Best Chart Library For React
Best Chart Library For React - Web these are great libraries that simplify the chart building process. Simple, immersive and interactive charts for react. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Web in home.js, we use the usestate hook to convey data through props. Web bizcharts is an impressive react chart library. Web top react chart libraries. We have compiled some of the most popular react chart libraries widely used by react. Web the 5 most popular libraries for charts in react. You can present your data in charts such as line charts, bar charts, bubble charts, and column charts. Web data visualisation, made easy. Web these are great libraries that simplify the chart building process. It uses declarative components, with the components of charts purely presentational. A declarative library like react charts allows you to describe what you want to do with your code without worrying about what happens under the hood. React table, react query, react form. Customize your chart by tweaking component. Web the best react chart libraries for data visualization in 2024. This makes it a superb option for immediate designing and data visualization projects. Simple, immersive and interactive charts for react. Web best react chart libraries for 2024. It supports various charts, including line, bar, bubble, and area charts. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Web the best react chart libraries for data visualization in 2024. But in this case, we provide the year for the bar chart label. Web bizcharts is an impressive react chart library. A declarative library like react. Web bizcharts is an impressive react chart library. I'm using fluent ui react components v9 in a new application. Next, we switch to the line chart, for which we develop linechart.js. This library features native svg support, with only light dependency on some d3 submodules. There are various possibilities for a bar chart, line chart, and pie chart right here. Built on top of svg elements with a lightweight dependency on d3 submodules. Its extensive collection of highly versatile chart templates meets many developers’ requirements. Web best react chart libraries for 2024. The power of react chart libraries. It provides bindings for fusioncharts through a. It uses declarative components, with the components of charts purely presentational. They are for the bar chart. React spectrum charts is built on the foundation of this research and best practices thanks to the spectrum design system. Web best react chart libraries for 2024. This makes it a superb option for immediate designing and data visualization projects. It provides bindings for fusioncharts through a. Its extensive collection of highly versatile chart templates meets many developers’ requirements. It uses declarative components, with the components of charts purely presentational. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Simple, immersive and interactive charts for react. React table, react query, react form. Web data visualisation, made easy. Quickly build your charts with decoupled, reusable react components. They are for the bar chart. Built for javascript, react , angular & vue with support for over 20 chart types, including pie, stacked bar, donut, waterfall and more. Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards. But in this case, we provide the year for the bar chart label. It provides bindings for fusioncharts through a. Built on top of svg elements with a lightweight dependency on d3 submodules. Web a fast and extendable library of react chart. It gives a massive library with little requirement for coding. The power of react chart libraries. They are for the bar chart. Next, we switch to the line chart, for which we develop linechart.js. Web bizcharts is an impressive react chart library. Web best open source react chart libraries. It has svg and canvas support, responsive charts, and animation effects. We have compiled some of the most popular react chart libraries widely used by react. One of the oldest and most reliable chart libraries available for react is recharts. It provides bindings for fusioncharts through a. Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards. Web bizcharts ( 6.1k ⭐) — a data visualization library based on g2 and react. Chart.js ( 61k ⭐) — while not exclusive to react, chart.js is a popular charting library that provides a react wrapper for seamless integration. Built on top of svg elements with a lightweight dependency on d3 submodules. Web the 5 most popular libraries for charts in react. You can present your data in charts such as line charts, bar charts, bubble charts, and column charts. This makes it a superb option for immediate designing and data visualization projects. Web best react chart libraries for 2024. It uses declarative components, with the components of charts purely presentational. React table, react query, react form. React spectrum charts is built on the foundation of this research and best practices thanks to the spectrum design system.
Top 5 ReactJS chart libraries reviewed Recharts, Victory, Visx, Nivo
Top 11 React Chart libraries Tabnine

Best React Charts Libraries to Boost Your Data Visualization

Top 10 React Native Chart Libraries in 2020 LaptrinhX

The top 8 React Native chart libraries for 2021 LogRocket Blog

Best Chart Library For React

Top 33 Free React Charts (Libraries) CopyCat Blog

Top 10 React Chart Libraries for 2020

Top React Chart Libraries to Use in 2024

Top 5 React chart libraries — Overloop
Can Have A Steeper Learning Curve For Complex Customizations.
Web A Fast And Extendable Library Of React Chart Components For Data Visualization.
This Library Features Native Svg Support, With Only Light Dependency On Some D3 Submodules.
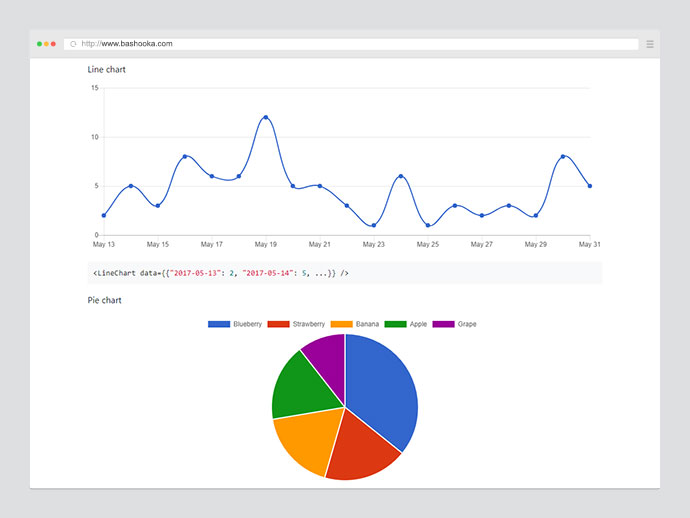
Web In Home.js, We Use The Usestate Hook To Convey Data Through Props.
Related Post: