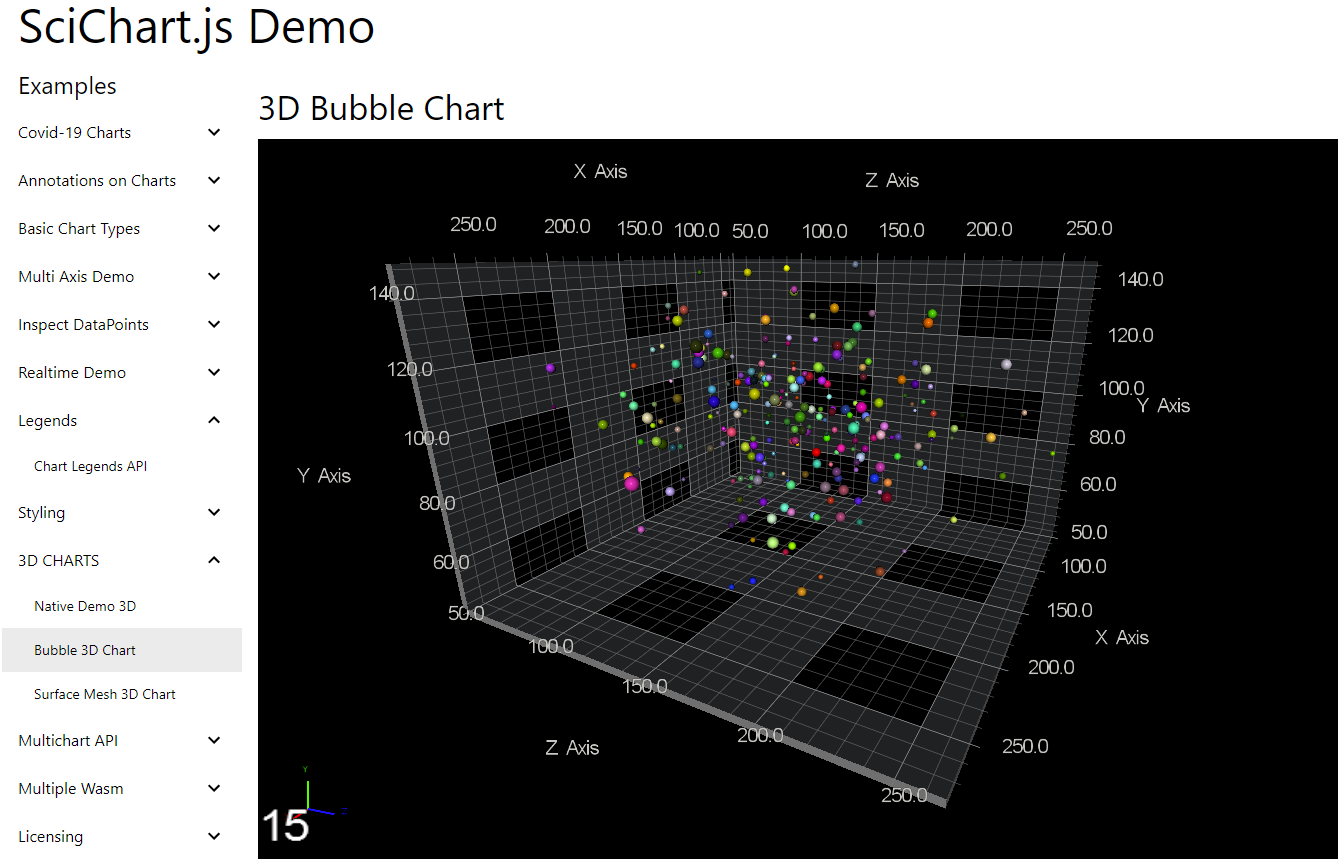
SciChart.JS Fast Javascript 3D Charts with WebGL and WebAssembly

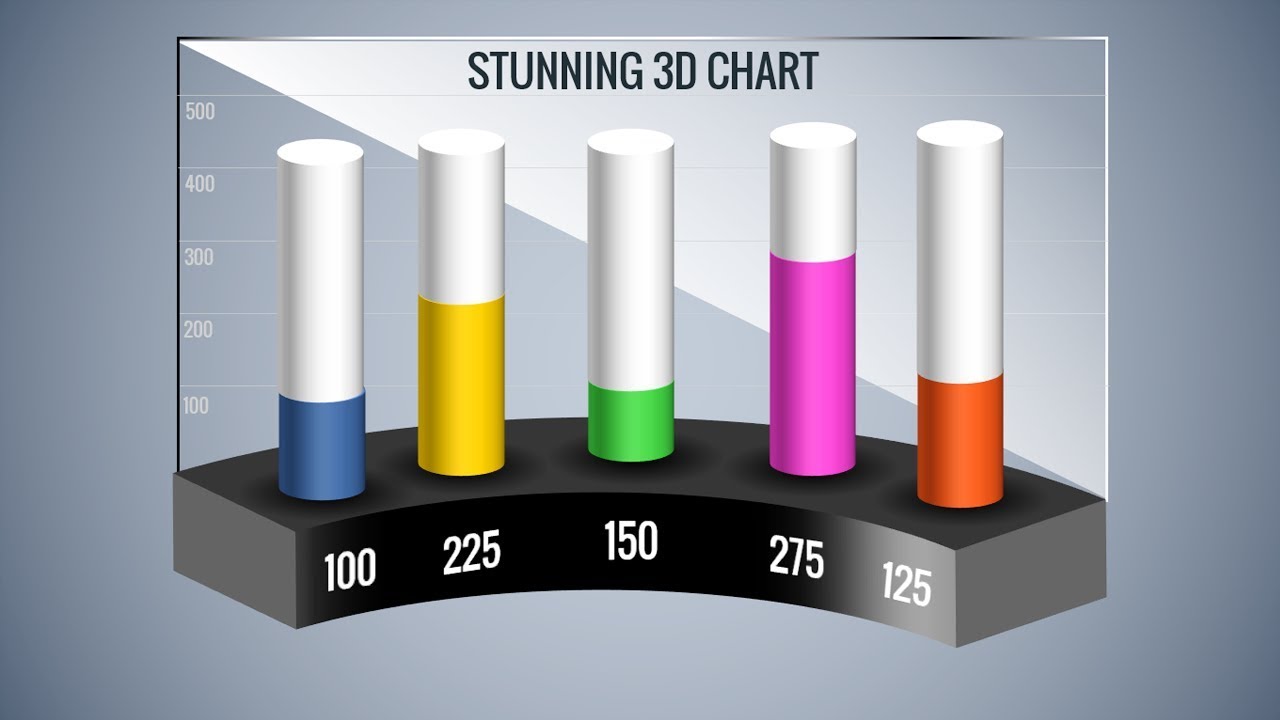
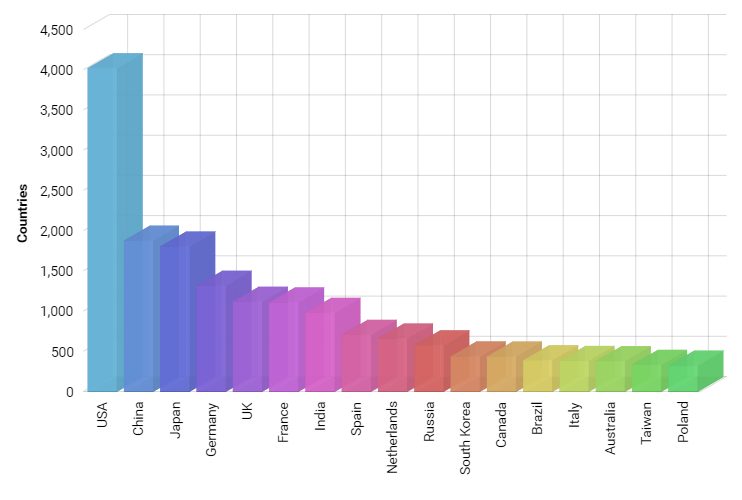
Chart js 3d bar chart DhanyaMaysa

3d bar chart javascript AroojhDonald

Javascript 3D Pie chart in Highcharts/Javascript iTecNote

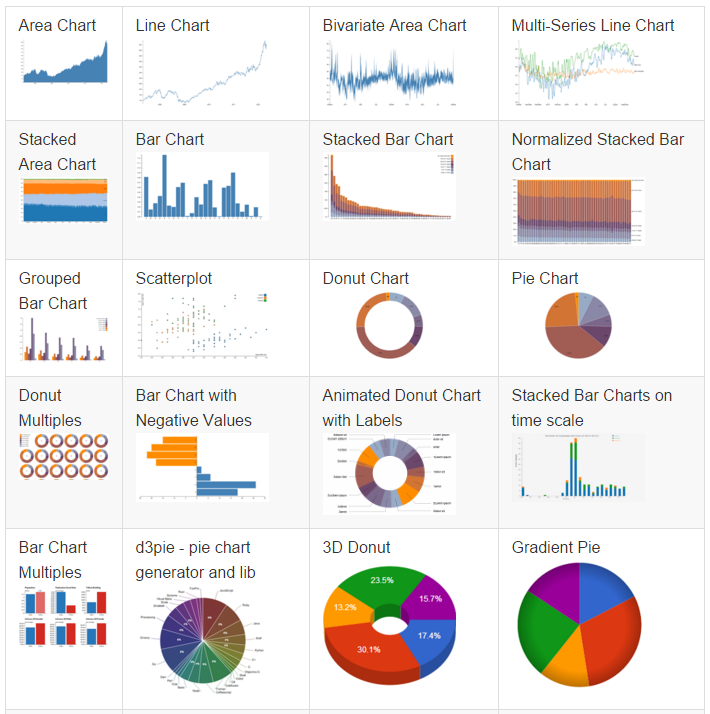
Top 5 Best javascript free charting libraries Our Code World

3d Tutorial 01 Setting Up A 3d Chart Project With Scichart Js Vrogue

Chart js 3d bar chart DhanyaMaysa

SciChart.js Javascript 2D/3D Charts, Mac OSX, Xamarin Forms making
For More Complex And Animated Charts I Would Go With Three.js, Highly.
Despite Its Lightweight Nature, Chart.js Is Robust, Supporting A Wide Range Of.
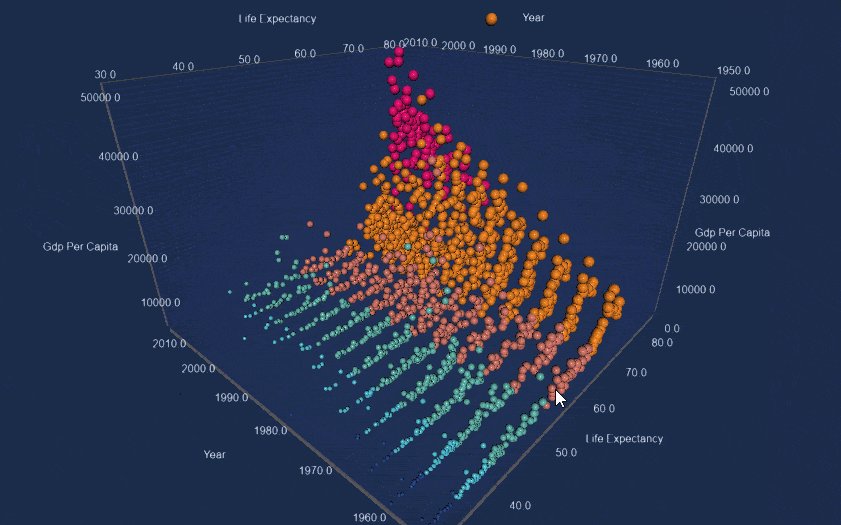
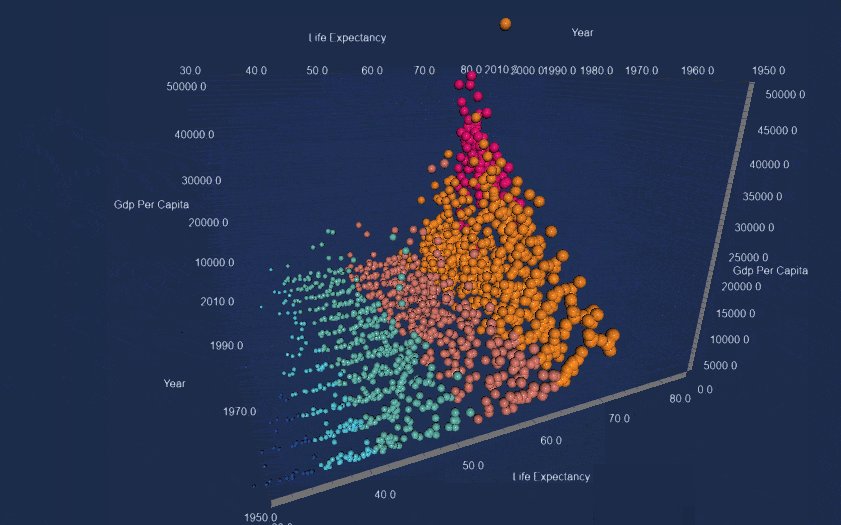
Web Javascript 3D Scatter Chart.
Each Of Them Animated And Customisable.
Related Post: