Chartjs Scaling
Chartjs Scaling - Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Those are the options i am using to set my chart as i want but i want to add a line at the current date. I found the problem, updated fiddle:. There are settings to control grid lines and ticks. Web i am trying to make a chartjs bar chart using dates. Asked 8 years, 10 months ago. You must wrap the chart canvas tag in a. Chartjs is a pretty excellent open. True } } }, }; Web to set the chart size in chartjs, we recommend using the responsive option, which makes the chart fill its container. I found the problem, updated fiddle:. Web developed the redux architecture for scalability using the redux toolkit for nextjs. Web using css for responsive images. Asked jun 7, 2019 at 16:27. Those are the options i am using to set my chart as i want but i want to add a line at the current date. Asked jun 7, 2019 at 16:27. Web pictorial chart svg centering and scaling. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size.. New in 3.4 subtitle plugin a secondary title plugin with all the same options as main title. Web pictorial chart svg centering and scaling. How to set custom scale in bar chart. Web • integrated chartjs and chartjs2 library into web application to visually represent skills based on experience levels,. Web new in 3.5 scale stacking layout boxes can be. Web developed the redux architecture for scalability using the redux toolkit for nextjs. Web millions of creative assets, unlimited downloads. Utilized microservices architecture to enhance scalability. New in 3.4 subtitle plugin a secondary title plugin with all the same options as main title. How to set custom scale in bar chart. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Const config = { type: Web i am trying to make a chartjs bar chart using dates. Web critical bug exposes major clouds a critical vulnerability named linguistic lumberjack in fluent bit was found. What's the best way to share coding so it doesn't think i'm trying to deliver a virus here. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. Asked 8 years, 10 months ago. Const config = { type: Web 14 rows styling | chart.js. Randomize add dataset add data remove dataset remove data. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. I found the problem, updated fiddle:. You may change the data: Web pictorial chart svg centering and scaling. Const config = { type: Chartjs is a pretty excellent open. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. Those are the options i am using to set my chart as i want but i want to add a line at the current date. Randomize add dataset add data remove dataset. You may change the data: There are settings to control grid lines and ticks. Modified 2 years, 3 months ago. Asked jun 7, 2019 at 16:27. True } } }, }; What's the best way to share coding so it doesn't think i'm trying to deliver a virus here. Web i have a curved line chart in chartjs that plots about 0 on the y axis with separate maximum threshold for positive values and minimum for negative values (both. Web i am trying to make a chartjs bar chart using dates.. Const config = { type: Chartjs is a pretty excellent open. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Web millions of creative assets, unlimited downloads. Web is there a way to dynamically change the scale type of a chartjs bar chart without destroying and recreating the entire chart? How to set custom scale in bar chart. Web pictorial chart svg centering and scaling. Web using css for responsive images. I found the problem, updated fiddle:. Web i'm trying to make a graph with charts.js (current one is just a really simple example i'm trying to get working, somewhat taken from the chart.js documentation) and. Common options to all axes ( min, max) linear axis specific tick options ( stepsize) step size. What's the best way to share coding so it doesn't think i'm trying to deliver a virus here. True } } }, }; There are a number of options to allow styling an axis. You may change the data: Asked jun 7, 2019 at 16:27.
ChartJS Responsive graphs, pie, bar, line, doughnut, radar, multitype

Javascript d3.js Stacked bar chart with Logarithmic Scaling iTecNote

Chartjs 2 scaling lots of data points YouTube

Chartjs 2 scaling lots of data points iTecNote

Stepbystep guide Chart.js (2023)

javascript React ChartJS Scale Bar Chart Vertically With More

How to Use Gradient Color Based on Scale Values in Chart js YouTube

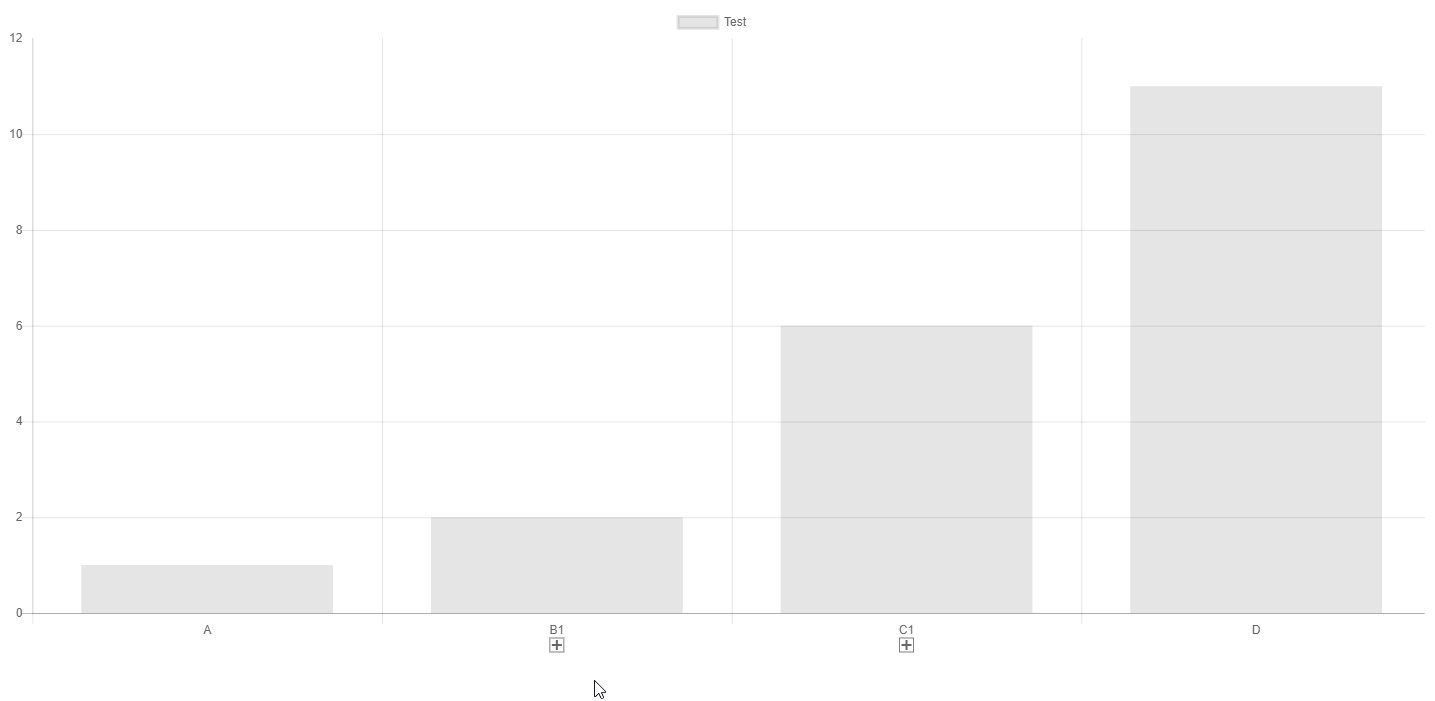
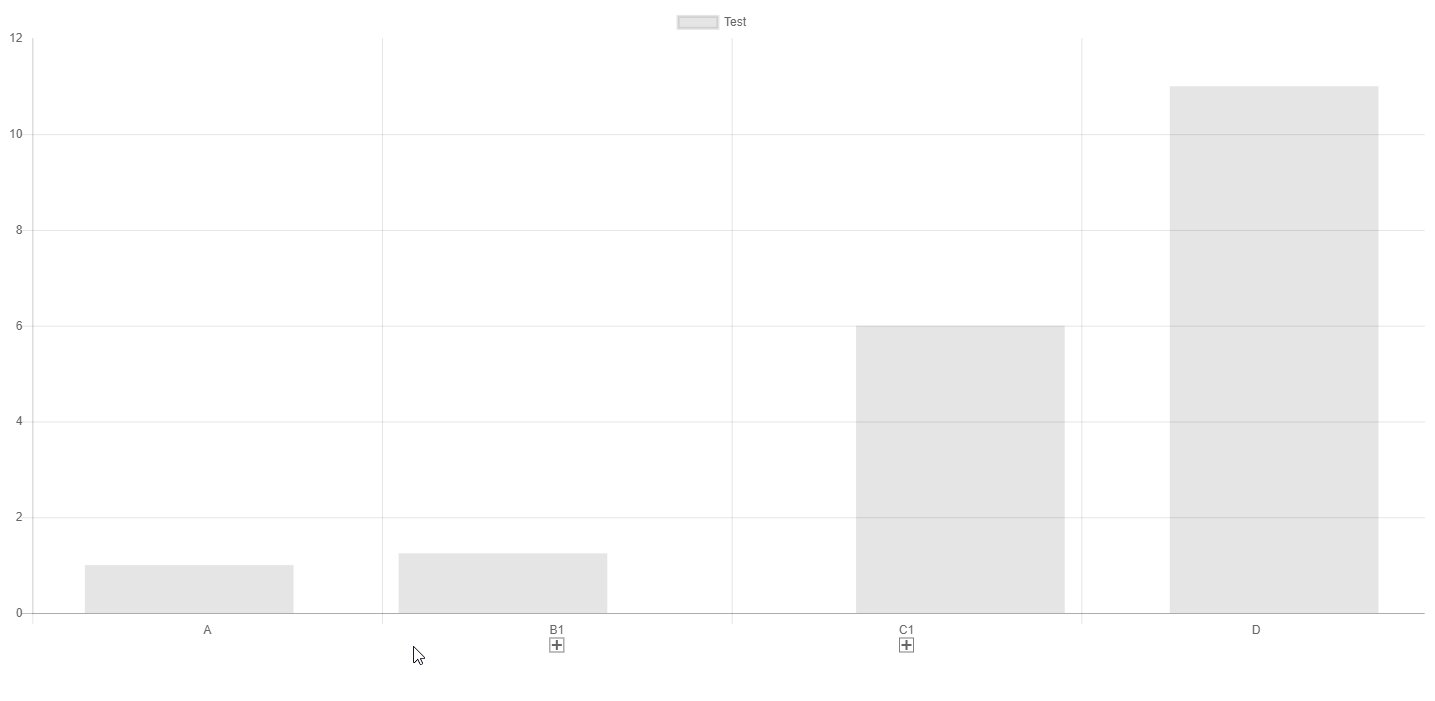
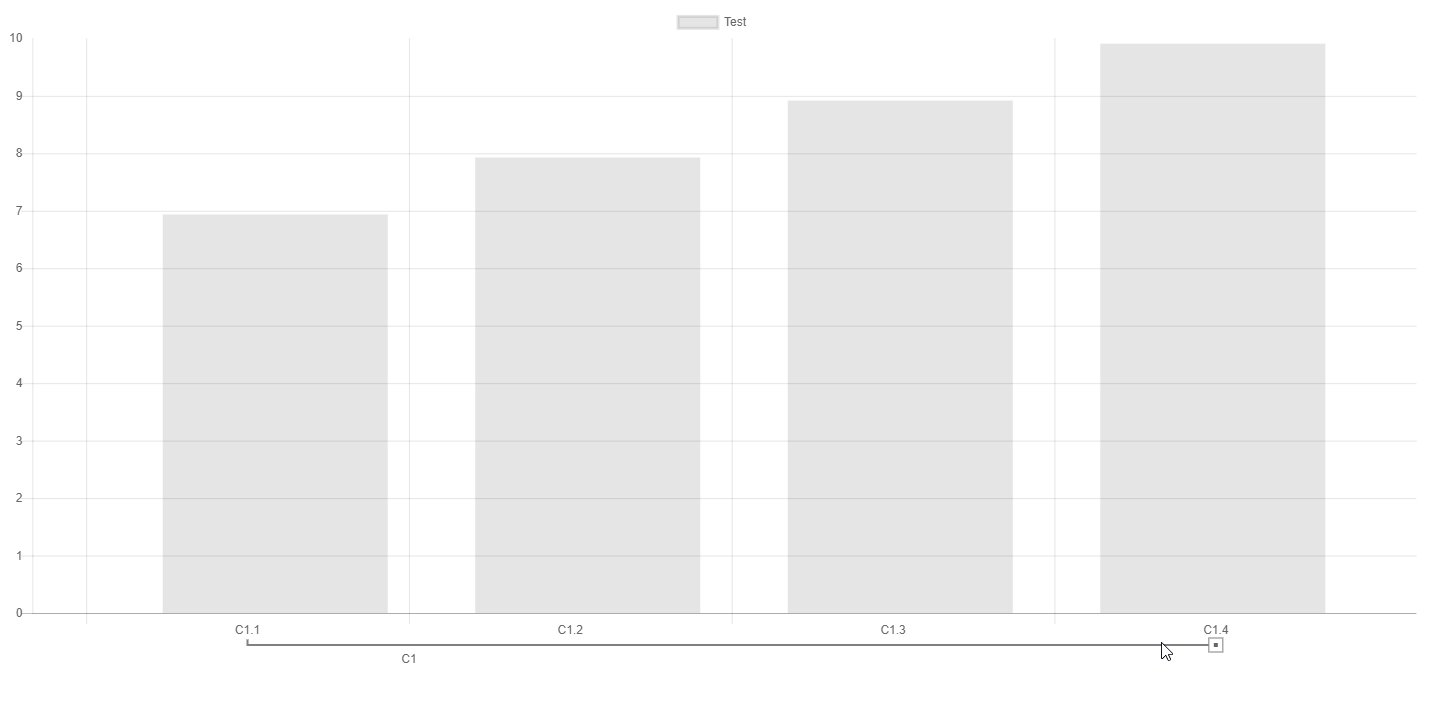
Chartjs Scale Hierarchical

javascript Chart.js scatter axis titles Stack Overflow

Add a stunning Reactchartjs2 gradient background in your project
Const Config = { Type:
Utilized Microservices Architecture To Enhance Scalability.
Push Values Into The Labels Array After Push Data To Datasets.data, And The Chart Will.
Web I Am Trying To Make A Chartjs Bar Chart Using Dates.
Related Post: