Chart Js Vs D3
Chart Js Vs D3 - Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. We will be differentiating libraries with regard to the following: Web d3.js vs chart.js features. I have never used d3. Web unlike many other data visualization libraries that provide ready made charts, d3 gives you lots of creative freedom as you have total control over the visualizations you create. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Canvas rendering makes chart.js very performant, especially for large datasets and complex visualizations that would otherwise require thousands of svg nodes in the dom tree. Examples of some of charts created using chart.js can be found here. However, its documentation leaves little to be desired. Why would one choose d3 over chart.js? In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how to craft engaging visualizations that effectively communicate your data. Web d3.js is a javascript library for manipulating documents based on data. Canvas rendering makes chart.js very performant, especially for large datasets and complex visualizations that would otherwise require thousands. A deep dive into d3.js, echarts and chart.js: This gallery displays hundreds of chart, always providing reproducible & editable source code. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. Compare d3.js vs google. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars. Highchart is a javascript charting framework. Web 299 reviews and ratings. D3 utilises html, canvas, svg, and css. D3.js is a javascript library for manipulating documents based on data. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars. C3 is a simple wrapper around the d3.js library. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. Have always used chart.js for charts. Have always used chart.js for charts and shit. Highchart is a javascript charting framework. However, its documentation leaves little to be desired. C3 is a simple wrapper around the d3.js library. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. A deep dive into d3.js, echarts and chart.js: This gallery displays hundreds of chart, always providing reproducible & editable source code. D3 also uses web technologies like. Compare d3.js vs google charts. How to use d3.js with react, angular, and vue. How to use chart.js with react, angular, and vue. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its own. Web even though chart.js can suggest many options, it definitely doesn’t cover them all. In. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Web d3.js vs chart.js features. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars. I have never used d3. How to use chart.js with react, angular, and vue. Or upload a csv or json file to start playing with your data. See the d3 gallery for more forkable examples. Web d3.js is a javascript library for manipulating documents based on data. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Web unlike many other data visualization libraries that provide ready made charts, d3. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web chart.js vs d3 | npm trends. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. D3 also uses web technologies like. In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how. Highchart is a javascript charting framework. I have never used d3. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. Or upload a csv or json file to start playing with your data. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web chart.js is lighter and quicker compared to d3. Web even though chart.js can suggest many options, it definitely doesn’t cover them all. C3 is a simple wrapper around the d3.js library. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. By wrapping d3, we no longer have to write any d3 code. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its own. Chart.js has a lower learning curve compared to d3.js. Web d3.js vs chart.js features. How to use chart.js with react, angular, and vue. We will be differentiating libraries with regard to the following: D3.js enables the manipulation of documents based on data, allowing for a wide range of visualization formats.
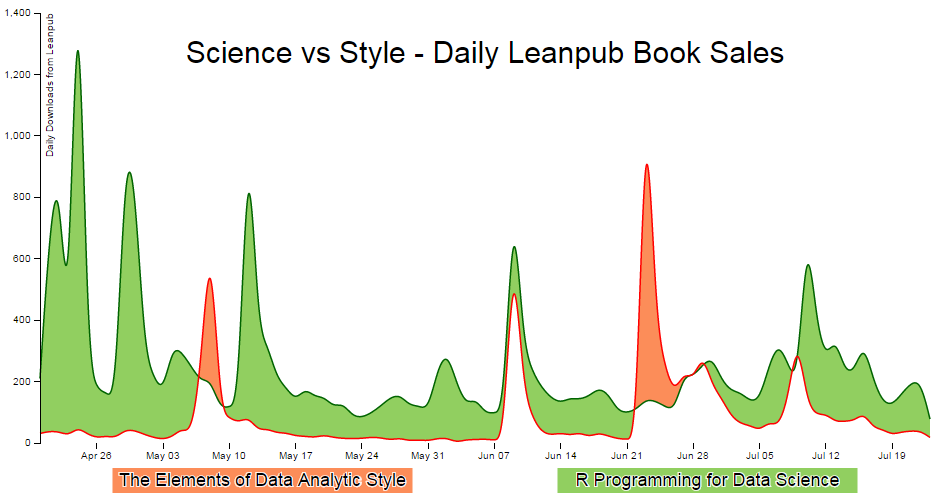
Difference Charts with d3.js. Science vs Style LaptrinhX / News

Learn Data Visualization With D3.js Advanced Chart Types

Bubble chart with D3.js fractalytics

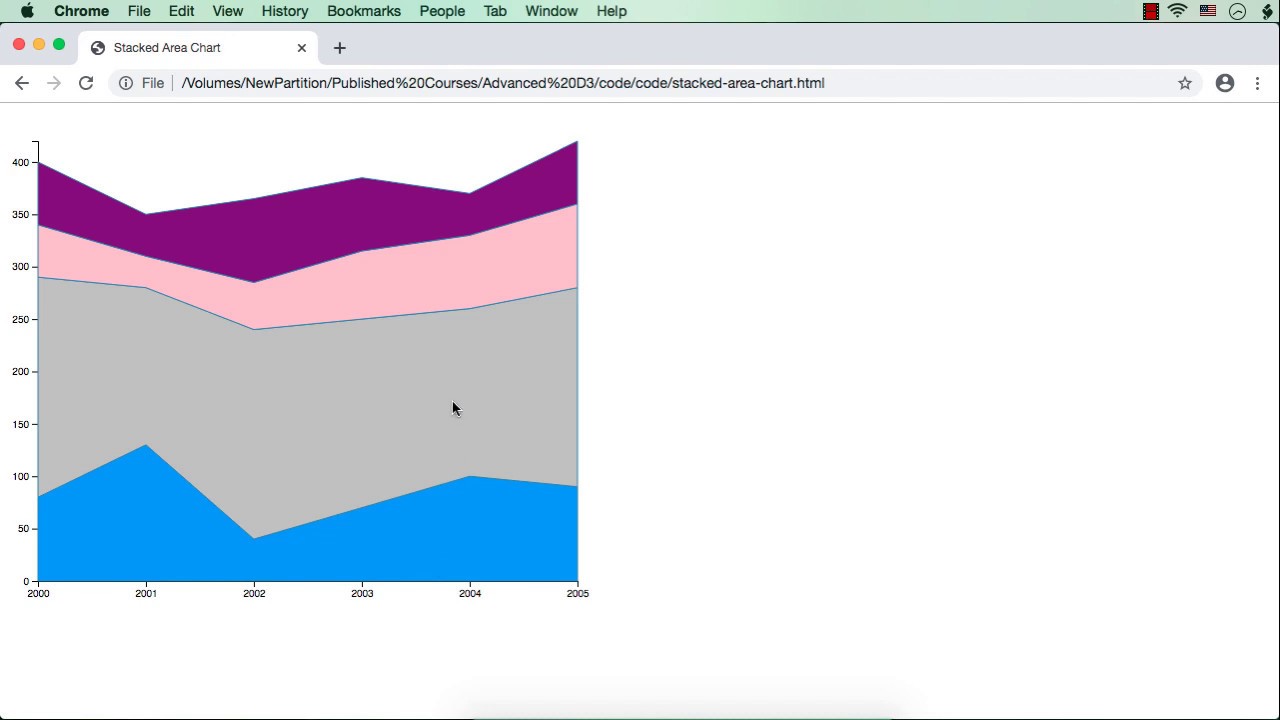
d3.js Stacked Area Chart using d3.js Part 1 YouTube
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

📈 Every d3.js Chart Figma

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

Embedding D3.js Charts in a Diagram

Chart.js vs D3.js. Although I am not done building all of… by

D3.js Components For React Reactscript
How To Use D3.Js With React, Angular, And Vue.
In Contrast, D3.Js Lets Its Coders Create Seven Different Categories Of Graphs, With About Five Or More.
310 Verified User Reviews And Ratings Of Features, Pros, Cons, Pricing, Support And More.
D3.Js And Chart.js Are Two Popular.
Related Post: