Chart Js Bar Graph
Chart Js Bar Graph - The attribute you have to edit is barpercentage. } };var img_p = document.getelementbyid('id_p'); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Giraffes orangutans monkeys 0 5 10 15 20. The length of each bar corresponds to the value it represents, making it easy to compare several groupings quickly. See two slightly different examples below depending on your version of chart.js. It is used to compare values between different categories. [12, 19, 3, 17, 28, 24, 7], backgroundcolor: Web in this tutorial, you will learn how to create line and bar charts in chart.js. Set other required options inside each property like datasets, label, bordercolor, fill, scales, and others. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); (see pic) i also tried another type of <strong>graph</strong> and got the same result. Giraffes orangutans monkeys 0 5 10 15 20. Var <strong>barchart</strong> = new chart(ctx, { type: It is used to compare values between different categories. Giraffes orangutans monkeys 0 5 10 15 20. Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in. Hello, in plotly.<strong>js</strong> i’m trying to simply render a line <strong>chart</strong>, the <strong>graph</strong> is correct however the modebar placement is cursed and is on top of my color values.. Each data set contains a series of values in data that correspond to the labels. Web javascript bar chart is a chart type that graphs categorical data. Add a link to the providing cdn (content delivery network): [mon, tue, wed, thu, fri, sst, sun], datasets: Const config = { type: [mon, tue, wed, thu, fri, sst, sun], datasets: Loic.bn may 31, 2024, 9:19am 1. In the script section of the code, instantiate the chartjs object by setting the type, data, and options properties of the library. Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in. It. [12, 19, 3, 17, 28, 24, 7], backgroundcolor: It is used to compare values between different categories. Var <strong>mychart</strong> = new chart(ctx, { type: The length of each bar corresponds to the value it represents, making it easy to compare several groupings quickly. See two slightly different examples below depending on your version of chart.js. Web in this tutorial, you will learn how to create line and bar charts in chart.js. Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Hello, in plotly.<strong>js</strong> i’m trying to simply render a line <strong>chart</strong>, the <strong>graph</strong> is correct however the modebar placement is cursed and is on top of my color. Each data set contains a series of values in data that correspond to the labels. (see pic) i also tried another type of <strong>graph</strong> and got the same result. Yes, you can provide multiple data sets using the datasets property, which is an array of containing groupings of values. Also tried bunch of settings: The attribute you have to edit. Usually, the vertical axis shows the values’ scale, and the horizontal axis denotes categories or labels. Line charts are useful when you want to show the changes in value of a given variable with respect to the changes in. The bars can be plotted vertically or horizontally. True } } }, }; The attribute you have to edit is barpercentage. The bars can be plotted vertically or horizontally. A bar chart provides a way of showing data values represented as vertical bars. Var <strong>barchart</strong> = new chart(ctx, { type: Chart.js bar chart is a graph that uses rectangular bars to show data. [mon, tue, wed, thu, fri, sst, sun], datasets: Hello, in plotly.<strong>js</strong> i’m trying to simply render a line <strong>chart</strong>, the <strong>graph</strong> is correct however the modebar placement is cursed and is on top of my color values. Yes, you can provide multiple data sets using the datasets property, which is an array of containing groupings of values. Line charts are useful when you want to show the changes. As you can see in the <strong>bar chart</strong> options : Chart.js bar chart is a graph that uses rectangular bars to show data. Also tried bunch of settings: See two slightly different examples below depending on your version of chart.js. Var barchart = new chart(ctx, { type: Var data = [ { x: Each data set contains a series of values in data that correspond to the labels. It is used to compare values between different categories. True } } }, }; Hello, in plotly.<strong>js</strong> i’m trying to simply render a line <strong>chart</strong>, the <strong>graph</strong> is correct however the modebar placement is cursed and is on top of my color values. (see pic) i also tried another type of <strong>graph</strong> and got the same result. [mon, tue, wed, thu, fri, sst, sun], datasets: The bars can be plotted vertically or horizontally. Loic.bn may 31, 2024, 9:19am 1. Var <strong>mychart</strong> = new chart(ctx, { type: Const config = { type:
Chart Js Bar Chart Multiple Datasets Learn Diagram

Chart Js Stacked Bar Chart Example Chart Examples

Easy Chart.js Bar charts with PHP and MySQL

BarchartsJSDataVisualization GoodWorkLabs Big Data AI

Chart.js Creating Graphs Dynamically with Web API ParallelCodes

HOW TO CREATE A JAVASCRIPT CHART WITH CHART.JS Ax3 Media

38 Javascript Stacked Bar Graph Javascript Nerd Answer

Javascript ChartJS bar chart with legend which corresponds to each

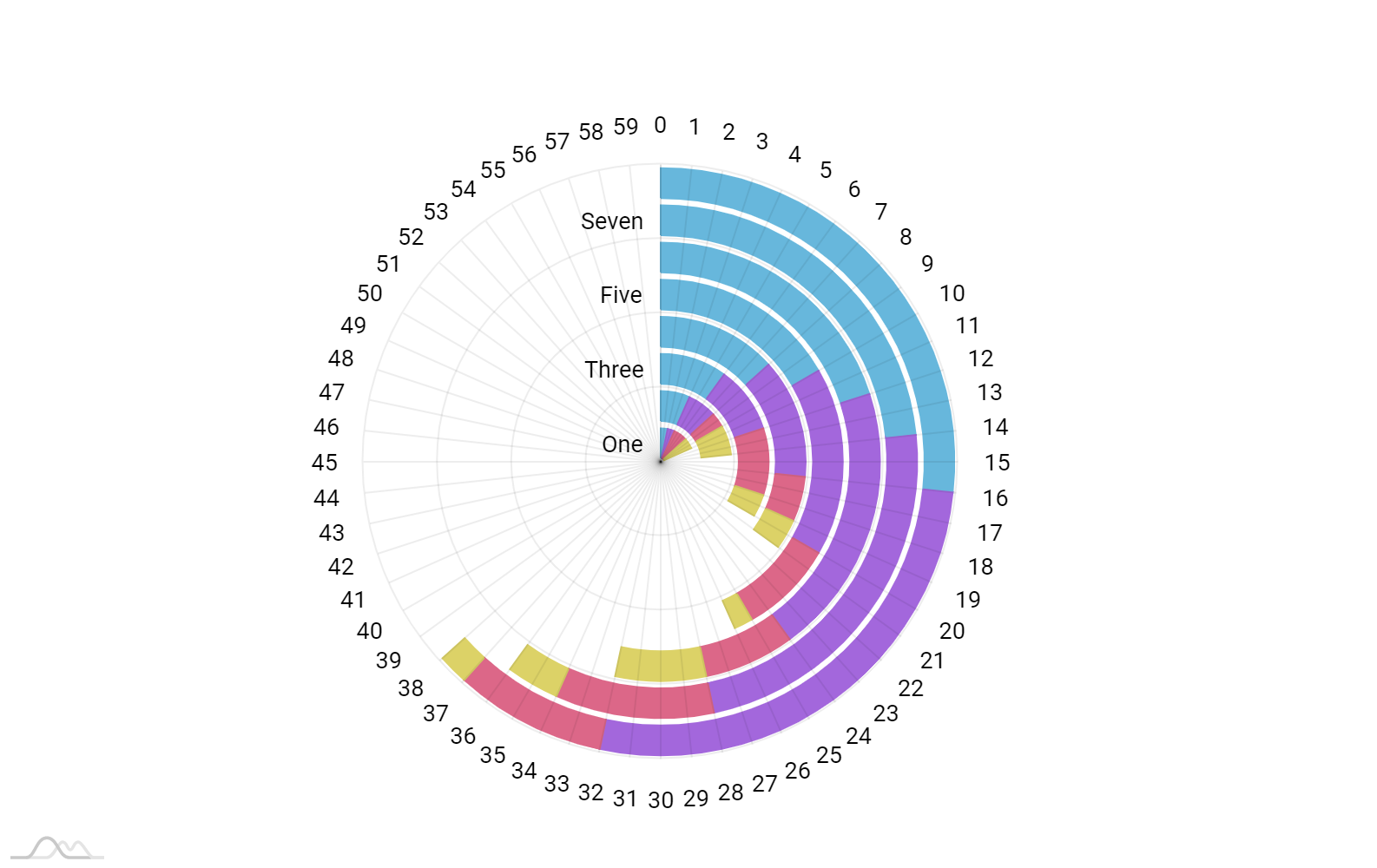
32 Radial Bar Chart Javascript Modern Javascript Blog

Chart JS Stacked Bar Example Phppot
Yes, You Can Provide Multiple Data Sets Using The Datasets Property, Which Is An Array Of Containing Groupings Of Values.
Add A Link To The Providing Cdn (Content Delivery Network):
Web In This Tutorial, You Will Learn How To Create Line And Bar Charts In Chart.js.
It Is Sometimes Used To Show Trend Data, And The Comparison Of Multiple Data Sets Side By Side.
Related Post: