Chart Js Bar Stacked
Chart Js Bar Stacked - Var data = [ { x: Charts are interactive, support animation, zooming, panning, events & exporting as image. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Chart.js provides simple yet flexible javascript charting for designers & developers. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Web bar charts in javascript. Web if you set the xaxes and yaxes to stacked:true under scales, you can create a stacked horizontal graph. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web this is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual distinction between datasets. Web stacked bar chart. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Charts are interactive, support animation, zooming, panning, events & exporting as image. Web if you set the xaxes and yaxes to stacked:true under scales, you can create a stacked horizontal graph. Web this. Web if you set the xaxes and yaxes to stacked:true under scales, you can create a stacked horizontal graph. Web stacked bar chart. Web bar charts in javascript. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Stacked bar charts can be used to. Web stacked bar chart with groups. Web stacked bar charts are interactive, support animation, zooming, panning & exporting as image. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web javascript stacked bar 100% charts & graphs based on html5 canvas. Web bar charts can be configured into stacked bar charts by changing the settings on the x and. New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual distinction between datasets. Chart.js provides simple yet flexible javascript charting for designers & developers. Const config = { type: Web bar charts in javascript. Web bar charts can be configured into stacked bar charts by changing the settings on the x and. Web javascript stacked bar 100% charts & graphs based on html5 canvas. Web view the sample of a stacked javascript horizontal bar chart created using apexcharts.js. Chart.js provides simple yet flexible javascript charting for designers & developers. Stacked bar charts can be used to. Const config = { type: Web this is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Var data = [ { x: Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. True } } } }; Chart.js provides simple yet flexible javascript charting for. Charts are interactive, support animation, zooming, panning, events & exporting as image. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web stacked bar chart. Web stacked bar chart with groups. Chart.js provides simple yet flexible javascript charting for designers & developers. True } } } }; Web stacked bar chart. Giraffes orangutans monkeys 0 5 10 15 20. Var data = [ { x: Chart.js provides simple yet flexible javascript charting for designers & developers. Web javascript stacked bar 100% charts & graphs based on html5 canvas. Web the stacked bar chart (aka stacked bar graph) extends the standard bar chart from looking at numeric values across one categorical variable to two. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web this demo shows how you can use graph’s chart js in order. Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web stacked bar chart. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Web view the sample of a stacked javascript horizontal bar chart created using apexcharts.js. Web stacked bar charts. Charts are interactive, support animation, zooming, panning, events & exporting as image. True } } } }; Web bar charts can be configured into stacked bar charts by changing the settings on the x and y axes to enable stacking. Web this demo shows how you can use graph’s chart js in order to arrange four sets of stacked columns. Var data = [ { x: Chart.js provides simple yet flexible javascript charting for designers & developers. Web this is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Stacked bar charts can be used to. Web new in 3.5 scale stacking layout boxes can be stacked and weighted in groups. Seven examples of grouped, stacked, overlaid, and colored bar charts. Web stacked bar charts are interactive, support animation, zooming, panning & exporting as image. Web javascript stacked bar 100% charts & graphs based on html5 canvas. Web stacked bar chart. Web bar charts in javascript. Giraffes orangutans monkeys 0 5 10 15 20. New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual distinction between datasets.
How To Create A Stacked Bar Chart Using Chart Js Example Vrogue

Chart Js Stacked Bar Chart Example Chart Examples

How to Create Stacked Bar Chart with Line Chart in Chart JS YouTube

Stacked bar chart in react js NealeNickhill

D3 Stacked Bar Chart Bars Overlap JavaScript

Chart JS Stacked Bar Example Phppot

Jquery Ui Chart Js Stacked Bar Chart With Groups Sharepoint Stack Vrogue

Chart Js Stacked Bar Chart Example Chart Examples

Chart Js Stacked Bar Chart

Chart Js Stacked Bar Chart Example Chart Examples
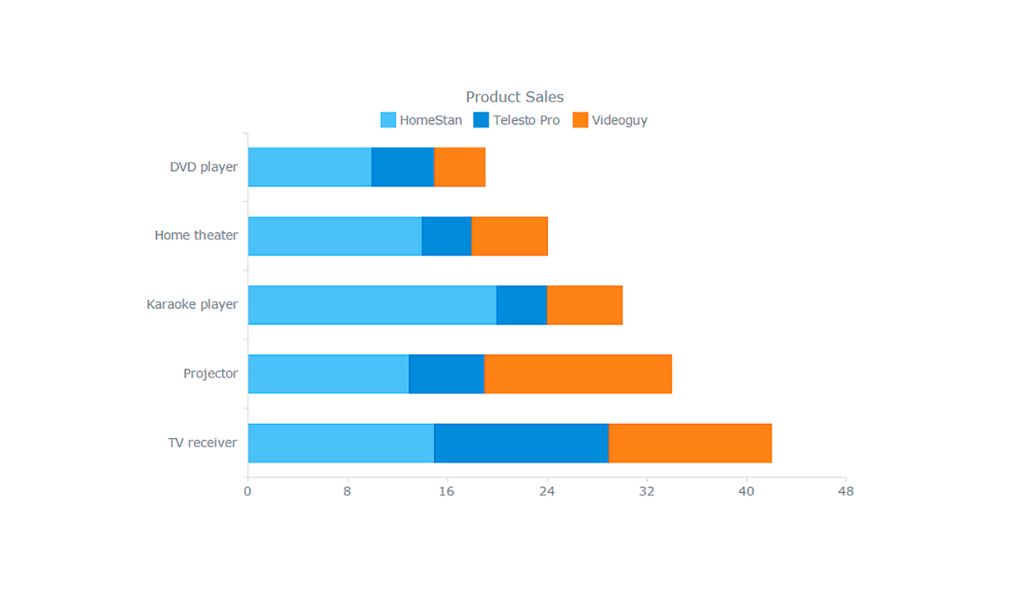
Web If You Set The Xaxes And Yaxes To Stacked:true Under Scales, You Can Create A Stacked Horizontal Graph.
Web View The Sample Of A Stacked Javascript Horizontal Bar Chart Created Using Apexcharts.js.
Web The Stacked Bar Chart (Aka Stacked Bar Graph) Extends The Standard Bar Chart From Looking At Numeric Values Across One Categorical Variable To Two.
Const Config = { Type:
Related Post: