Chart Js Annotations
Chart Js Annotations - Sony last split its stock in early 2000. Var trace1 = { x: Asked 6 years, 2 months ago. This can be useful for highlighting information such as a threshold. Web find chartjs plugin annotation examples and templates. Web the chart below illustrates sony's stock split history. 4.1k views 2 years ago chart.js plugin annotation series. Web line annotations are used to draw lines on the chart area. Const config = { type: This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Asked 6 years, 2 months ago. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Web in this simple example, we define a single box annotation for our chart. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add. Annotations work with line, bar, scatter and. Const options = { plugins: Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Label annotations are used to add contents on the chart area. Web animations options configures which element properties are animated and how, with the same configuration of chart.js (opens new window). Modified 4 years, 6 months ago. Annotations work with line, bar, scatter and. Const options = { plugins: Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. I am trying to put 2 vertical lines on a. Web as with most options in chart.js, the annotation plugin options are scriptable. Label annotations are used to add contents on the chart area. Sony last split its stock in early 2000. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. I am using an annotation plugin to draw the horizontal line in. I am trying to put 2 vertical lines on a. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. From there, we’ll explore advanced. Web the chart below illustrates sony's stock split history. I am using an annotation plugin to draw the horizontal line in. This can be useful for describing values that are of interest. Web find chartjs plugin annotation examples and templates. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Web in this simple example, we define a single box annotation for our chart. Asked 6 years, 2 months ago. Const config = { type: Modified 2 years, 11 months ago. This can be useful for highlighting information such as a threshold. Const options = { plugins: Web animations options configures which element properties are animated and how, with the same configuration of chart.js (opens new window). Modified 2 years, 11 months ago. From there, we’ll explore advanced. Web chartjs annotation hide /show. Web the chart below illustrates sony's stock split history. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This means that a function can be passed which returns the value as needed. Annotations work with line, bar, scatter and. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Annotations work with line, bar, scatter and. Asked 6 years, 2 months ago. Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Web chartjs annotation hide /show. Web find chartjs plugin annotation examples and templates. Web animations options configures which element properties are animated and how, with the same configuration of chart.js (opens new window). This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. This plugin draws lines, boxes, labels, points, polygons and ellipses on the chart area. Answered apr 28, 2020 at 10:24. ['january', 'february', 'march', 'april', 'may', 'june', 'july'],. I am using an annotation plugin to draw the horizontal line in. Annotations work with line, bar, scatter and. Asked 6 years, 2 months ago. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Modified 4 years, 6 months ago. Modified 2 years, 11 months ago. This can be useful for describing values that are of interest. Const options = { plugins : Web for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Adding text to data in line and scatter plots. Label annotations are used to add contents on the chart area.
SciChart JavaScript Charts v1.2 Released! SciChart

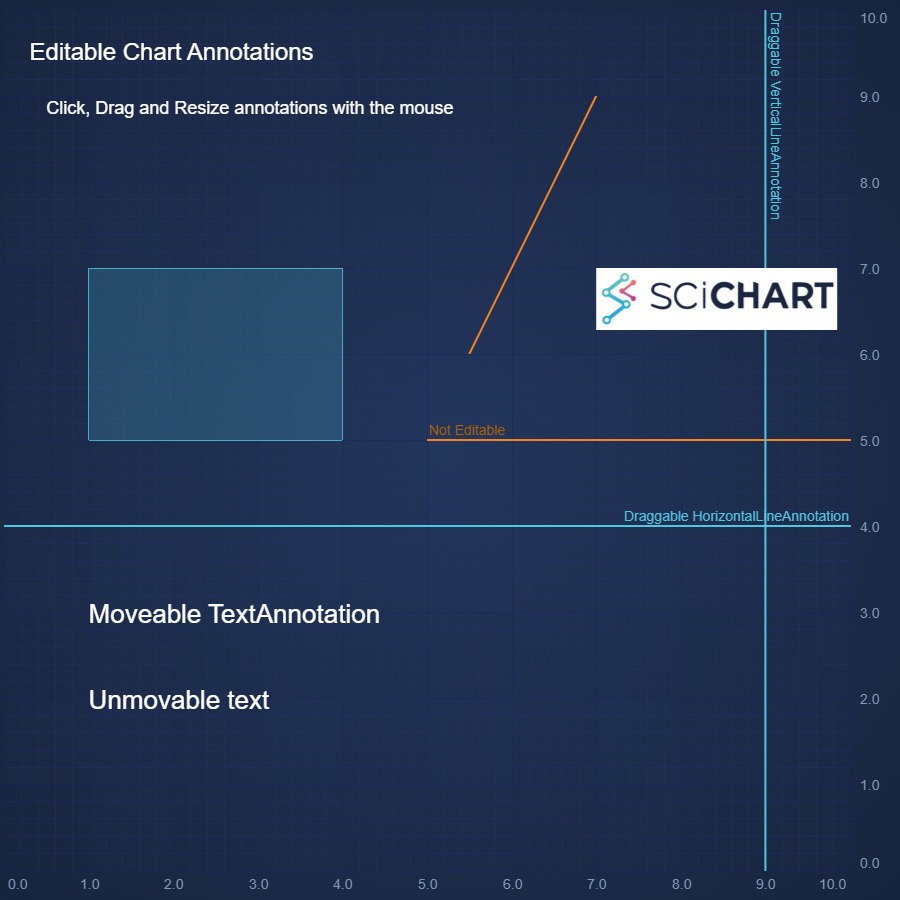
JavaScript Chart Editable Annotations SciChart.js Demo
chartjspluginannotations CDN by jsDelivr A CDN for npm and GitHub

Chart annotations Charts Mode

The Annotations API Overview JavaScript Chart Documentation

Feature request Add annotation(s) into the legend · Issue 315

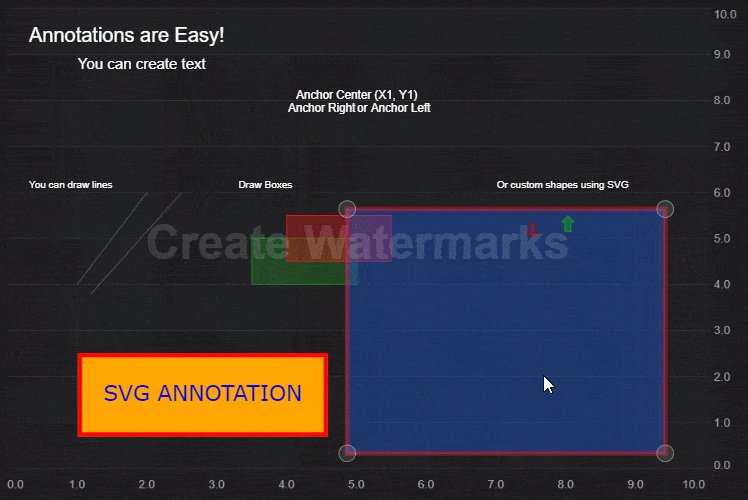
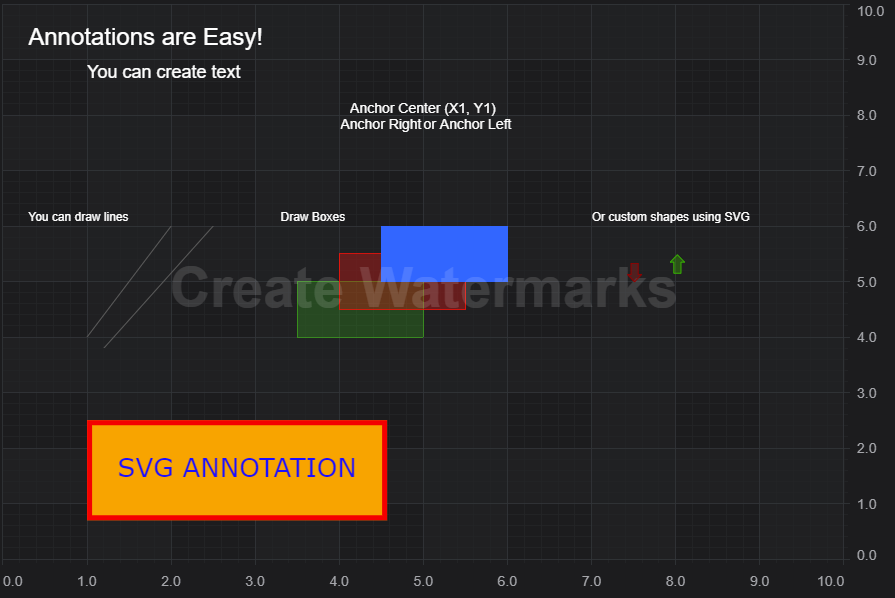
JavaScript Chart Annotations SciChart.js See Our Demo

Annotated Scatter Chart with Trend Channels Data visualization

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts

Getting Started chartjspluginannotation
Web For Chart.js 2.4.0 To 2.9.X Support, Use Version 0.5.7 Of This Plugin.
Sony Last Split Its Stock In Early 2000.
This Means That A Function Can Be Passed Which Returns The Value As Needed.
Web The Chart Below Illustrates Sony's Stock Split History.
Related Post: