Bubble Chart In D3
Bubble Chart In D3 - Creating the x and y axes. A collection of simple charts made with d3.js. Building a legend is a crucial step when you build a bubble chart or a bubble map. Example with code (d3.js v4 and v6). Asked 10 years, 3 months ago. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. In this tutorial, i will. Web in this tutorial, we’ll use d3 to visualize our data in the form of abubble chart. This gallery displays hundreds of chart, always providing reproducible & editable source code. Includes interactive legend, color scale, tooltips and more. Example with code (d3.js v4 and v6). The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. This example works with d3.js v4 and v6. Building a legend is a crucial step when you build a bubble chart or a bubble map. Includes interactive legend, color scale, tooltips and more. This structure is called a closure. Web basic bubble plot in d3.js. Building a legend is a crucial step when you build a bubble chart or a bubble map. Move bubbles using drag and drop. I'm creating a visualisation using a dynamic bubblechart. Using charts is ideal to help tell your story to the user quickly and more intuitively. Move bubbles using drag and drop. Web this post describes how to build a very basic bubble plot with d3.js. The size of the chart. Let's start by creating a function to encapsulate all variables of the graph and set the default values. Web a clean bubble chart template for d3.js. Web basic bubble plot in d3.js. Before exploring this section, learn how to build the map background with javascript. Web d3 animating a bubble chart within a given radius. Before getting started, download the d3 source. Create the bubble chart component. Move bubbles using drag and drop. Example with code (d3.js v4 and v6). The size of the chart. Web d3 animating a bubble chart within a given radius. I'm creating a visualisation using a dynamic bubblechart. Using d3 and react correctly is like peanut butter and jelly. It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Draw a simple bubble graph. This gallery displays hundreds of chart, always providing reproducible & editable source code. You first need to define which elements of the chart can be customized: Example with code (d3.js v4 and v6). Web this post describes how to build a very basic bubble plot with d3.js. Move bubbles using drag and drop. The size of the chart. The size of the chart. You first need to define which elements of the chart can be customized: Defining the size of the chart. These markers can be circles with size proportional to a numerical value: Create the bubble chart component. Let's enter the journey of creating your own magic visualizations together! Defining the size of the chart. Let’s begin by drawing some axes. Web welcome to the d3.js graph gallery: Before getting started, download the d3 source. Draw a simple bubble graph. Building a legend is a crucial step when you build a bubble chart or a bubble map. Web this post describes how to build a very basic bubble plot with d3.js. You first need to define which elements of the chart can be customized: Web the bubble chart. I'm creating a visualisation using a dynamic bubblechart. The size of the chart. Modified 4 years, 6 months ago. D3.js is a javascript library for manipulating documents based on data. Web the bubble chart. The area of each circle is proportional its value (here, file size). You first need to define which elements of the chart can be customized: The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Example with code (d3.js v4 and v6). That makes a bubble map. Web basic bubble plot in d3.js. Let's start by creating a function to encapsulate all variables of the graph and set the default values. Building a legend is a crucial step when you build a bubble chart or a bubble map. Using charts is ideal to help tell your story to the user quickly and more intuitively. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web this post describes how to build a very basic bubble plot with d3.js.
Bubble chart with D3.js fractalytics

javascript D3 Bubble Example What does bubble.nodes() do? Stack

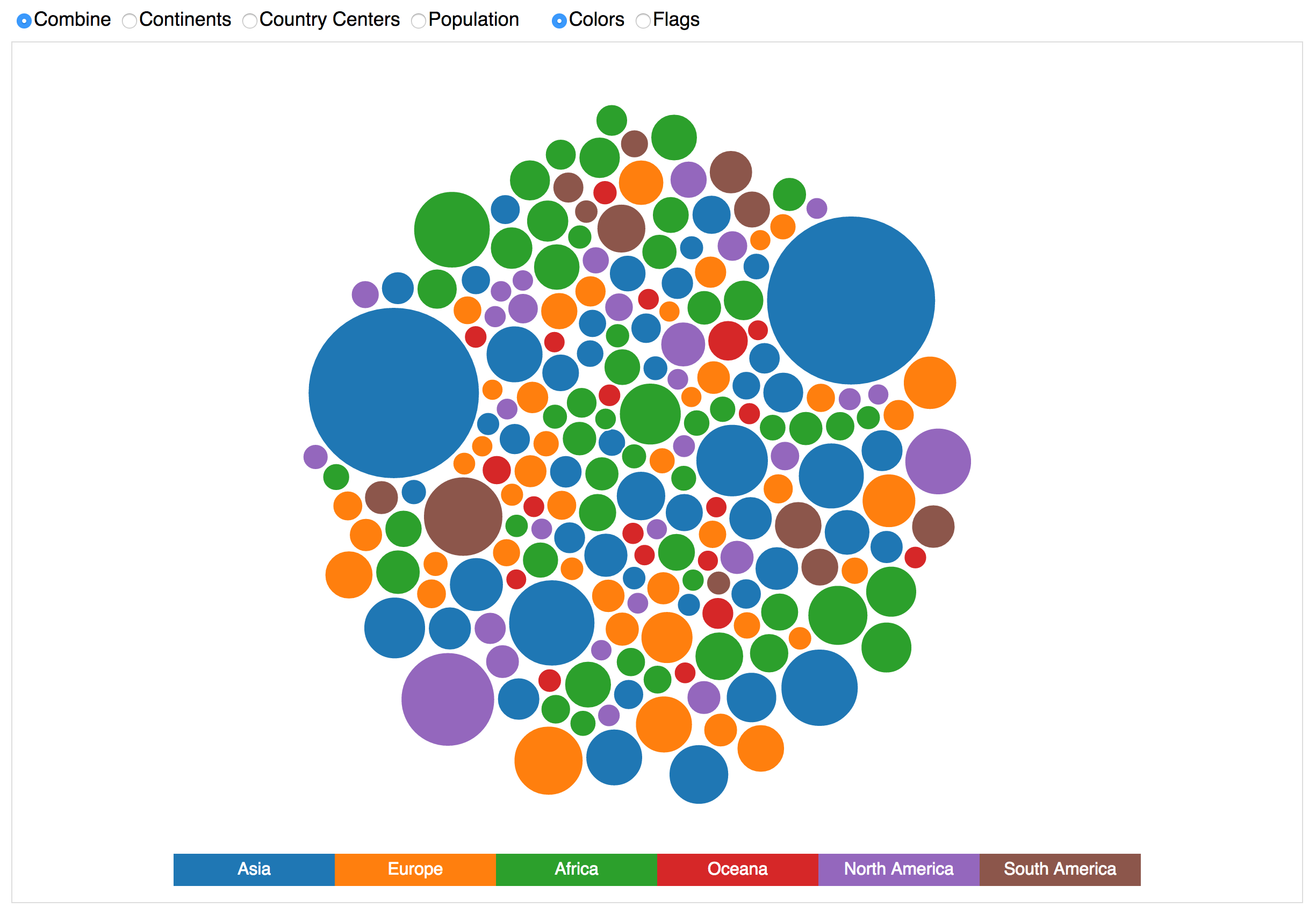
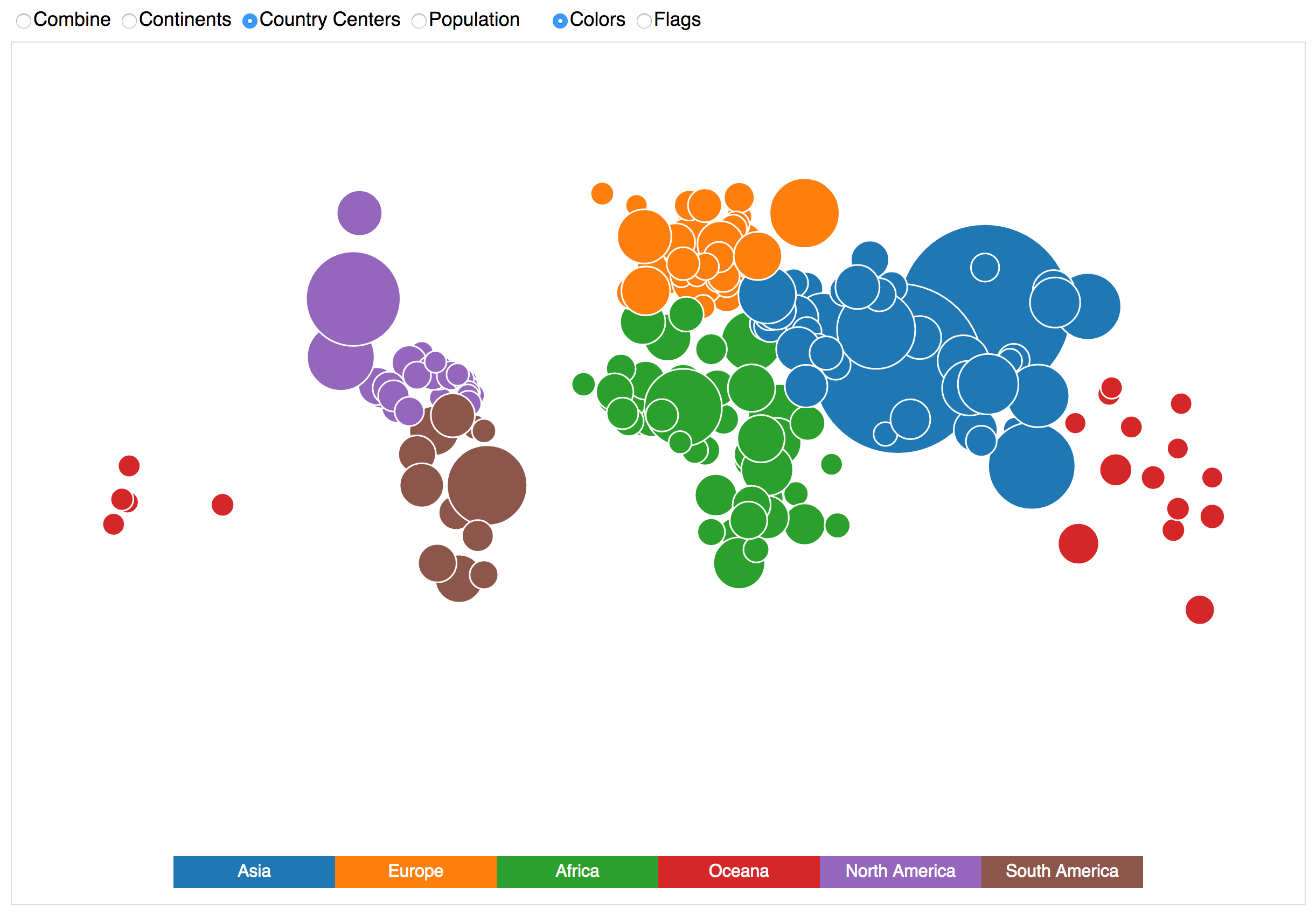
D3 Country Bubble Chart

D3 Country Bubble Chart

Creating Animated Bubble Charts in D3 Jim Vallandingham

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

How to Make Interactive Bubble Charts in D3.js Webtips

How to Make Interactive Bubble Charts in D3.js Webtips

D3 A Beginner's Guide to Using D3

ReactJS component to display data as a bubble chart using d3 LaptrinhX
Web A Clean Bubble Chart Template For D3.Js.
Before Getting Started, Download The D3 Source.
You Can See Many Other Examples In The Bubble Chart Section Of The Gallery.
You First Need To Define Which Elements Of The Chart Can Be Customized:
Related Post: