Chart Js Stacked Bar Chart
Chart Js Stacked Bar Chart - } };var img_p = document.getelementbyid('id_p'); Web 2 min read. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Web we can create a stacked bar chart with chart.js. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). The employee payslip chart from the horilla payroll software dashboard is an example of a. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. <<strong>title</strong>>stacked bar chart with groups</title> 7. Chart.js provides simple yet flexible. Multiple sets of data are represented by one bar. Create a new document in your google drive. The employee payslip chart from the horilla payroll software dashboard is an example of a. Open a new google doc. I see there are plugins for stacked bar charts and also for. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Create a new document in your google drive. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Web 2 min read. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. New in 2.0 mixed <strong>chart</strong> types mix and match <strong>bar</strong> and line <strong>charts</strong> to provide a clear visual distinction between datasets. Create a new document in your google drive. Web 2 min read. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. Web stacked bar chart. <<strong>title</strong>>stacked bar chart with groups</title> 7. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. <strong>chart</strong> demos > <strong>bar charts</strong> > <strong>stacked</strong> bar. } };var img_p = document.getelementbyid('id_p'); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. For example, we can write: I see there are plugins for stacked bar charts and also for. Open a new google doc. I see there are plugins for stacked bar charts and also for. The employee payslip chart from the horilla payroll software dashboard is an example of a. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Web we can create a stacked bar chart with chart.js. } };var img_p. Multiple sets of data are represented by one bar. <<strong>title</strong>>stacked bar chart with groups</title> 7. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Chart.js provides simple yet flexible. Web 2 min read. Chart.js provides simple yet flexible. Const config = { type: New in 2.0 mixed <strong>chart</strong> types mix and match <strong>bar</strong> and line <strong>charts</strong> to provide a clear visual distinction between datasets. Codepen doesn't work very well without <strong>javascript</strong>. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Codepen doesn't work very well without <strong>javascript</strong>. <strong>chart</strong> demos > <strong>bar charts</strong> > <strong>stacked</strong> bar. I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. Const config = { type: Web stacked bar chart. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. New in 2.0 mixed <strong>chart</strong> types mix and match <strong>bar</strong> and line <strong>charts</strong> to provide a clear visual distinction between datasets. I see there are plugins for stacked bar charts and also for. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. chart demos > bar charts > stacked bar. I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. Web stacked bar chart. Multiple sets of data are represented by one bar. <<strong>title</strong>>stacked bar chart with groups</title> 7. } };var img_p = document.getelementbyid('id_p'); Codepen doesn't work very well without <strong>javascript</strong>. For example, we can write: Const config = { type: Web we can create a stacked bar chart with chart.js. Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. Web 2 min read.
Chart Js Stacked Bar chart With Best 2 Examples Market QNA

Chart Js Stacked Bar Chart Example Chart Examples

Chartjs Stacked Bar Chart Example Learn Diagram

Chart Js Stacked Bar Chart

Chart Js 100 Stacked Bar Chart Examples

Chart Js Bar Stacked Chart Examples

Chart Js Stacked Bar Chart Example Chart Examples

Chart JS Stacked Bar Example Phppot

How to Create Stacked Bar Chart with Line Chart in Chart JS YouTube

How To Create A Stacked Bar Chart Using Chart Js Example Vrogue
Create A New Document In Your Google Drive.
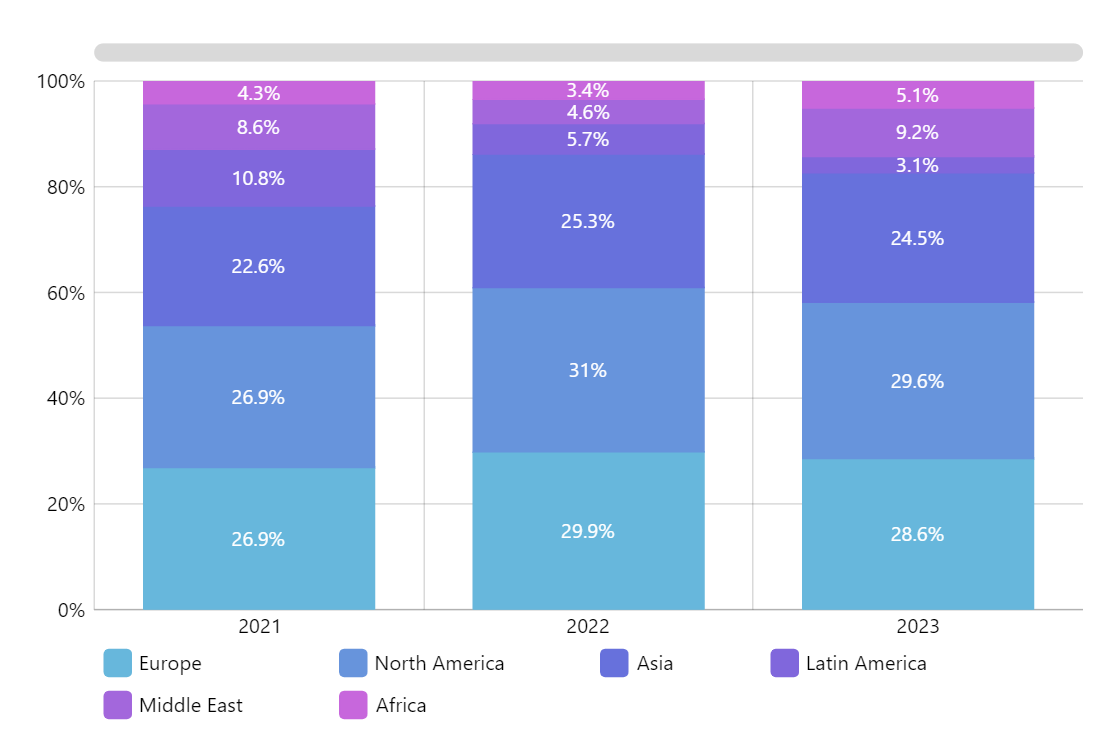
This Is A Simple Example Of Using Chart.js To Create A Stacked Bar Chart (Sometimes Called A Stacked Column Chart).
The Employee Payslip Chart From The Horilla Payroll Software Dashboard Is An Example Of A.
Open A New Google Doc.
Related Post: