Chart Js Angular Stackblitz
Chart Js Angular Stackblitz - 11.1k view s 325 fork s. # angular # webdev # design # javascript. Common options to all axes ( stacked) last updated: Web import { component, elementref, input, oninit, viewchild, viewencapsulation } from @angular/core; Starter project for angular apps that exports to the angular cli. Chart.js provides a set of frequently used chart types, plugins, and customization options. Import { chart } from 'chart.js'; Starter project for angular apps that exports to the angular cli. Web compiling application & starting dev server…. 2.8k view s 63 fork s. Starter project for angular apps that exports to the angular cli. Web chart.js is a very popular and featureful charting javascript library. Web compiling application & starting dev server…. Import { component, viewchild } from '@angular/core'; 2.8k view s 63 fork s. Web how to make a chart with chartjs and angular? 1.1k view s 53 fork s. Reactive, responsive, beautiful charts for angularjs based on chart.js. Code on github download (1.1.1) get this with bower. Asked 3 years, 1 month ago. Code on github download (1.1.1) get this with bower. Modified 2 years, 2 months ago. In this article, i will describe how to display dynamic data in simple bar, line, pie, and doughnut charts using the chart.js library and. Angular chart demos > bar charts > stacked bar. In this post, we'll create a line chart (in. Web angular linechart with chartjs. Web reactive, responsive, beautiful charts for angular based on chart.js. Angular chart demos > bar charts > stacked bar. 1.6k view s 65 fork s. Common options to all axes ( stacked) last updated: Web import { component, elementref, input, oninit, viewchild, viewencapsulation } from @angular/core; Web angular linechart with chartjs. Import { chart } from 'chart.js'; Web chart.js is a javascript library for building charts. 1.6k view s 65 fork s. I'm trying to make a graph. In this tutorial, you will use. There is a minor typo in barchartlabels variable. Data structures ( labels) axes scales. Web compiling application & starting dev server…. Asked 3 years, 1 month ago. Data structures ( labels) axes scales. 1.1k view s 53 fork s. Web chart.js is a javascript library for building charts. Starter project for angular apps that exports to the angular cli. Asked apr 9, 2020 at 19:30. Code on github download (1.1.1) get this with bower. Web how to make a chart with chartjs and angular? Import { component, viewchild } from '@angular/core'; Chart.js provides a set of frequently used chart types, plugins, and customization options. Web angular linechart with chartjs. Common options to all axes ( stacked) last updated: Modified 2 years, 2 months ago. In this post, we'll create a line chart (in. Data structures ( labels) axes scales. Modified 2 years, 2 months ago. Const config = { type: Web how to make a chart with chartjs and angular? It is built to support angular2+ projects and helps in creating awesome charts in. The demo below, using chart.js, shows your scroll position on the current page over time. Angular chart demos > bar charts > stacked bar. Modified 2 years, 2 months ago. # angular # webdev # design # javascript. Asked apr 9, 2020 at 19:30. Import { chart } from chart.js; Web reactive, responsive, beautiful charts for angular based on chart.js. Web import { component, elementref, input, oninit, viewchild, viewencapsulation } from @angular/core; Web chart.js is a javascript library for building charts. Asked 3 years, 1 month ago. Starter project for angular apps that exports to the angular cli. Web angular linechart with chartjs. 2.8k view s 63 fork s. Web stacked bar chart. Starter project for angular apps that exports to the angular cli. Import { component, viewchild } from '@angular/core'; Web compiling application & starting dev server….Angular Chart Js StackBlitz

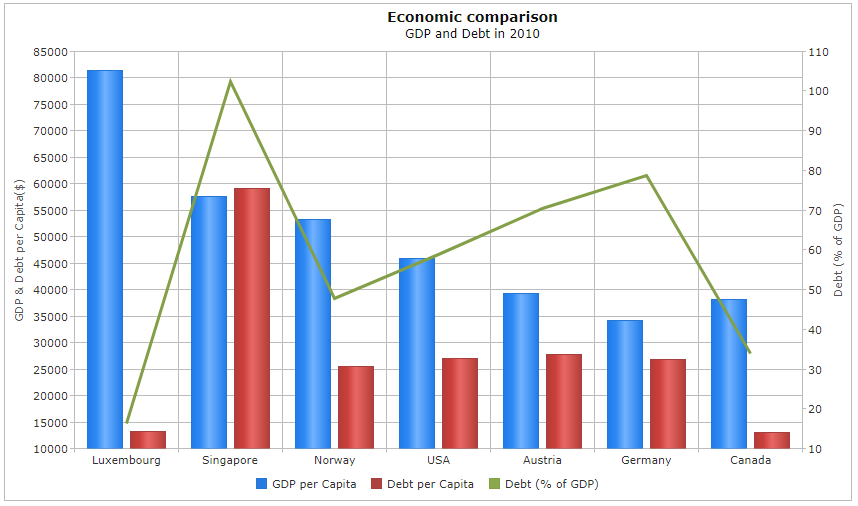
Angular Chart Js Stacked Bar Chart Chart Examples
Chart js angular 13 StackBlitz

ng2 charts in Angular Chart.js GeekFrisk
Bar Chart In Angular Chart Js Eg StackBlitz

angularjs chart js tutorial wallpaperforlivingroommodernuk
Bar Chart In Angular Chart Js Stacked StackBlitz

Chart Js Stacked Bar Chart Example Chart Examples

How to add chart js in angular? Tech Incent

javascript Highcharts Angular Chart not redrwan from renderer.button
1.6K View S 65 Fork S.
In This Tutorial, You Will Use.
Reactive, Responsive, Beautiful Charts For Angularjs Based On Chart.js.
Web How To Make A Chart With Chartjs And Angular?
Related Post: