Animation Time Chart
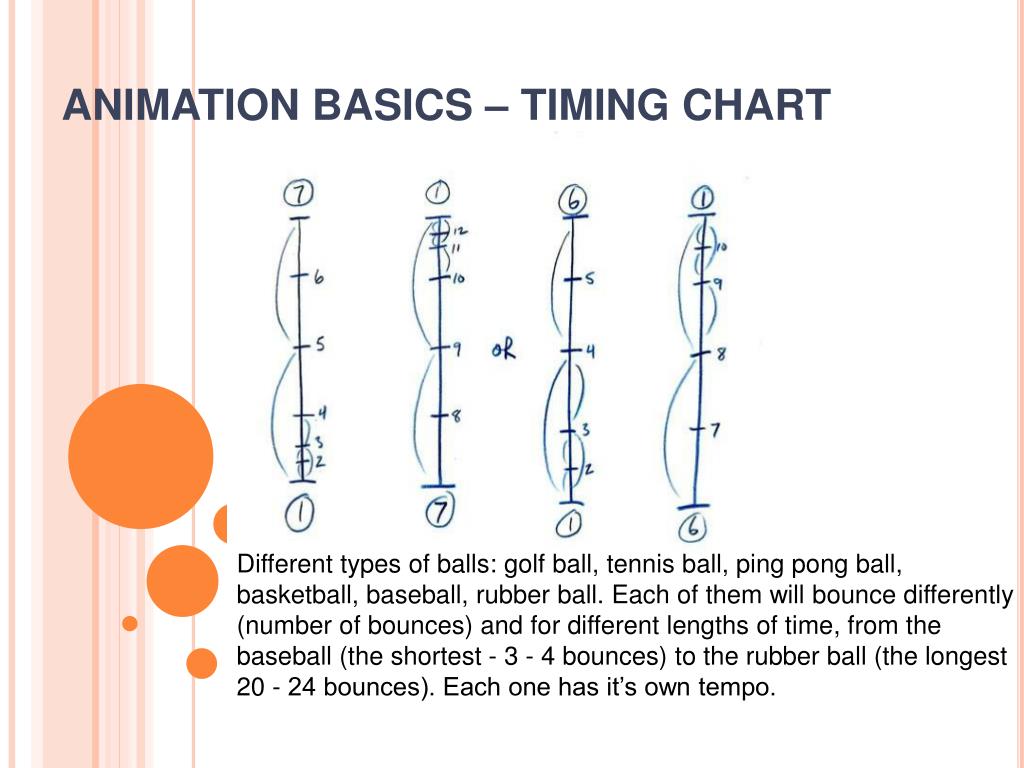
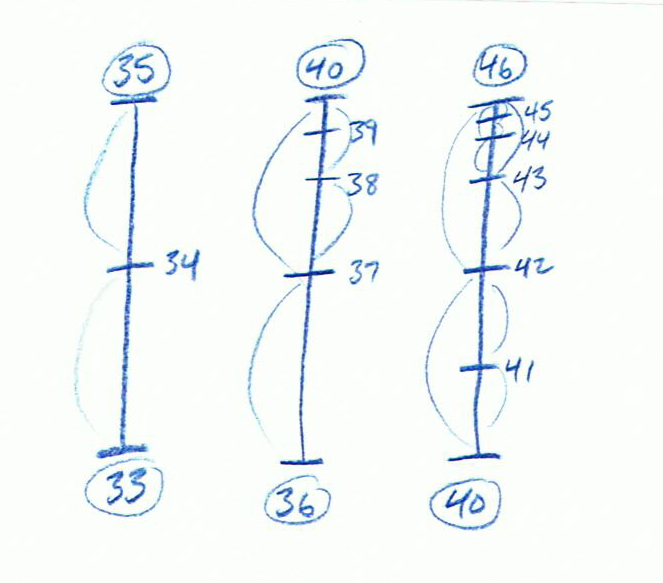
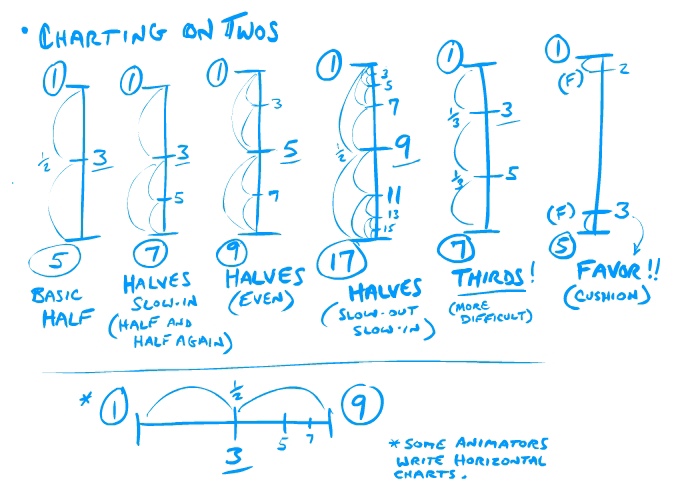
Animation Time Chart - For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. The speed curve is used to. You will also see how to prepare your key poses and breakdowns. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. Timing is adjusted depending on the overall effect the animator aims to achieve. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. Web the timing chart is a traditional technique used to animate without animating. The animator creates timing charts to represent the number of drawings that go between the keys. Web make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. It looks like an inbetweening timing chart, very similar to the ones given. This approach can be started at the thumbnail level and refined as you work on your keys. The speed curve is used to. Speeding something up adds a sense of speed, lightness, and energy. The speed curve defines the time an animation uses to change from one set of css styles to another. It looks like an inbetweening timing chart,. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. All animators draw timing charts in the same format. You will also see how to prepare your key poses and breakdowns. Timing refers to how long an action takes. It looks like an inbetweening timing chart, very. This tutorial will demonstrate how to create animated charts in all versions of excel: You can decide how many times an animation should play and when it will start playing after the page is opened. Timing is adjusted depending on the overall effect the animator aims to achieve. Web this is done by drawing simple charts that indicate the timing. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static charts can’t. The animator creates timing charts to represent the number of drawings that go between the keys. These charts serve as blueprints, detailing when key actions occur within a sequence and how long. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. The speed curve is used to. It gets you to think about the timing and spacing of action and can be a real time saver. Web this is done by drawing simple. By creating a timing chart, op now knows what the arm should be doing for 8 frames. Web animation timing charts, also known as timing sheets or exposure sheets, are essential tools used by animators to control the timing and rhythm of their animations. It is a blueprint that helps map out each second of your animation, determining the movement. In the screenshot below, we grabbed this chart from the doodly library: Web timing involves a few simple principles: It determines the speed and fluidity of the motion. Records deviations in animation timing. As one of the 12 principles of animation, at its core, timing refers to the number of frames or amount of time that elapses between two key. The animator creates timing charts to represent the number of drawings that go between the keys. You can decide how many times an animation should play and when it will start playing after the page is opened. Timing is adjusted depending on the overall effect the animator aims to achieve. In op's example, they have 8 frames written on the. Web make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. We’ve put together five examples of animated data visualizations to help you get started. By creating a timing. Download our free animated chart template for excel. Last updated on february 23, 2023. It looks like an inbetweening timing chart, very similar to the ones given in an example on a web page titled timing charts by brian lemay: All animators draw timing charts in the same format. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. Wait until the graph fills up, and then take a screen shot of this web page. Your first step is to select the chart you want to use in your video. In op's example, they have 8 frames written on the curve, the right arm is moving along that curve. This helps diagnose problems with web browser motion fluidity. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. How quickly something moves and how long it stays still. Timing is adjusted depending on the overall effect the animator aims to achieve. The charts show in a simple way how each drawing relates to. This approach can be started at the thumbnail level and refined as you work on your keys. Web a timing chart is just a layout of where the animation should be at which frame.
ArtStation Animation Time Sheet Template Artworks

timing chart animation Google Search Animation storyboard, Learn

Animation Production Guide The Animation Process

THE TIMING CHART Animation Tutorials Ep. 105 YouTube

Timing Chart Ref Animation

Lip Sync and Character Animation

Animated TimeLine Pie Chart amCharts

Tom Bancroft Timing Charts for Traditional Animation

Animation Studio Stuff for Students Getting Started with Traditional

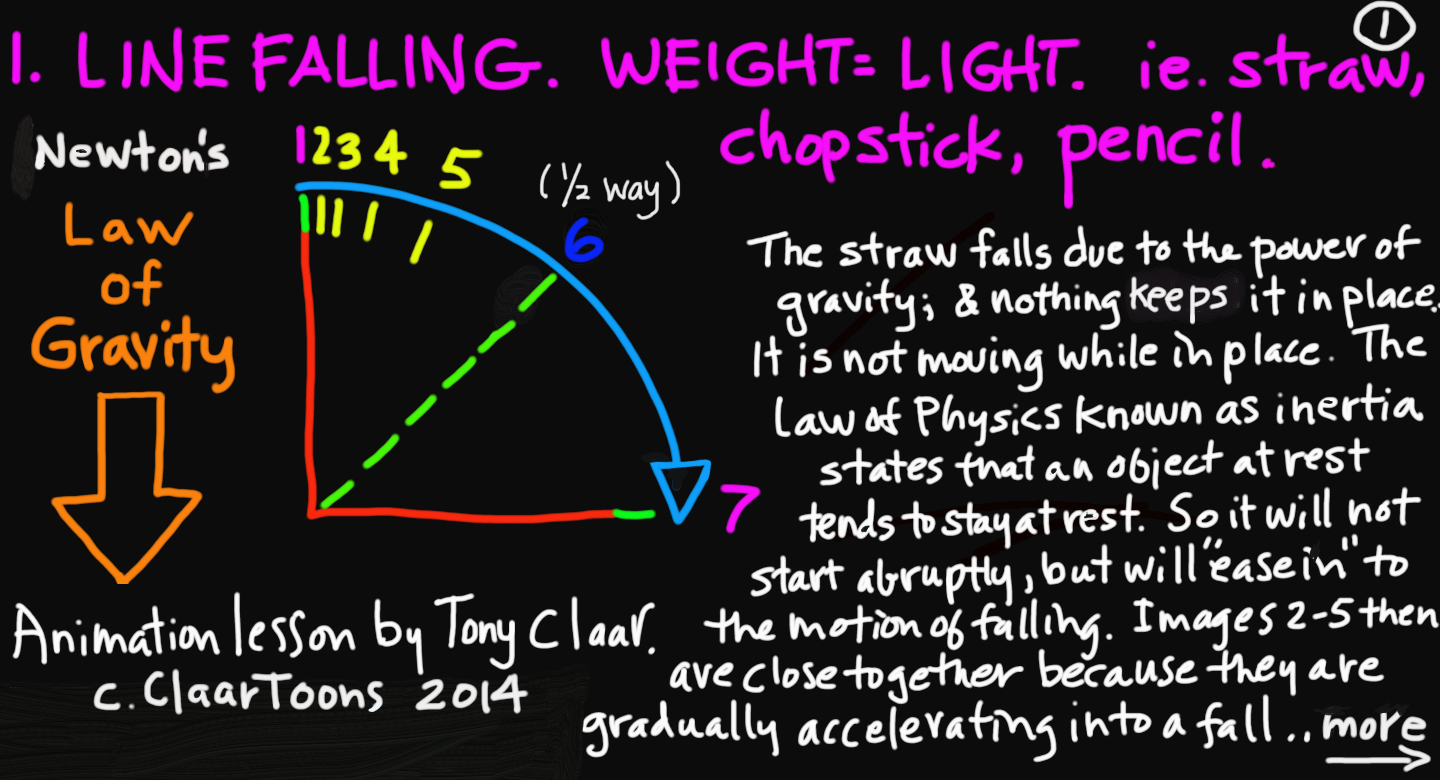
tonystoons
Web In Essence, An Animation Time Chart Lays The Groundwork For The Pacing And Timing Of Your Animated Sequences.
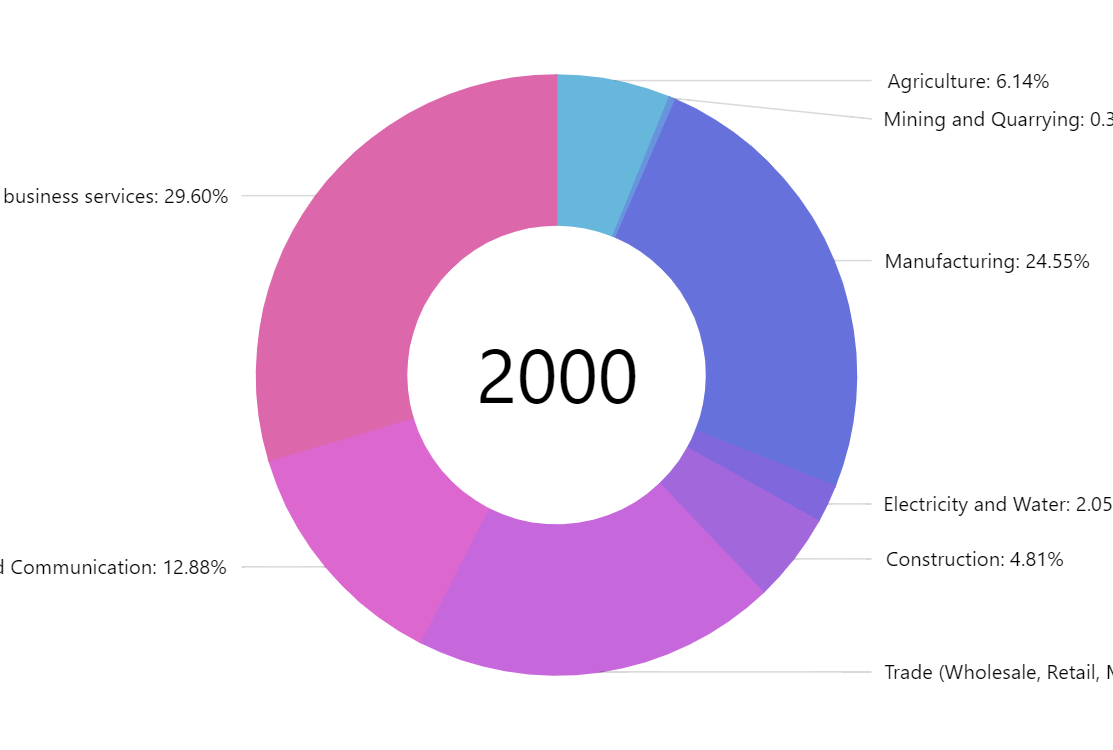
We’ve Put Together Five Examples Of Animated Data Visualizations To Help You Get Started.
The Speed Curve Is Used To.
Web Animation Timing Charts, Also Known As Timing Sheets Or Exposure Sheets, Are Essential Tools Used By Animators To Control The Timing And Rhythm Of Their Animations.
Related Post: