Bubble Chart D3 Js
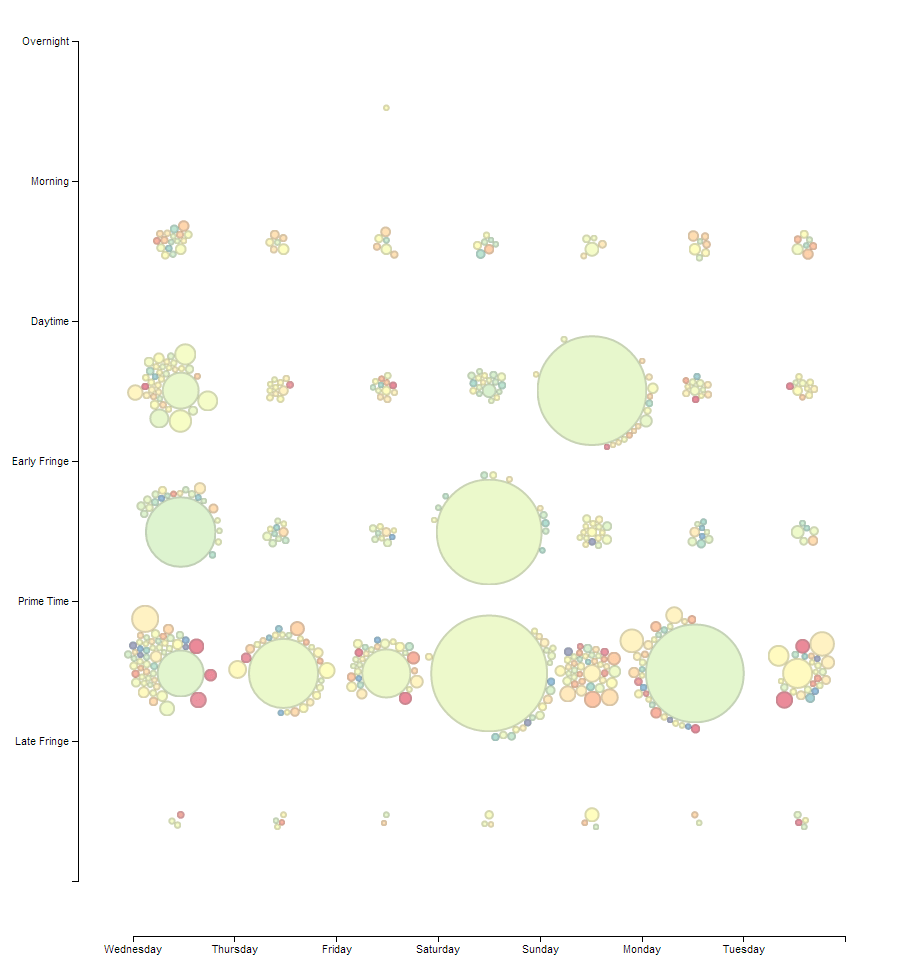
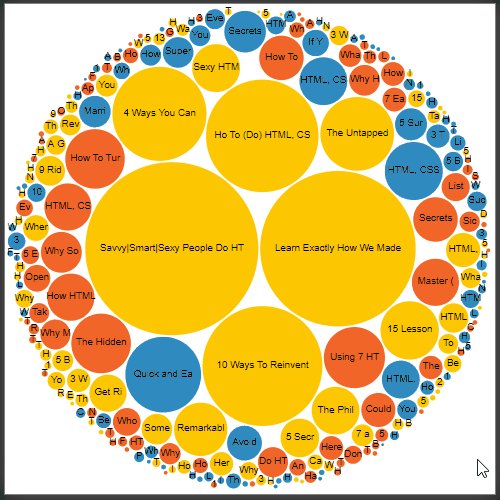
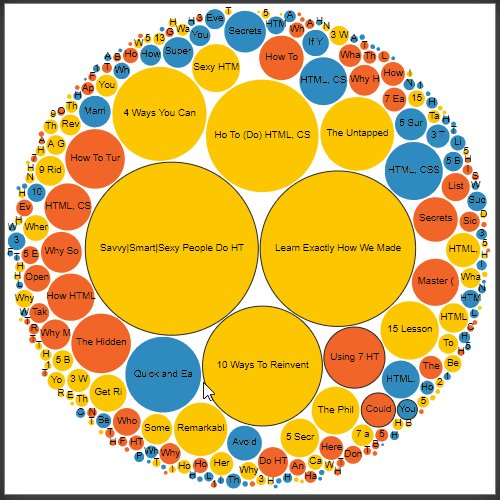
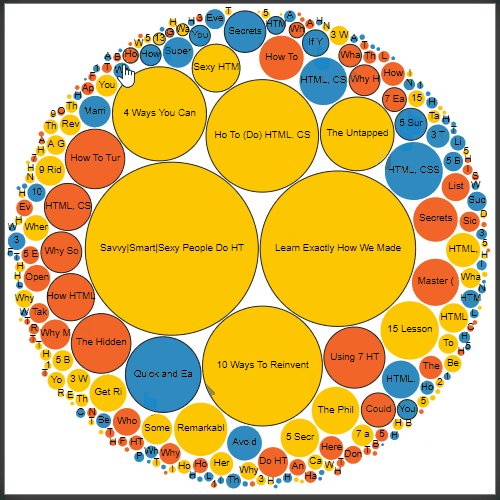
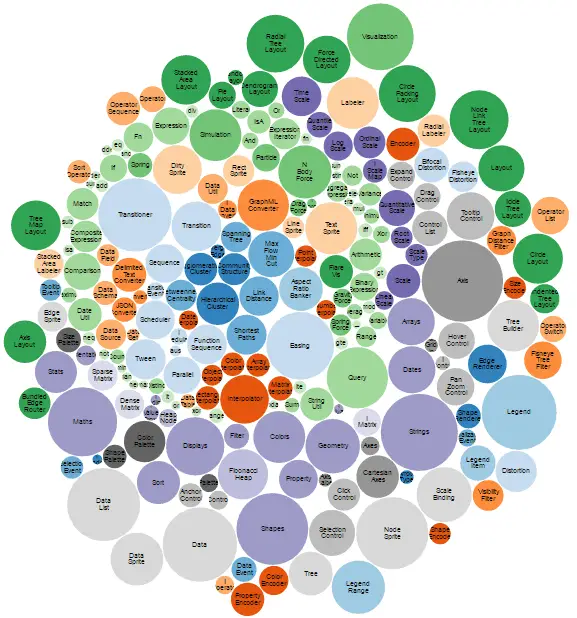
Bubble Chart D3 Js - Var trace1 = { x: [1, 2, 3, 4], y: Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Web a bubble chart is used to display three dimensions of data at the same time. 6.8k views 3 years ago d3.js tutorial. Is there any way i can make the graph focusable? How do i do that in d3js? This article teaches how to create bubble charts using d3.js. This is the chart you’re going to build about d3. Web this article explores d3.js, a library used for manipulating documents based on data. Web the movingbubbles chart is part of d3blocks and is built in two parts; Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Use that bubble chart component. Web this article explores d3.js, a library used for manipulating documents based on data. Understanding a. I want to give the user a funcionality where he can zoom on certain area. Web simplified demo of a d3.js bubble chart with realtime data stream. This page offers several examples of implementation with d3.js, from the most basic to custom versions. D3js is human readable sometimes, however in certain occasions you see a chart you want to create. Use that bubble chart component. Web a bubble chart is used to display three dimensions of data at the same time. Web the javascript library for bespoke data visualization. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. Is there any way i can. Const config = { type: D3 is a javascript library for data visualization. Marker size on bubble charts. Create custom dynamic visualizations with unparalleled flexibility. D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. D3 is a javascript library for data visualization. This page offers several examples of implementation with d3.js, from the most basic to custom versions. 6.8k views 3 years ago d3.js tutorial. The script that i have is as follows: Bubble chart cluster with different radius (2019) andrew chen. The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. Web a bubble chart is used to display three dimensions of data at the same. The script that i have is as follows: D3 is a javascript library for data visualization. Currently i have a bubble chart made using d3js which is as shown. Marker size on bubble charts. Examples of scatter charts whose markers have variable color, size, and symbols. Understanding a chart with d3 v6. I have a lot of data to be plotted on the map (currently i am showing only some bubbles). D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. Web a bubble chart is used to display three dimensions of data at. Create custom dynamic visualizations with unparalleled flexibility. Var trace1 = { x: Web simplified demo of a d3.js bubble chart with realtime data stream. Marker size on bubble charts. The python part and the d3js part. D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. Create custom dynamic visualizations with unparalleled flexibility. It brings data to life. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. Bubble chart cluster with different radius (2019) andrew chen. The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Use that bubble chart component. Web simplified demo of a d3.js bubble chart with realtime data stream. The area of each circle is proportional its value (here, file size). 6.8k views 3 years ago d3.js tutorial. Web bubble charts in javascript. Let's enter the journey of creating your own magic visualizations together! Currently i have a bubble chart made using d3js which is as shown. Is there any way i can make the graph focusable? D3 is a javascript library for data visualization. I have a lot of data to be plotted on the map (currently i am showing only some bubbles).
How to Build a Bubble Chart Using d3.js? MagoraSystems

javascript How to display d3 bubbles in different colors for a

How to Make Interactive Bubble Charts in D3.js Webtips

Bubble chart with D3.js fractalytics

ReactJS component to display data as a bubble chart using d3

D3 A Beginner's Guide to Using D3

What is D3.js?

javascript d3js How to make the bubble chart zoomable? Stack Overflow

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

How to create jaw dropping Data Visualizations on the web with D3.js?
Var Trace1 = { X:
Web Create The Bubble Chart Component.
[1, 2, 3, 4], Y:
The Python Part Contains Functionalities For Data Munging, Preprocessing, Normalization, Handling Of The Colors, Labels, Etc Without Worrying About Any Of The D3 Javascript Modules.
Related Post: