Chart Js Typescript
Chart Js Typescript - Visualize your data in 8 different ways; You can use it as a template to jumpstart your. It can be used with all frameworks of javascript for e.g. Add a link to the providing cdn (content delivery network): Asked apr 27, 2015 at 1:38. Create the html canvas to display your chart. Web chart.js is a community maintained project, contributions welcome! Install chart.js via npm or bower. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Web edit this page on github. It can be used with all frameworks of javascript for e.g. Edited jan 8, 2018 at 9:28. Web simple html5 charts using the canvas element. Each of them animated and customisable. First, add the following packages to your vue application. Web chart.js is a community maintained project, contributions welcome! Asked apr 27, 2015 at 1:38. Create the html canvas to display your chart. Start using chart.js in your project by running `npm i chart.js`. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. First, add the following packages to your vue application. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. It can be used with all frameworks of javascript for e.g. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3.. Web implementing chart.js with typescript. Follow the steps below to get started. It can be used with all frameworks of javascript for e.g. Each of them animated and customisable. Install chart.js via npm or bower. Add a link to the providing cdn (content delivery network): , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and. Install chart.js via npm or bower. Add a link to the providing cdn (content delivery network): If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Web edit this page on github. /** * this is simply used to init our chartjs. Web simple html5 charts using the canvas element. Bar, line, area, pie, bubble, radar, polar, and scatter. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Web implementing chart.js with typescript. My base sample codes are as same as last time. You can use it as a template to jumpstart your. Start using chart.js in your project by running `npm i chart.js`. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Bar, line, area, pie, bubble, radar, polar, and scatter. Web chart.js is a community maintained project, contributions welcome! , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. This time, i will try chart.js to create some charts. Web chart.js is a community maintained project, contributions welcome! Edited jan 8, 2018 at 9:28. } };var img_p = document.getelementbyid('id_p'); This time, i will try chart.js to create some charts. Bar, line, area, pie, bubble, radar, polar, and scatter. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Learn how to implement chart.js library with typescript in your project. /** * this is simply used to init our chartjs. My base sample codes are as same as last time. Edited jan 8, 2018 at 9:28. Follow the steps below to get started. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Visualize your data in 8 different ways; Add a link to the providing cdn (content delivery network): Web # typescript # chartjs. This time, i will try chart.js to create some charts. Learn how to implement chart.js library with typescript in your project. It can be used with all frameworks of javascript for e.g. Web edit this page on github. React, vue, svelte, and angular. Web implementing chart.js with typescript. } };var img_p = document.getelementbyid('id_p'); Install chart.js via npm or bower. Web chart.js is a community maintained project, contributions welcome!GitHub ncrown1190/ReactChartJsTypescript React charts using chart

TypeScript + node/express 、chart.jsでグラフ表示 knaka TechBlog

React Typescript Emotion Chart.js Web app that shows number of

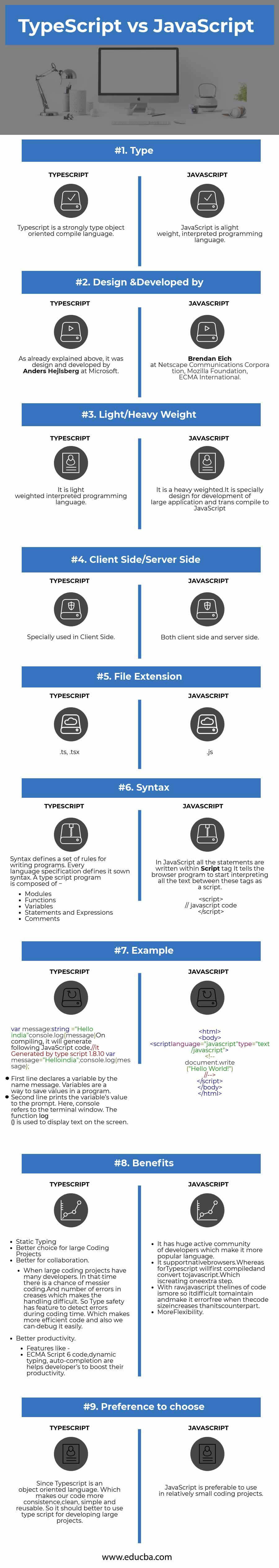
TypeScript vs JavaScript LaptrinhX

Create Different Charts In React Using Chart Js Library

Chart.js로 방사형 차트 그리기 (React, Typescript)
UML JavaScript and TypeScript IntelliJ IDEs Plugin Marketplace

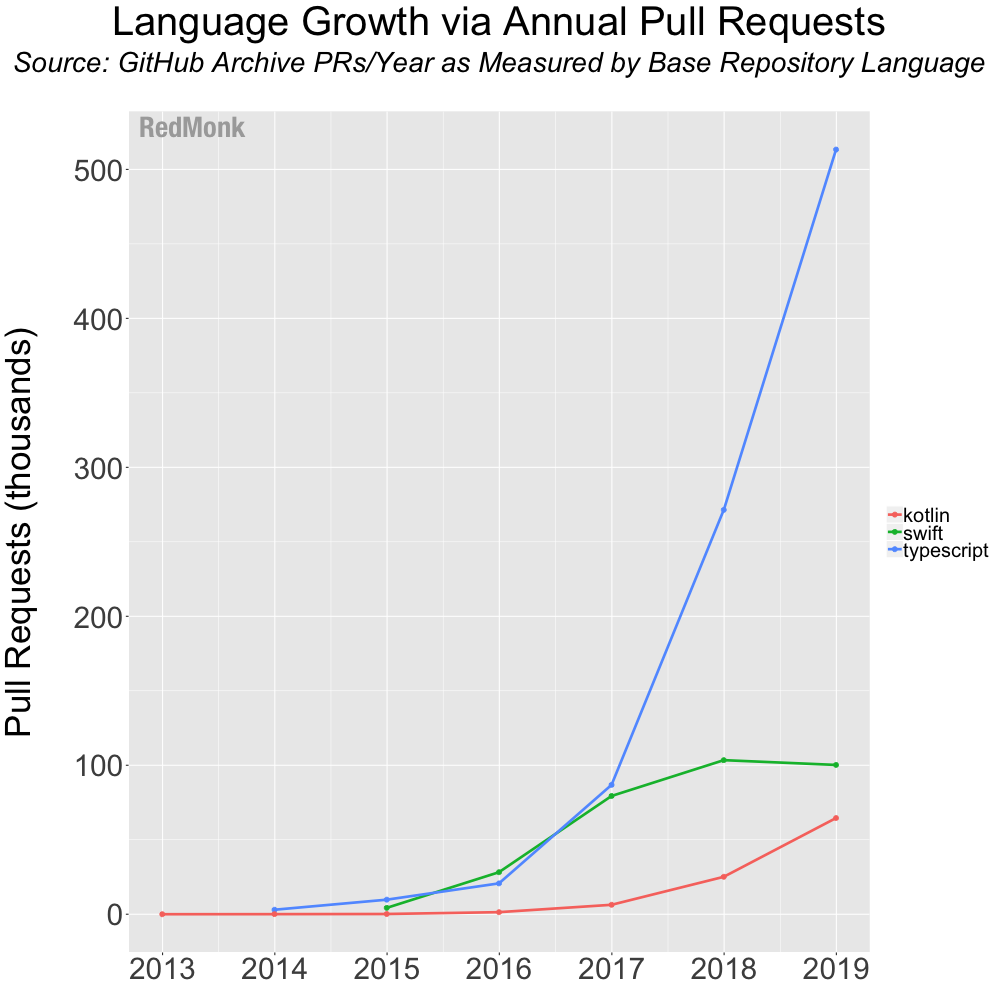
TypeScript is Exploding, JavaScript is the Fittest James Governor's

Chart js graph types ElsaSerenna

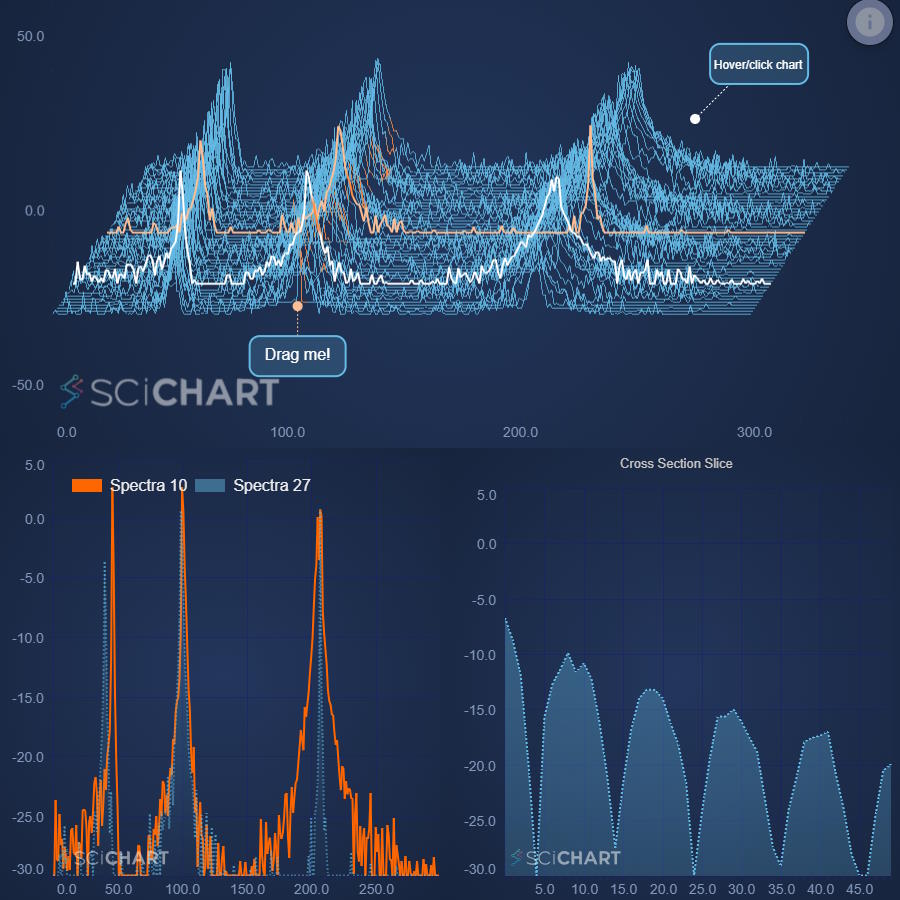
Advanced JavaScript Chart and Graph Library SciChart JS
Bar, Line, Area, Pie, Bubble, Radar, Polar, And Scatter.
/** * This Is Simply Used To Init Our Chartjs.
You Can Use It As A Template To Jumpstart Your.
Asked Apr 27, 2015 At 1:38.
Related Post: