Bar Chart D3
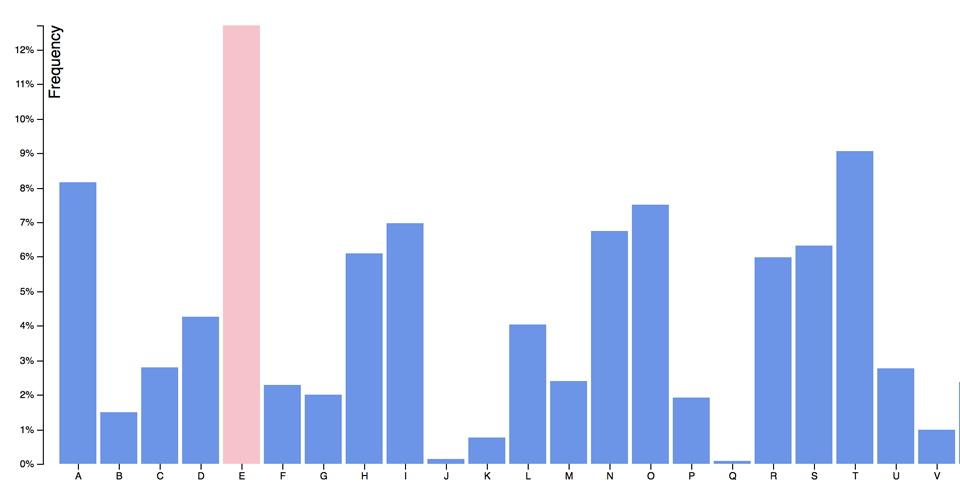
Bar Chart D3 - Chart = { // specify the chart’s dimensions. /* lighten the axis lines */ 5. Web d3 bar chart: In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Web a bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. Web animated bar chart with d3. There are a number of variations of bar charts including stacked, grouped, horizontal, and vertical. Example with code (d3.js v4 and v6). From the most basic example to highly customized examples. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. What is the domain array? Are these points in time? In this article, we will learn about d3.js, its key concepts, and how to create. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Let’s make a visualization you won’t be ashamed to show. It makes use of scalable vector graphics (svg), html5, and cascading style sheets (css) standards. Chart = { // specify the chart’s dimensions. What is the data input? See the d3 gallery for more forkable examples. Example with code (d3.js v4 and v6). Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. In this article, we will learn about d3.js, its key. It’ll give you an intro to the most important concepts, while still having fun building something. What type of data are we dealing with? Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. Web among many tasks, i developed a few d3 bar charts and line. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Web a bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories. This guide will examine how to create a. Web animated bar chart with d3. If the data is categorical: We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Web there are 3 basic steps to keep in mind when designing the scales: In this article, i would like to present my progress with d3.js so far and show. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web one of the ways you might visualize this univariate data is a bar chart. Or upload a csv or json file to start playing with your data. This multipart tutorial will cover how to make a bar chart with d3.js. Let’s make a. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Web today, we’re going to show you how to build your first bar chart using d3.js. Web there are 3 basic steps to keep in mind when designing. Web using d3.js to create a very basic barchart. Web say you have a little data—an array of numbers: It makes use of scalable vector graphics (svg), html5, and cascading style sheets (css) standards. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the. Web a beginners guide to learn how to create a bar chart in d3. /* lighten the axis lines */ 5. Web here, we will learn to create svg bar chart with scales and axes in d3. Web using d3.js to create a very basic barchart. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar. The final result looks like: From the most basic example to highly customized examples. There are a number of variations of bar charts including stacked, grouped, horizontal, and vertical. Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. Example with code (d3.js v4 and v6). In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. This multipart tutorial will cover how to make a bar chart with d3.js. Let’s make a visualization you won’t be ashamed to show. Below, the sort option orders the x domain (letter) by descending y value (frequency), and a rule mark also denotes y = 0. Web here, we will learn to create svg bar chart with scales and axes in d3. We can add transitions on mouse events. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. What is the domain array? It’ll give you an intro to the most important concepts, while still having fun building something. Web creating simple line and bar charts using d3.js.
D3 Bar Chart Horizontal Chart Examples

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

Responsive Bar Chart D3 Chart Examples

Using D3 To Make Charts That Don’t Exist Yet · Conlan Scientific

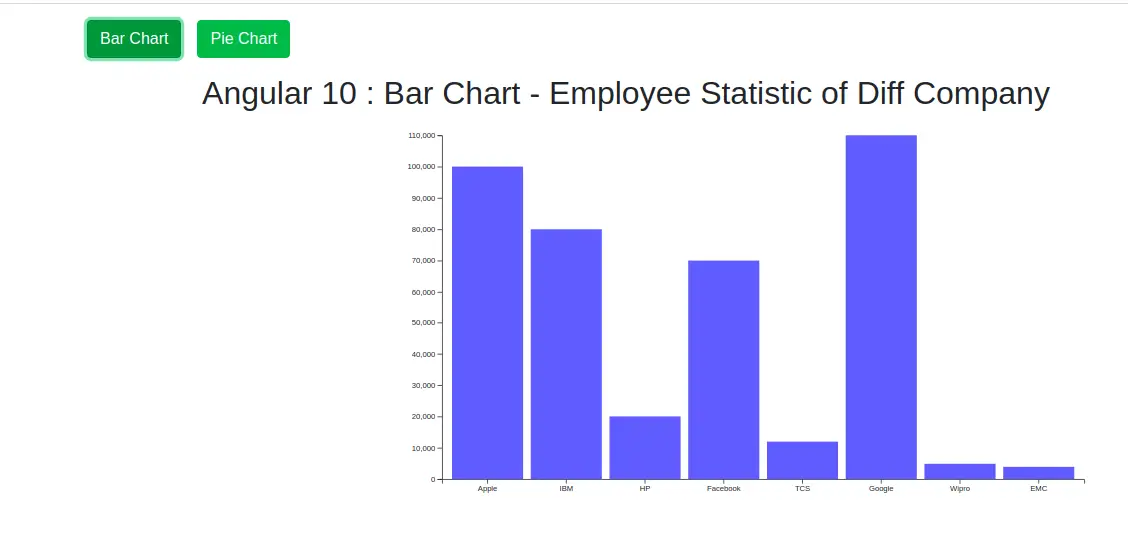
Angular D3 Bar Chart Example Chart Examples

D3 Scrolling Bar Chart Chart Examples

How To Make a Bar Chart with JavaScript and the D3 Library DigitalOcean

Stacked bar chart d3 v5 BaraaWillis

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add

Bar Chart D3 React Chart Examples
What Is The Data Input?
Web D3 Bar Chart:
See The D3 Gallery For More Forkable Examples.
Web How To Build A Barchart With Javascript And D3.Js:
Related Post: