Best React Chart Library
Best React Chart Library - It uses declarative components, with the components of. It gives a massive library with little requirement for coding. Recharts is one of the oldest chart libraries for any react app that help build charts with reusable react components. It provides bindings for fusioncharts through a simple and lightweight react component. React spectrum charts is built on the foundation of this research and best practices thanks to the spectrum design system. Are all reusable react components; This library features native svg support, with only light dependency on some d3 submodules. Web these are great libraries that simplify the chart building process. Web quickly build your charts with decoupled, reusable react components. We have compiled some of the most popular react chart libraries widely used by react developers. Updated jul 14, 2023 # react # libs # lists. Web top 9 react chart libraries. Its extensive collection of highly versatile chart templates meets many developers’ requirements. Redefined chart library built with react and d3 React charts is a library that provides simple and interactive charts for react applications. Are all reusable react components; Rechart (built with d3.js) is all about modularity and simplicity. The grid, the tooltip, the line items, etc. Web best react chart libraries for 2024. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Web the best react charting library. This makes it a superb option for immediate designing and data visualization projects. The power of react chart libraries. Web these are great libraries that simplify the chart building process. Users don’t need to know svg file formats to use it. Web bizcharts is an impressive react chart library. 📈 built on top of d3.js,. Web here are the top 33 free react chart libraries: Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards. These components abstract away the complexities of chart creation and provide a simpler and more intuitive api for. What is a react chart library? Customize your chart by tweaking component props and passing in custom components. The grid, the tooltip, the line items, etc. Its react components empower you with all that’s needed to create responsive and interactive visualizations of your datasets. This makes it a superb option for immediate designing and data visualization projects. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Can have a steeper learning curve for complex customizations. It gives a massive library with little requirement for coding. These components abstract away the complexities of chart creation and provide a simpler and more intuitive api for generating. Web what are the best react chart libraries? Web without further ado, let’s compare the top eight react chart libraries, evaluating each for criteria including features, documentation, community adoption, and customizability. These charts are used across different products in microsoft. These components abstract away the complexities of chart creation and provide a simpler and more intuitive api for generating visualizations.. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Recharts is one of the oldest chart libraries for any react app that help build charts with reusable react components. Its extensive collection of highly versatile chart templates meets many developers’ requirements. Customize your chart by tweaking component. This library provides custom styling and interfacing; One of the oldest and most reliable chart libraries available for react is recharts. Web bizcharts is an impressive react chart library. Can have a steeper learning curve for complex customizations. 📈 built on top of d3.js,. It features native svg support, with only light dependency on some d3 submodules. Customize your chart by tweaking component props and passing in custom components. The power of react chart libraries. Web quickly build your charts with decoupled, reusable react components. It supports line chart, bar chart, doughnut, pie chart, etc. Web what are the best react chart libraries? Rechart (built with d3.js) is all about modularity and simplicity. 📈 built on top of d3.js,. Rechartscomes with the following features: Web the best react charting library. Web quickly build your charts with decoupled, reusable react components. We have compiled some of the most popular react chart libraries widely used by react developers. What are react chart libraries? Customize your chart by tweaking component props and passing in custom components. Redefined chart library built with react and d3. These components abstract away the complexities of chart creation and provide a simpler and more intuitive api for generating visualizations. With more than 14k stars on github, rechart is the most popular chart library built on top of react and d3. Built on top of svg elements with a lightweight dependency on d3 submodules. It uses declarative components, with the components of. Its react components empower you with all that’s needed to create responsive and interactive visualizations of your datasets. Web these are great libraries that simplify the chart building process.
Top 33 Free React Charts (Libraries) CopyCat Blog

15 Best React Chart Libraries for faster React development

Top 5 React chart libraries Kopidev
Top 11 React Chart libraries Tabnine

Top React Chart Libraries to Use in 2024

Best Chart Library For React

Top 5 React chart libraries — Overloop

Top 10 React Chart Libraries for 2020

Best React Charts Libraries to Boost Your Data Visualization

Top 10 React Chart Libraries for 2020
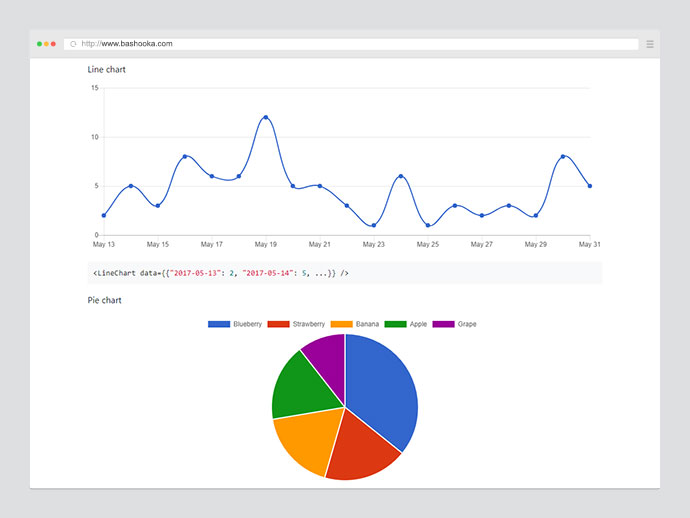
It Supports Line Chart, Bar Chart, Doughnut, Pie Chart, Etc.
One Of The Oldest And Most Reliable Chart Libraries Available For React Is Recharts.
It Is Ideal For Developers Familiar With Google’s Visualization Ecosystem.
Web Recharts Is A Comprehensive React Chart Library That Empowers Developers To Effortlessly Integrate Dynamic And Visually Appealing Charts Into Their Applications.
Related Post: