Best Chart Library Js
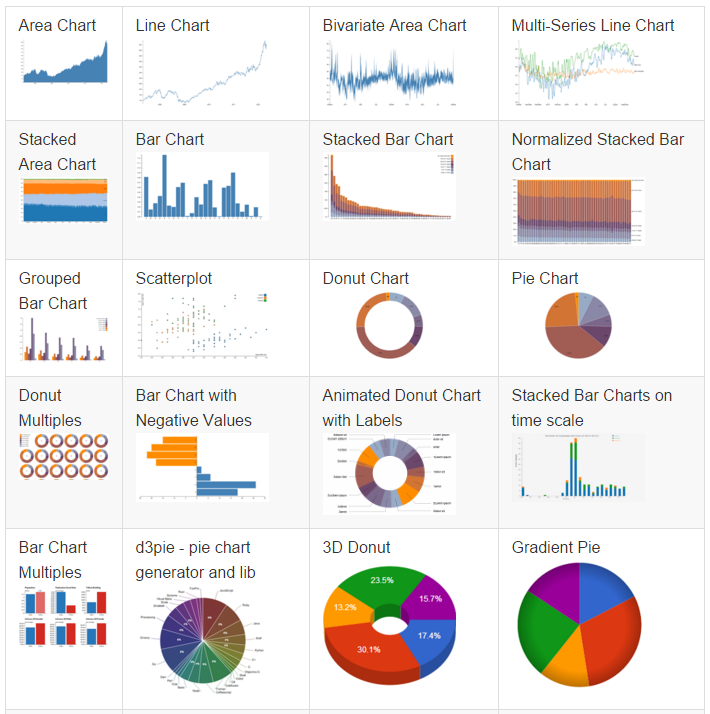
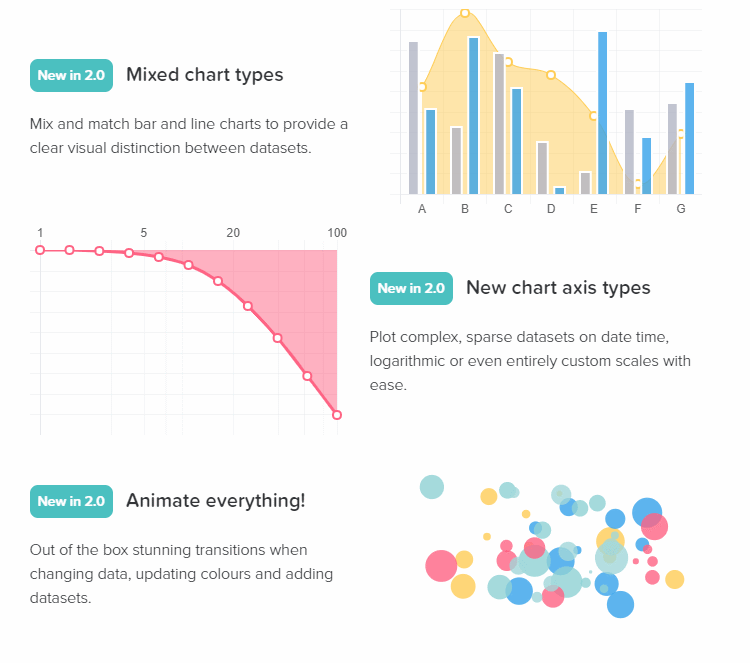
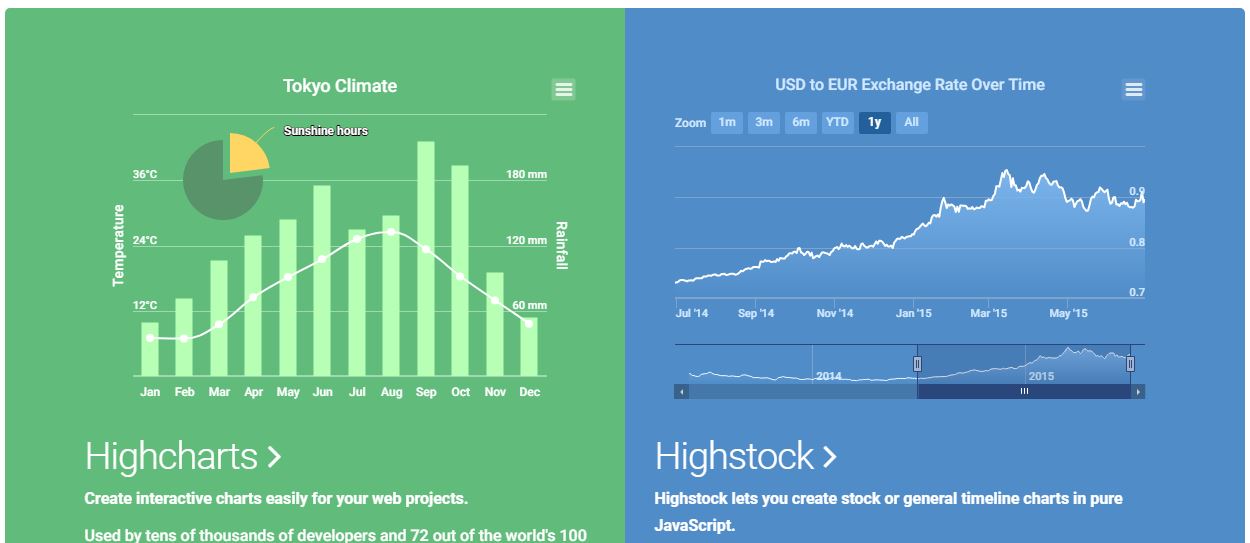
Best Chart Library Js - Web chart.js is a community maintained project, contributions welcome! The library is simple and doesn't require a lot of coding. Inspired by the awesome thing. Web a javascript charting library can make your data analysis and presentation much easier. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web top 6 javascript chart libraries. Check out our roundup of the best javascript chart libraries! Web a curated list of awesome chart.js resources and libraries. Focused on relevant and currently active javascript charting libraries for different use cases. From the scientific to the simple. Visualize your data in 8 different ways; We’ll also include a few tips on how to use a javascript chart library to improve your data visualization skills. Web in this article, we’ll review some of the most popular javascript charting libraries, including highcharts, chart.js, c3.js, chartist, plotly, apexcharts, and nvd3, helping you to make an informed decision when it comes. Their charts are responsive (using media queries) and dpi independent. I have compiled the best and useful chart libraries that you need as a javascript developer. Interactive charting libraries are leading the charge in this regard, providing features like: It is available as open source and free to use, for personal as well as for commercial use, under bsd license.. Chartist provideseasy, intuitive use even for those who are uncomfortable moving away from excel sheets. This article aims to provide a comprehensive list of the best javascript charting libraries. Javascript is a programming language used to develop dynamic and interactive websites. Web chart.js is a community maintained project, contributions welcome! Charts integrations awesome chartjs plugins resources. Web chart.js is a community maintained project, contributions welcome! A curated list of chart and dataviz resources that developers may find useful. Web to make things easier for you, we have sifted through a variety of options to identify the best javascript charting library for your requirements. Importance of js chart libraries. Interactive charting libraries are leading the charge in. My rec ommendation for chart.js. Js chart libraries help you with data visualization. Web top 6 javascript chart libraries. Inspired by the awesome thing. Web the best javascript charting libraries for creating and graphs and figures. Web to make things easier for you, we have sifted through a variety of options to identify the best javascript charting library for your requirements. Great rendering performance across all modern browsers (ie11+). We’ll also include a few tips on how to use a javascript chart library to improve your data visualization skills. But, before directly jumping to the libraries. Charts integrations awesome chartjs plugins resources. For you to be reading this, it surely would be no news that data visualization has become a very critical part of the it world today. From the scientific to the simple. But which one is the best? Data visualization is the process of turning. Visualize your data in 8 different ways; Web d3.js is open source and free to use. In business apps, we often have to display data in a chart. A curated list of chart and dataviz resources that developers may find useful. You’ve got the main types of charts to choose from which all look quite nice with a distinctive style. # javascript # webdev # opensource. Check out our roundup of the best javascript chart libraries! The huge amount of data being generated by different web. But, before directly jumping to the libraries first, let’s understand more about javascript chart and the benefits of using it in your web apps. Data visualization is the process of turning. There are over 1.8 billion websites in the world, and javascript is used on 95% of them. Focused on relevant and currently active javascript charting libraries for different use cases. Chartist provideseasy, intuitive use even for those who are uncomfortable moving away from excel sheets. Each of them animated and customisable. Great rendering performance across all modern browsers (ie11+). Chartsjs is the highest voted library in the state of javascript 2022 with a lot of developers finding it useful to quickly create charts. Chartist provideseasy, intuitive use even for those who are uncomfortable moving away from excel sheets. Web want to create stunning data visualizations? Web a curated list of awesome chart.js resources and libraries. It is available as open source and free to use, for personal as well as for commercial use, under bsd license. Each of them animated and customisable. Web in this article, we’ll review some of the most popular javascript charting libraries, including highcharts, chart.js, c3.js, chartist, plotly, apexcharts, and nvd3, helping you to make an informed decision when it comes to implementing one for yourself. Web top 6 javascript chart libraries. The huge amount of data being generated by different web. Js chart libraries help you with data visualization. Javascript is a programming language used to develop dynamic and interactive websites. Inspired by the awesome thing. For you to be reading this, it surely would be no news that data visualization has become a very critical part of the it world today. Web chart.js is a community maintained project, contributions welcome! Web what are the best javascript charting libraries? Check out our roundup of the best javascript chart libraries!
Top 5 Best javascript free charting libraries Our Code World

Top 5 Best javascript free charting libraries Our Code World

20 best JavaScript charting libraries

24 JavaScript Libraries for Creating Beautiful Charts
Best 19 JavaScript Charts Libraries Codeificant

Top React Chart Libraries to Use in 2024

Easy And Beautiful Charts With Chart Js And Vue Js Mobile Legends
19 Best JavaScript Data Visualization Libraries [Updated 2023]

10 Best JavaScript Charting Libraries OnAirCode

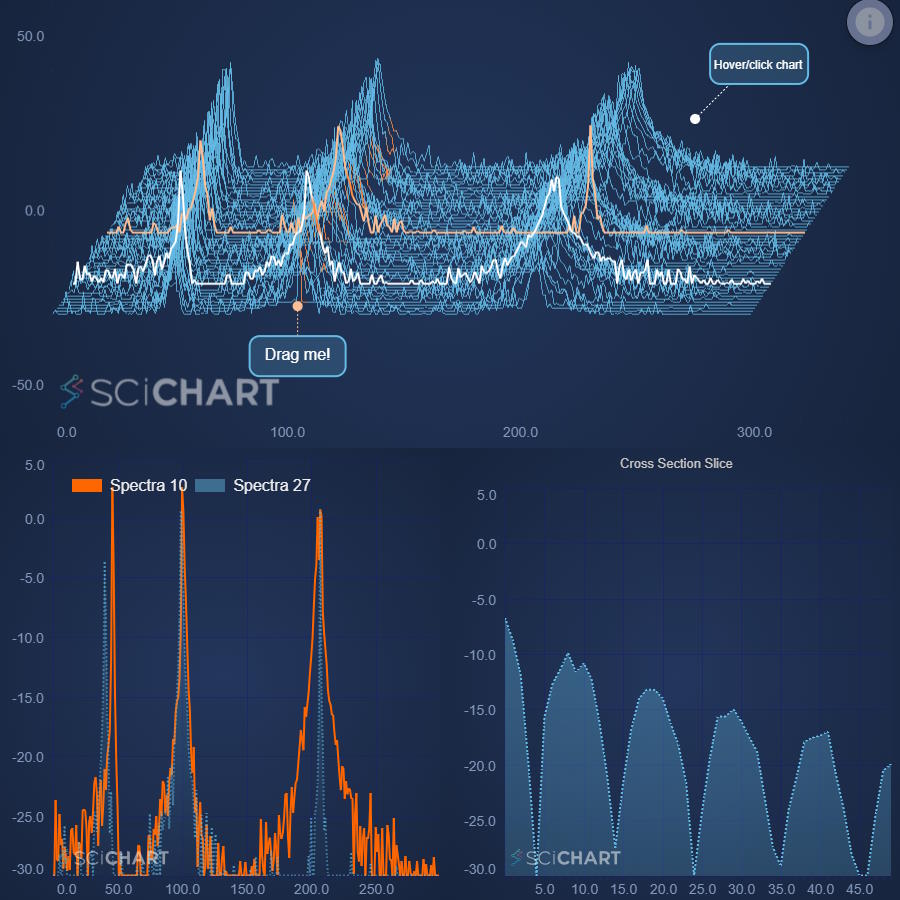
Advanced JavaScript Chart and Graph Library SciChart JS
# Javascript # Webdev # Opensource.
Data Visualization Is The Process Of Turning.
We Will Go Over The Following:
Ordered Alphabetically In Each Category.
Related Post: