Column Chart Highcharts
Column Chart Highcharts - Web welcome to the highcharts js (highcharts) options reference these pages outline the chart configuration options, and the methods and properties of highcharts objects. Check out highcharts column range charts and graphs using jsfiddle and codepen demos Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. A simple customizer with the most used options; All options available in highcharts/highstock can be set here; Options for one single series are given in the series instance array. Web column charts display data as vertical bars. I'm trying to create a simple highcharts bar graph with a single series and multiple labels in the legend. Options for all column series are defined in plotoptions.column. In typescript the type option must always be set. Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. 'red'}, // this point is red. It is similar to bar charts, the difference being that bar charts have a horizontal representation of the data. Web so the property_column_map argument tells highcharts for python which csv. Check out highcharts column range charts and graphs using jsfiddle and codepen demos Attached is an example where one of my labels is forced below. Web the customize pane lets you customize your chart. Configuration options for the series are given in three levels: The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock,. Web learn how to create advanced column charts and graphs over time. Attached is an example where one of my labels is forced below. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with the blue being the one at the back and red in front. Following is an example of. A simple customizer with the most used options; For an overview of the bar chart options see the api reference. I've tried many combination in datalabels with no luck: All options available in highcharts/highstock can be set here; Is there a way to create overlapping columns? Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. 'a glance overview at your contest’s status'. Web i need to set different colors for each column in highcharts graph dynamically. I've tried many combination in datalabels with no luck: We have already seen. The customizer has three different sections: You can also set the color individually for each point/bar if you change the data array to be configuration objects instead of numbers. Web learn how to create advanced column charts and graphs over time. You can do so in the extensive api reference for the series type. An example of a basic column. If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. We have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. Options for all series in a chart are defined in the plotoptions.series object. Options for all series in a chart are defined in.. Options for all series in a chart are defined in the plotoptions.series object. If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards.. Options for all series in a chart are defined in. Whether to select the series initially. In typescript the type option must always be set. 'a glance overview at your contest’s status'. A simple customizer with the most used options; If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. Whether to select the series initially. To clarify, i don't want stacked columns, both the. Configuration options for the series are given in three levels: Options for all column series are defined in plotoptions.column. All options available in highcharts/highstock can be set here; The customizer has three different sections: Web plotoptions.column.selected | highcharts js api reference. Now, we will learn how to create a basic column chart using highcharts library with examples. Whether to select the series initially. The bar chart have the same options as a series. Web column charts display data as vertical bars. Here, properties can be overridden programatically In the previous chapters, we learned how to setup highcharts library and how to create a chart with required configurations using highcharts library in our webpage. We have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a, #91e8e1 ] credits: Following is an example of a basic column chart. Options for all series in a chart are defined in the plotoptions.series object. 'red'}, // this point is red.
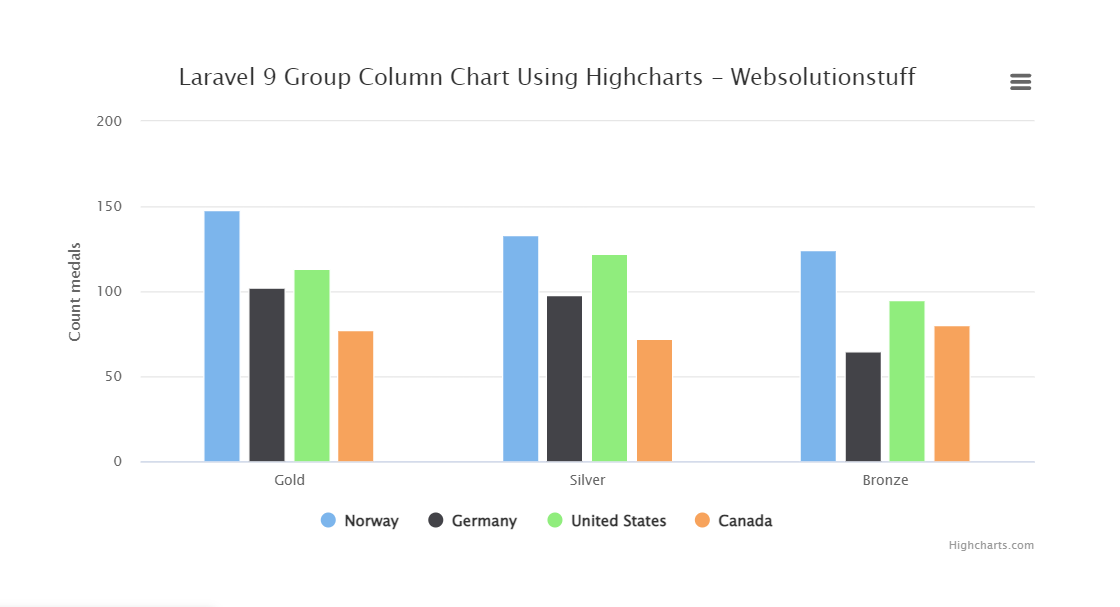
Laravel 9 Group Column Chart Using Highcharts

How to change the color of column chart in highcharts Ujjwal

How to use Highcharts Drupal 7 module Steps to create charts using

Highcharts Multiple Series In One Chart Chart Examples

How to enable plotting only if values are present in Highcharts
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

Highchart column plot Highcharts official support forum

Highcharts Drill Down With Stacked Columns

Highcharts Tutorial Tutorial on Creating Charts Student Project

Highcharts Tutorial 2 Adding column of high charts and custom line
Web So The Property_Column_Map Argument Tells Highcharts For Python Which Csv Column Maps To Which Property.
Web Learn How To Create Advanced Column Charts And Graphs Over Time.
Options For All Series In A Chart Are Defined In.
It Is Similar To Bar Charts, The Difference Being That Bar Charts Have A Horizontal Representation Of The Data.
Related Post: