Canvas Draw Rectangle
Canvas Draw Rectangle - Inside the new method, you can use any context drawing commands to draw your. Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. Web filling the whole canvas. The rect() method adds a rectangle to the path. Ctx.fillrect (x, y, width, height) You define a new method on the canvas.context through its prototype: The canvas has been given an id of 'mycanvas' and dimensions of 600px width and 400 pixels height. Here is how the rectangles look when drawn: Ctx.fillrect ( x, y, width, height ); Web to create a rectangle using html5 canvas, we can use the rect() method rather than constructing the shape with 4 connecting lines. Web the html canvas rectangles facilitate the rect () method to draw rectangles on canvas. This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even other stuff). The fillrect () method is used to fill a rectangle in the current color, gradient, or pattern. The rectangle will be filled. This code snippet fills the entire canvas with a rectangle. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. Web how to draw a rounded rectangle using html canvas? This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even. Inside the new method, you can use any context drawing commands to draw your. The rect() method defines a rectangle. There are three rectangle methods : Asked 10 years, 10 months ago. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. This one is just a basic rectangle creator (i am hoping to expand it more to circles, lines, and maybe even other stuff). Canvas supports only two primitive shapes — rectangles and paths. There are three rectangle methods : Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Asked 14 years, 9 months. Ctx.fillrect ( x, y, width, height ); Web drawing a rectangle on canvas. The rect() method adds a rectangle to the path. The fillrect () method is used to fill a rectangle in the current color, gradient, or pattern. The rectangle is positioned about its top left corner. Web how to draw a rectangle using the html canvas. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. Web how to draw a rounded rectangle using html canvas? The rectangle will be filled with. Asked 14 years, 9 months ago. Html canvas provides methods for drawing rectangles, fillrect() and strokerect(), but i can't find a method for making rectangles with rounded corners. The rect() method defines a rectangle. There are three methods that draw rectangles on the canvas −. This code snippet fills the entire canvas with a rectangle. The first thing to do is to create a div element. There are three methods that draw rectangles on the canvas −. Html canvas provides methods for drawing rectangles, fillrect() and strokerect(), but i can't find a method for making rectangles with rounded corners. Fillrect(x, y, width, height) draws a filled rectangle. Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Canvas supports only two primitive shapes — rectangles. Asked 14 years, 9 months ago. We can draw rectangles by using the fillrect method of the rendering context. This is often useful for creating a background, on top of which other things may then be drawn. Modified 7 years, 1 month ago. Canvas supports only two primitive shapes — rectangles and paths. The rectangle will be filled with. Asked 14 years, 9 months ago. The first thing to do is to create a div element to hold your canvas: The rect() method adds a rectangle to the path. There are three methods that draw rectangles on the canvas −. In this brief tutorial we will explore how to draw using the html canvas. We can draw rectangles by using the fillrect method of the rendering context. Fillrect () strokerect () clearrect () fillrect () method. Css (css) in this syntax: Web the following example draws a red rectangle on the canvas, from position (0,0) with a width of 150 and a height of 75: Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. I am trying to create a simple canvas program where the user can consistently create new shapes. <canvas id=mycanvas width=200 height=100 style=border:1px solid black;> canvas> Ctx.fillrect (x, y, width, height) Inside the new method, you can use any context drawing commands to draw your. This is often useful for creating a background, on top of which other things may then be drawn. Web how to draw a rectangle using the html canvas. Web the three most used methods for drawing rectangles in canvas are: There are three rectangle methods : Strokerect(x, y, width, height) draws a rectangular outline. To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes.
How to Draw Rectangle Using Canvas in Android Jetpack Compose Coding

Flutter Canvas Draw Rectangle

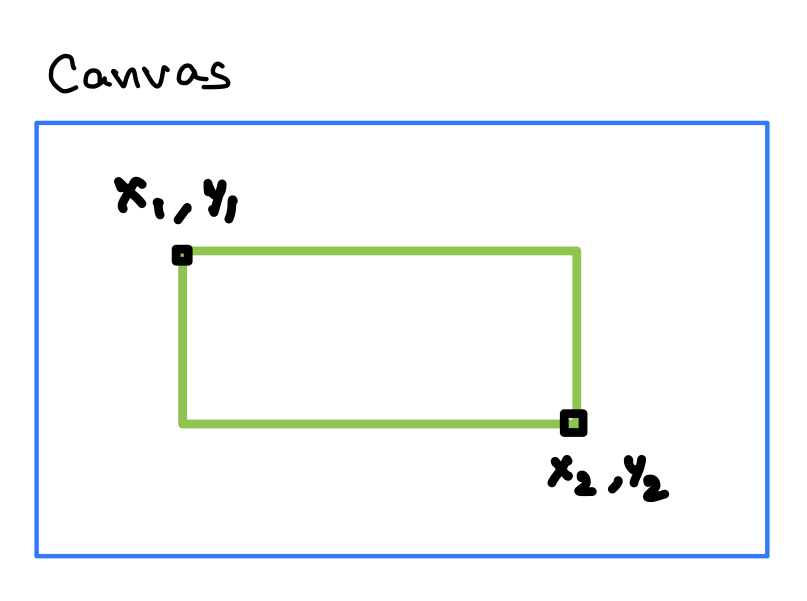
android How canvas.drawRect draws a rectangle Stack Overflow

Android Canvas Draw Rectangle ITCodar

Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1

Python tkinter and canvas 1 draw rectangles YouTube

How to Draw Rectangle in Canvas Html5 Paul Hostuder

Tkinter Canvas Create Rectangle Python Examples

HTML5 canvas Draw a rectangle YouTube

How To Draw Rectangle And Square In Html5 Canvas Html5 Canvas
The Rectangle Will Be Filled With.
Web The Html Canvas Rectangles Facilitate The Rect () Method To Draw Rectangles On Canvas.
Ctx.fillrect ( X, Y, Width, Height );
Try It Yourself » Description.
Related Post: