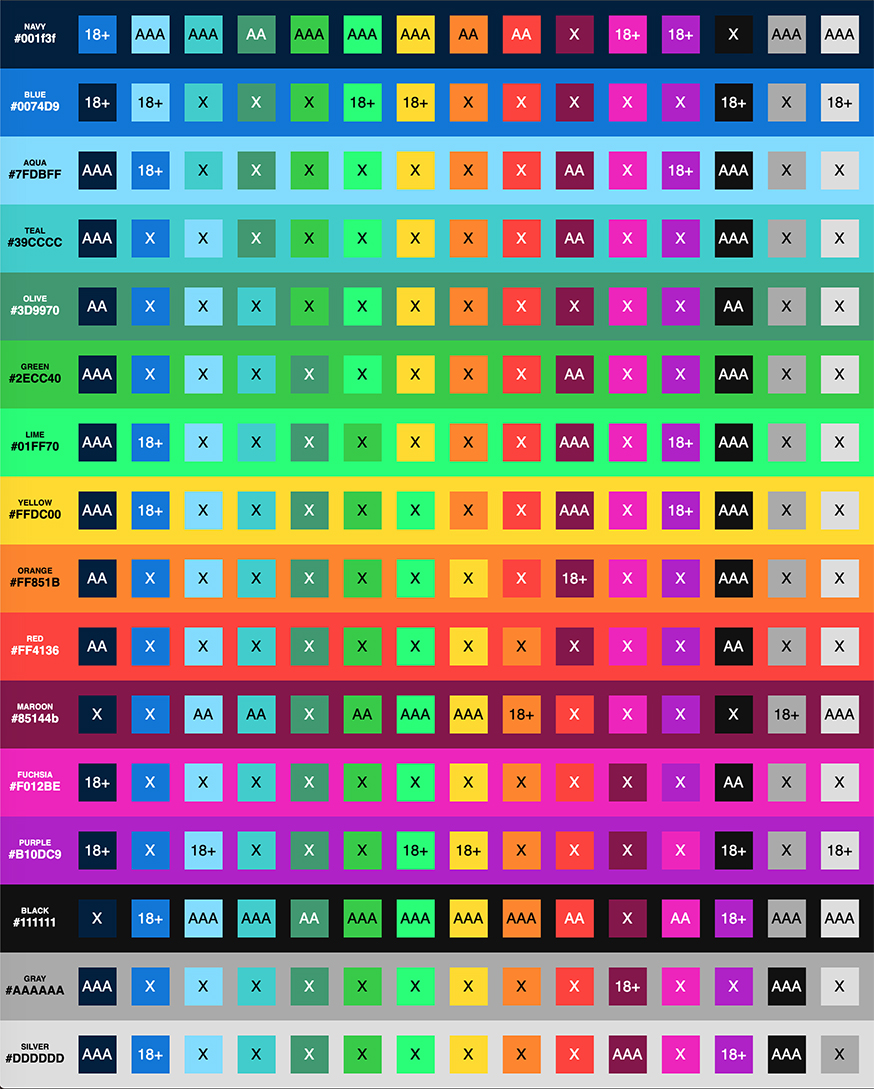
Color Contrast Chart
Color Contrast Chart - Web the aoda colour contrast checker by tech360. Web regarding colors, the standard defines two levels of contrast ratio: Web measure and adjust the contrast ratio between any two colors using this tool. For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Rgb (16, 2, 196) cmyk (92%, 99%, 0%, 23%) x. Does all small text have at least a 4.5:1 contrast ratio? Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Ensure your designs meet accessibility standards with our free color contrast checker. Web check the contrast between different colour combinations against wcag standards. The tool also shows you contrast requirements for different use cases. Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. Web how do you check contrast with color? For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Additionally, wave can analyze contrast ratios for all page text elements at once. Web check the contrast. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. The compliance results is based on the contrast ratio between the foreground and background color. Tailored for graphic designers, marketers, and brands, this tool verifies color combinations against wcag and ada guidelines. Does all small text have at least a 4.5:1 contrast ratio? Don't have your own colors? Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) you can instantly evaluate the contrast ratio by entering the foreground and background colors. Large color palette from materialui. Web here is. Enter the text and background colors and see the contrast level for normal and large text. Use our link contrast checker to. New our color contrast checker is also available at colorcontrast.app Color pallete with variable names. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. It aims to ensure that the foreground text stands out clearly against the background, making it readable for most users, including those with visual impairments such as color blindness or low vision. Does all large text (19px bold or 24 px regular) have at least a 3:1 contrast ratio? Rgb (16, 2, 196) cmyk (92%, 99%, 0%, 23%) x. Color. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. The color wheel can be divided into primary, secondary and tertiary colors. Enter the text and background colors and see the contrast level for normal and large text. Aa (minimum contrast) and aaa (enhanced contrast). You can paste any. Use the eye dropper tool in the color picker to extract the color value from any element on screen. The compliance results is based on the contrast ratio between the foreground and background color. Rgb (16, 2, 196) cmyk (92%, 99%, 0%, 23%) x. Calculate the contrast ratio of text and background colors. Color contrast refers to the difference in. Web there are 12 main colors on the color wheel. With this color contrast ratio calculator, finding out what the contrast ratio is couldn't be easier. Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web. Web measure and adjust the contrast ratio between any two colors using this tool. Does all large text (19px bold or 24 px regular) have at least a 3:1 contrast ratio? Web how do i check the color contrast ratio with the color contrast checker? Use the eye dropper tool in the color picker to extract the color value from. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Support for hex, rgb, hsl, hsla, etc. For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Ensure your designs meet accessibility standards with our free color contrast checker. Web how do you check contrast with color? Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Enter the text and background colors and see the contrast level for normal and large text. It’s essential for ensuring readability and usability, particularly for users with visual impairments or color vision deficiencies. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. Web how do you check contrast with color? Checkout some of our sample color grids: Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) you can instantly evaluate the contrast ratio by entering the foreground and background colors. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. Web a tool to calculate the contrast ratio of text and background colors according to wcag guidelines. The tool also shows you contrast requirements for different use cases. Web the palette can be exported in many various formats (html, css, less, xml, text, png image, photoshop aco swatch palette or gimp gpl palette format) to colorize your artwork. New our color contrast checker is also available at colorcontrast.app Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. The compliance results is based on the contrast ratio between the foreground and background color. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Use our link contrast checker to.
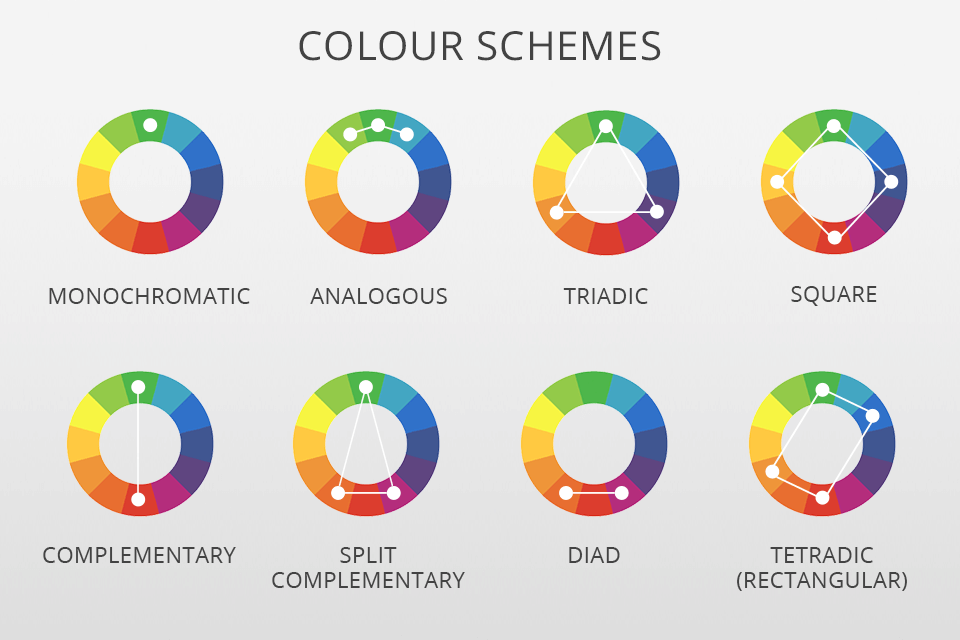
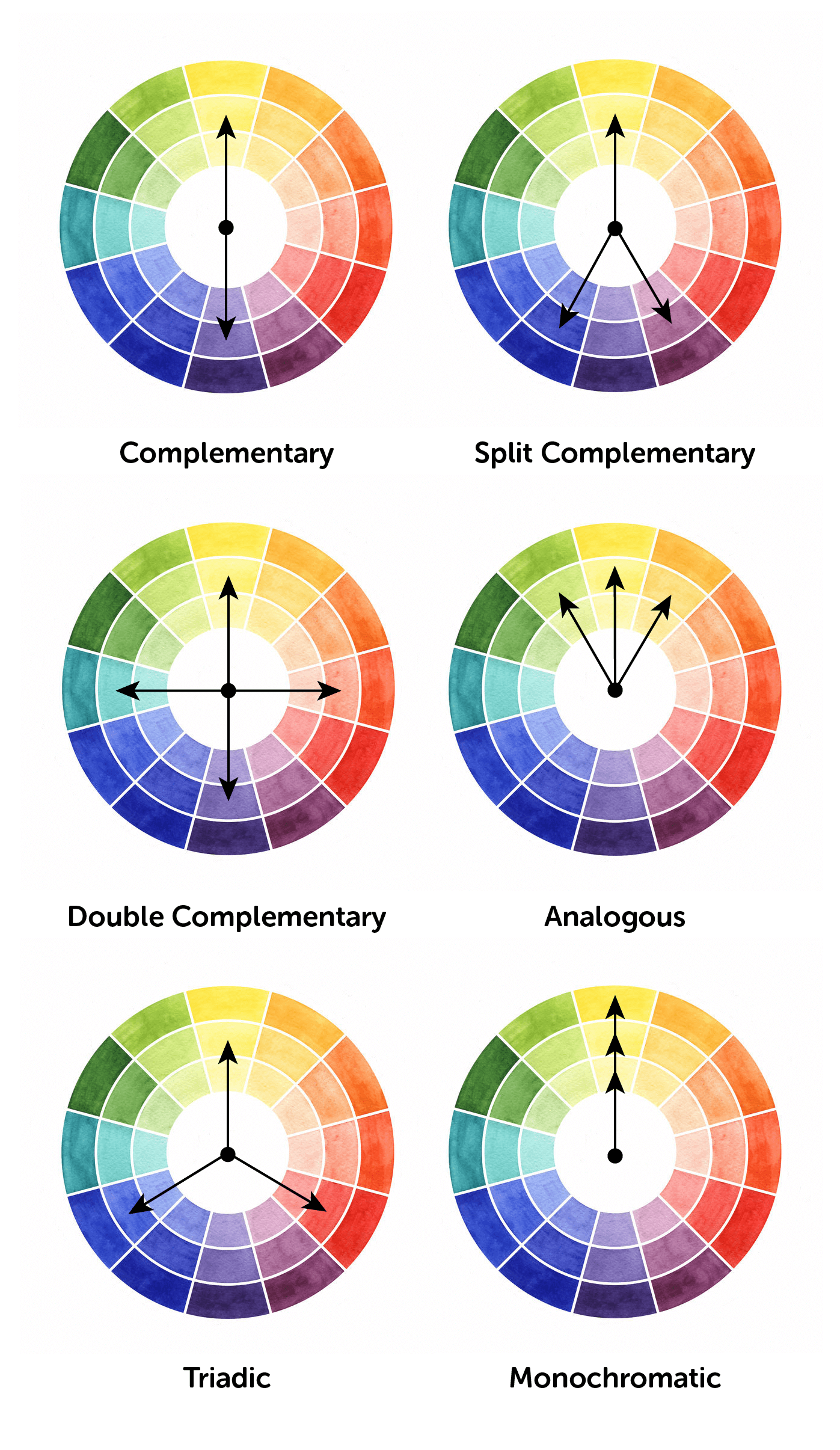
Color Theory Complementary Colors and How to Use Them Make It from

Create EyeCatching Contrast Using Complementary Colors Kristin Stec

Contrasting Colour Contrasting colors, Opposite colors, Color wheel
/Color-Contrast-Chart-59091b973df78c9283e31928.jpg)
How to Contrast Background and Foreground Colors in Web Design

Analyse Your Colour Contrast — My Colour Stylist

Background Color Chart

Contrast in Photography 15 Tips and Examples

How to Choose a Colour Palette for Your Sign Topmade Calgary & Edmonton

ColorContrasts

How To Use Color Contrast To Get The Maximum Impact
Use Automatic Checkers Like Color Contrast Analyser Or Wave To Test Your Color Choices.
Rgb (16, 2, 196) Cmyk (92%, 99%, 0%, 23%) X.
For Body, Subtext, Or General Copy, The Goal Is A Contrast Ratio Of Approximately 4.5:1.
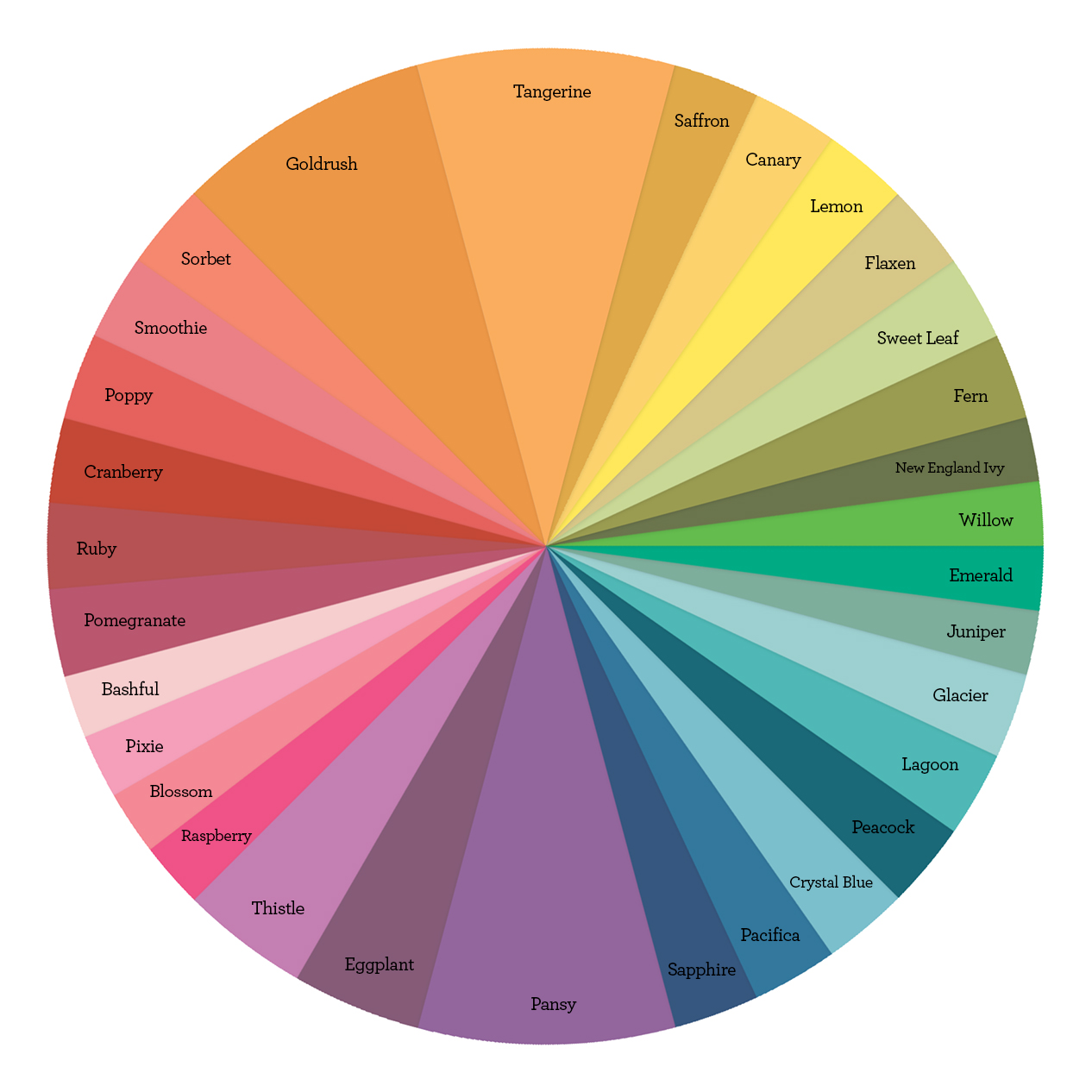
Web There Are 12 Main Colors On The Color Wheel.
Related Post: