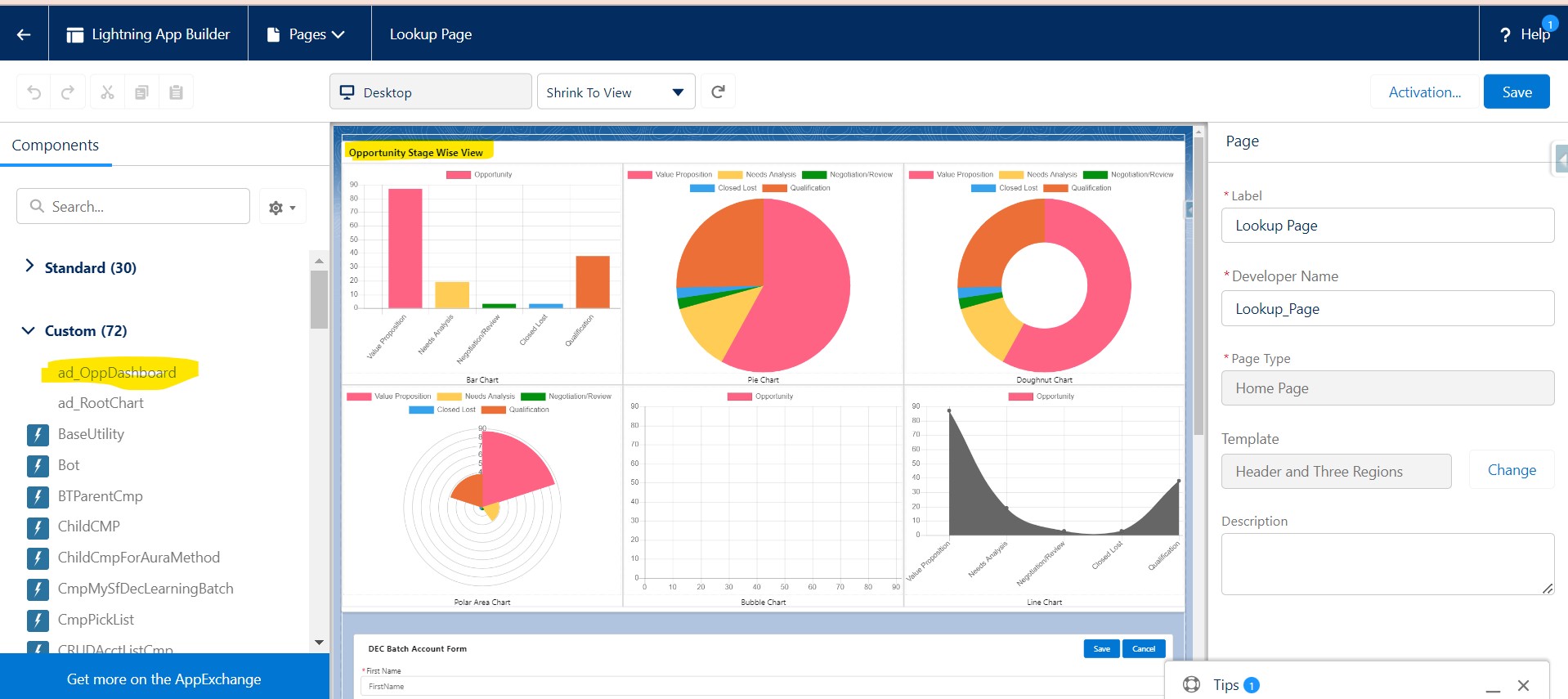
Chartjs Salesforce
Chartjs Salesforce - And later on access the same object and destroy the chart instance. Web providing chart data using a javascript function. Import { lightningelement,api, wire, track } from 'lwc'; Redraws charts on window resize for perfect scale granularity. Asked 7 years, 3 months ago. If you are looking for bar chart, here is the separate post. We decided to import nanoid into a lightning web component because this library is very tiny. Visualize your data in 8 different ways; Download the distributed version of chartjs from here. Web we decided to import chart.js using static resources because we wanted the library to be lightweight, fast to load (async static resource loading) and upgradable. There are 4 main types of components. Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js into the salesforce platform. Import { lightningelement,api, wire, track } from 'lwc'; With lwcc you can create highly customizable and awesome charts, with or without code. Web simple yet flexible charting lightning web. The end result can be quite sophisticated and attention getting. Chartjs, and how we can use it in salesforce. I have previously been using chartjs to generate a dashboard in a custom community using lightning components. To start with lightning web components, please use the following link from salesforce trailhead. On the page load the chart bar doesn't appear. Simple yet flexible charting lightning web component using chart.js for admins & developers. With lwcc you can create highly customizable and awesome charts, with or without code. Visualize your data in 8 different ways; Web modified 2 months ago. There are 4 main types of components. In this article, i share a set of lightning components built with chart.js. They have different attributes and can include different child components, so you can customize the way you display your data. To start with lightning web components, please use the following link from salesforce trailhead. However, the data labels are not loaded. Web chart.js is a community maintained. In this article, i share a set of lightning components built with chart.js. If i do inspect element then it appear. The end result can be quite sophisticated and attention getting. Below are the steps for that. That javascript function must be defined in or linked from your visualforce page. Below are the steps for that. Here's a summary of what i've done: Today we will see an example of using chartjs in lightning web components. We decided to import nanoid into a lightning web component because this library is very tiny. Here is the lwc code: We have two options from open source. And later on access the same object and destroy the chart instance. Today we will see an example of using chartjs in lightning web components. Chart components define the element hosting the canvas, gathering the attributes and the data, and includes all the functionality of available to build a chart using chart.js. I. This powerful combination empowers users to gain insights, make informed decisions, and unlock the full potential of their data. Web providing chart data using a javascript function. Import { loadscript } from 'lightning/platformresourceloader'; There are 4 main types of components. Salesforce already has a feature that allows us to create easy to visualize charts: They have different attributes and can include different child components, so you can customize the way you display your data. I loaded the plugin as below and registered the plugin as specified in the documentation. Web use visualforce charting to assemble a variety of chart components into a complex chart that represents multiple sets of related data. Import { lightningelement,api,. Import { loadscript } from 'lightning/platformresourceloader'; In this article, i share a set of lightning components built with chart.js. If you are looking for bar chart, here is the separate post. Web providing chart data using a javascript function. On the page load the chart bar doesn't appear. Download the distributed version of chartjs from here. Web we decided to import chart.js using static resources because we wanted the library to be lightweight, fast to load (async static resource loading) and upgradable. Import { loadscript } from 'lightning/platformresourceloader'; Web 1.install visual studio and setup with salesforce dx. They have different attributes and can include different child components, so you can customize the way you display your data. Web modified 2 months ago. Visualize your data in 8 different ways; By using static resources we can have multiple versions of the chart.js at the same time. I loaded the plugin as below and registered the plugin as specified in the documentation. This powerful combination empowers users to gain insights, make informed decisions, and unlock the full potential of their data. Here's a summary of what i've done: There are 4 main types of components. I have previously been using chartjs to generate a dashboard in a custom community using lightning components. If you are looking for bar chart, here is the separate post. Asked 7 years, 3 months ago. The lightning experience charts are gorgeous.ChartJs In Salesforce LWC

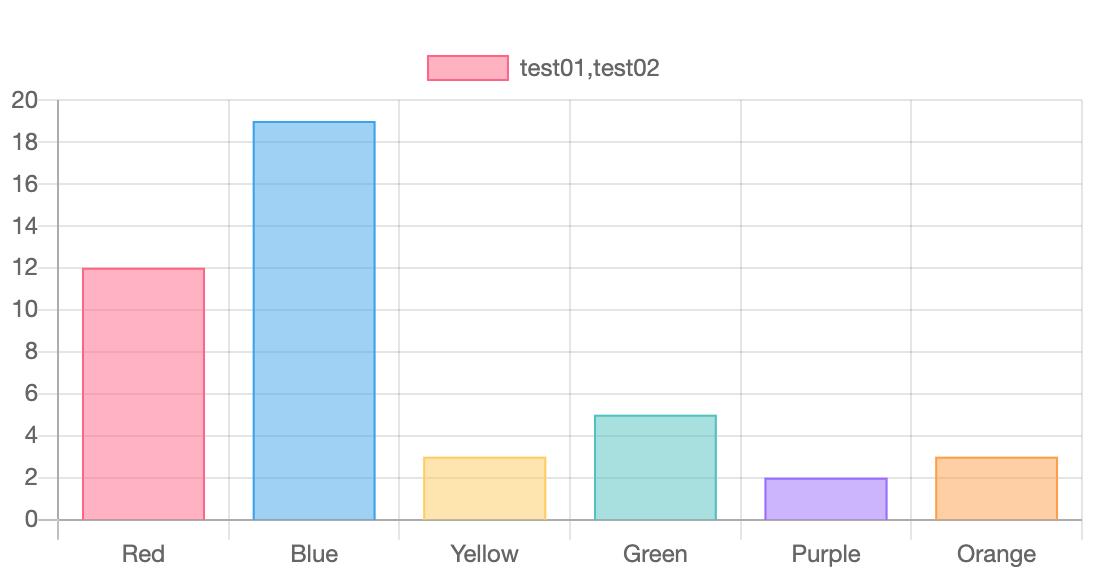
lightning web components Chart JS in LWC Display labels on data
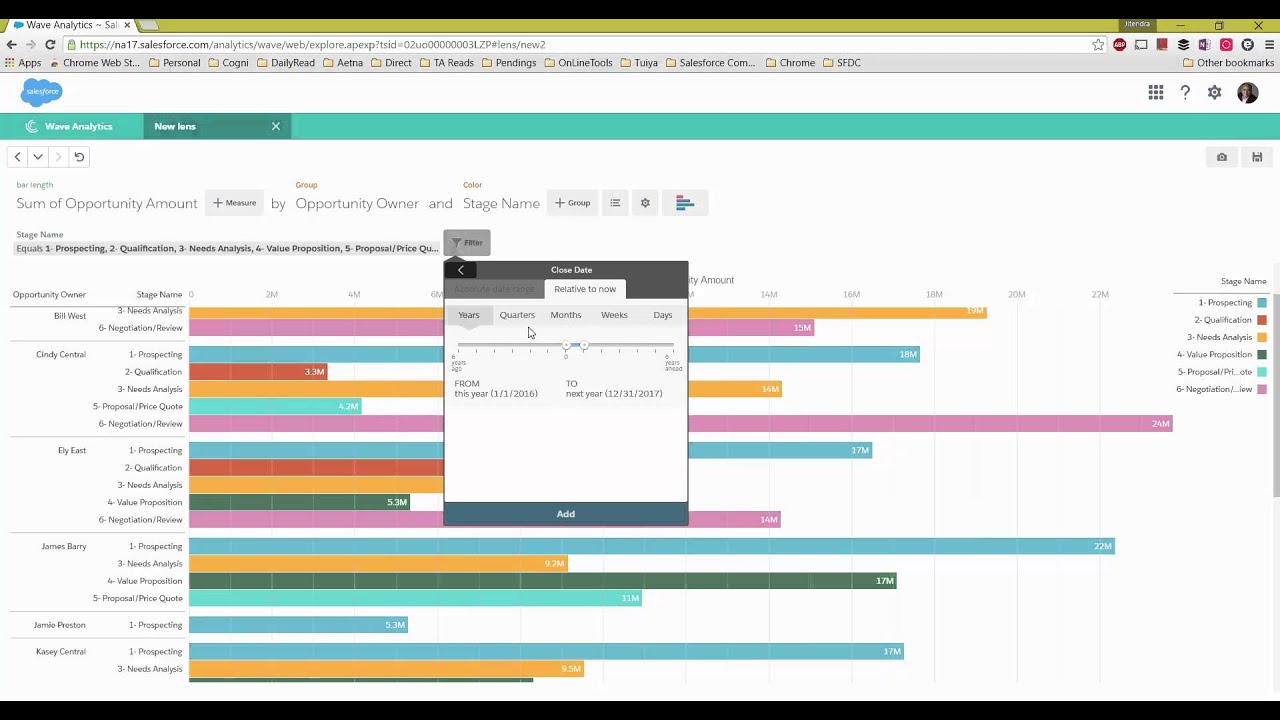
Guide to interactive Chart.js visualization

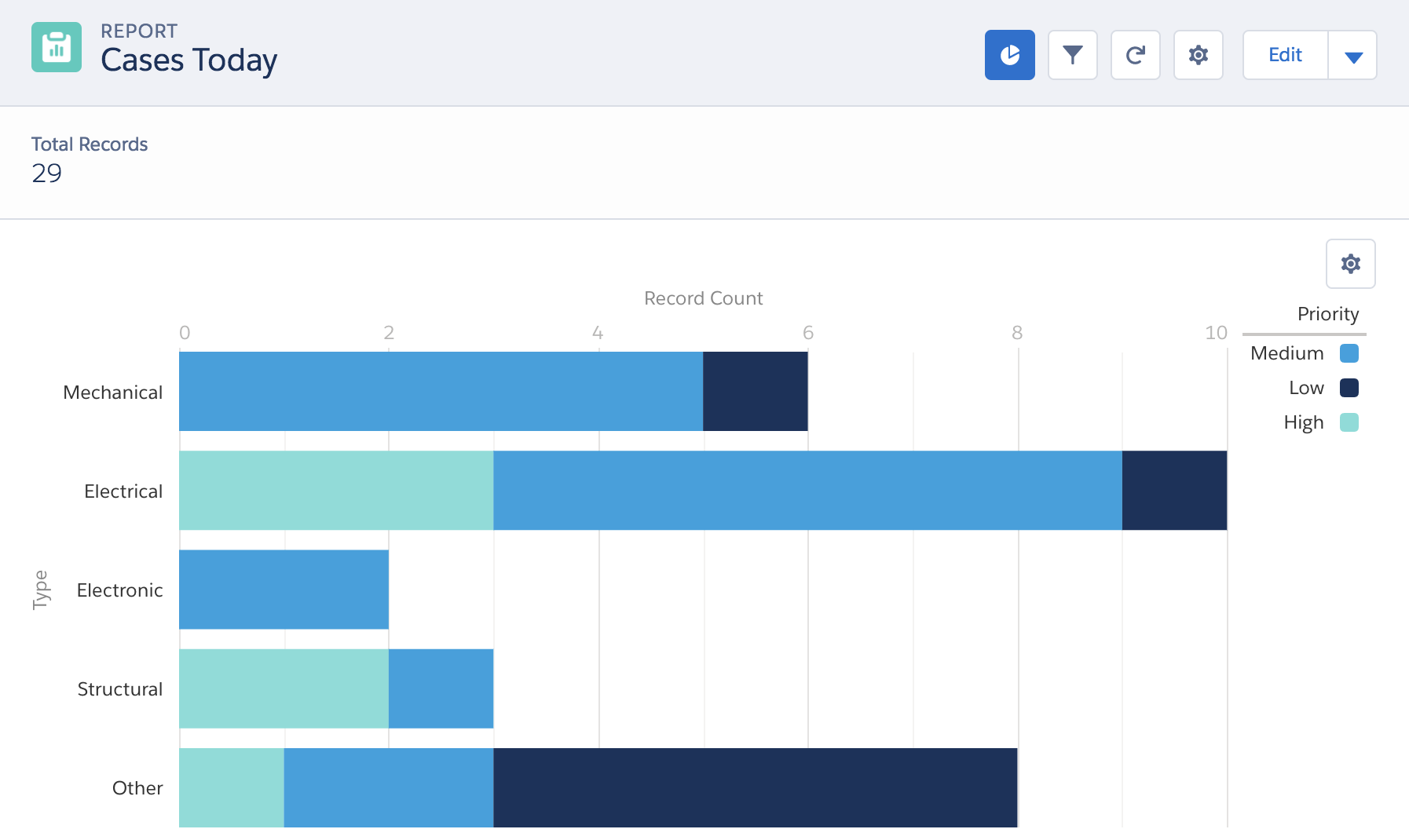
Salesforce Report Chart Types A Visual Reference of Charts Chart Master
Salesforce Stuff Using Chartjs in Lightning Components

Salesforce Custom Charts in Community with Lightning Components

How To Create A Stacked Bar Chart In Salesforce Chart Examples

How to Customize Data Labels for Specific Dataset in Chart JS YouTube

Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 chart js 背 景 画像

ChartJs in Salesforce LWC
Web In This Case, We’ll Focus On One Of Those Useful Libraries:
Dashboards, So How Can We Benefit From Using Chart.js?
Redraws Charts On Window Resize For Perfect Scale Granularity.
This Post Will Focus On Building Custom Visualization.
Related Post:

