Context Draw
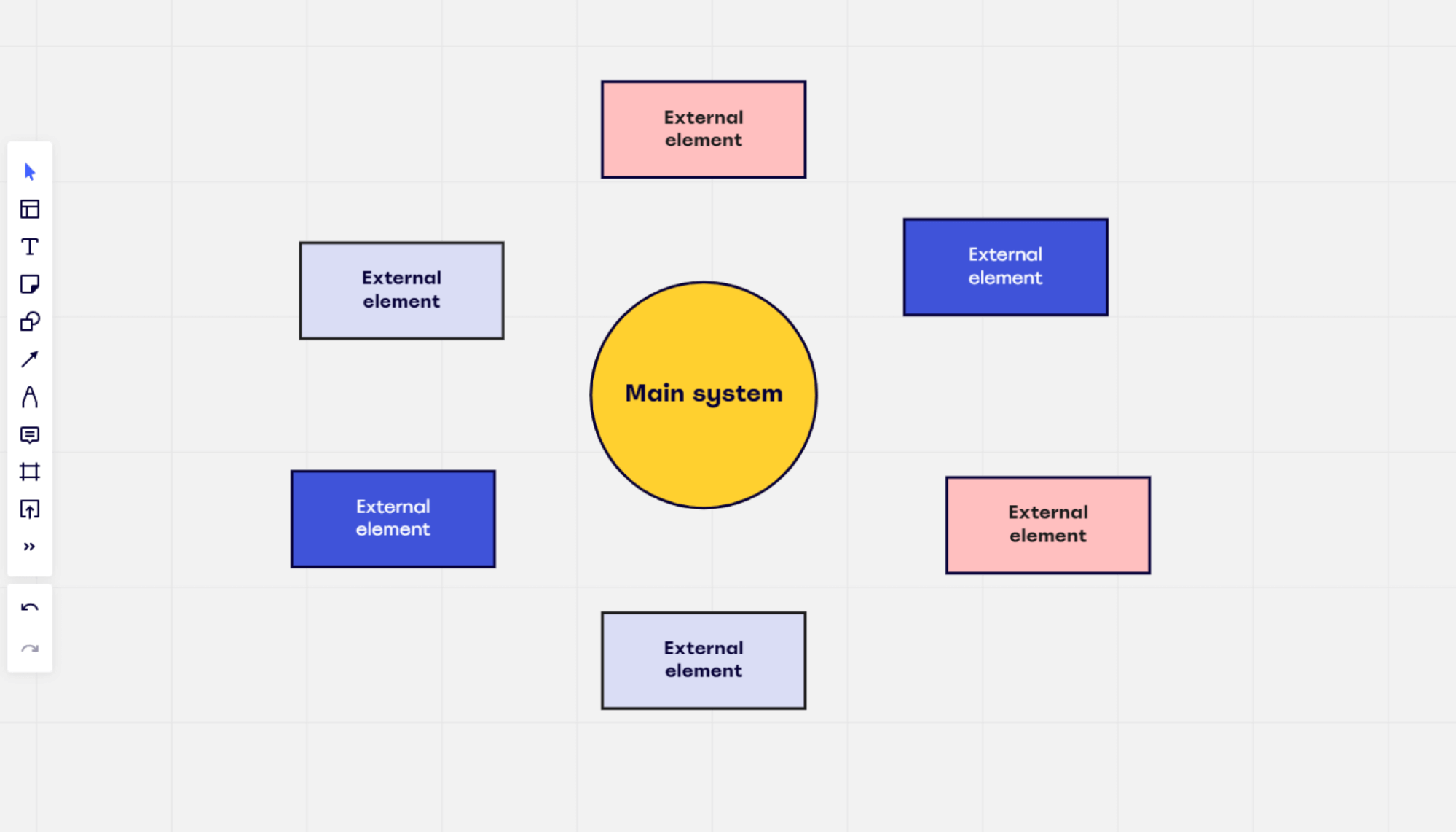
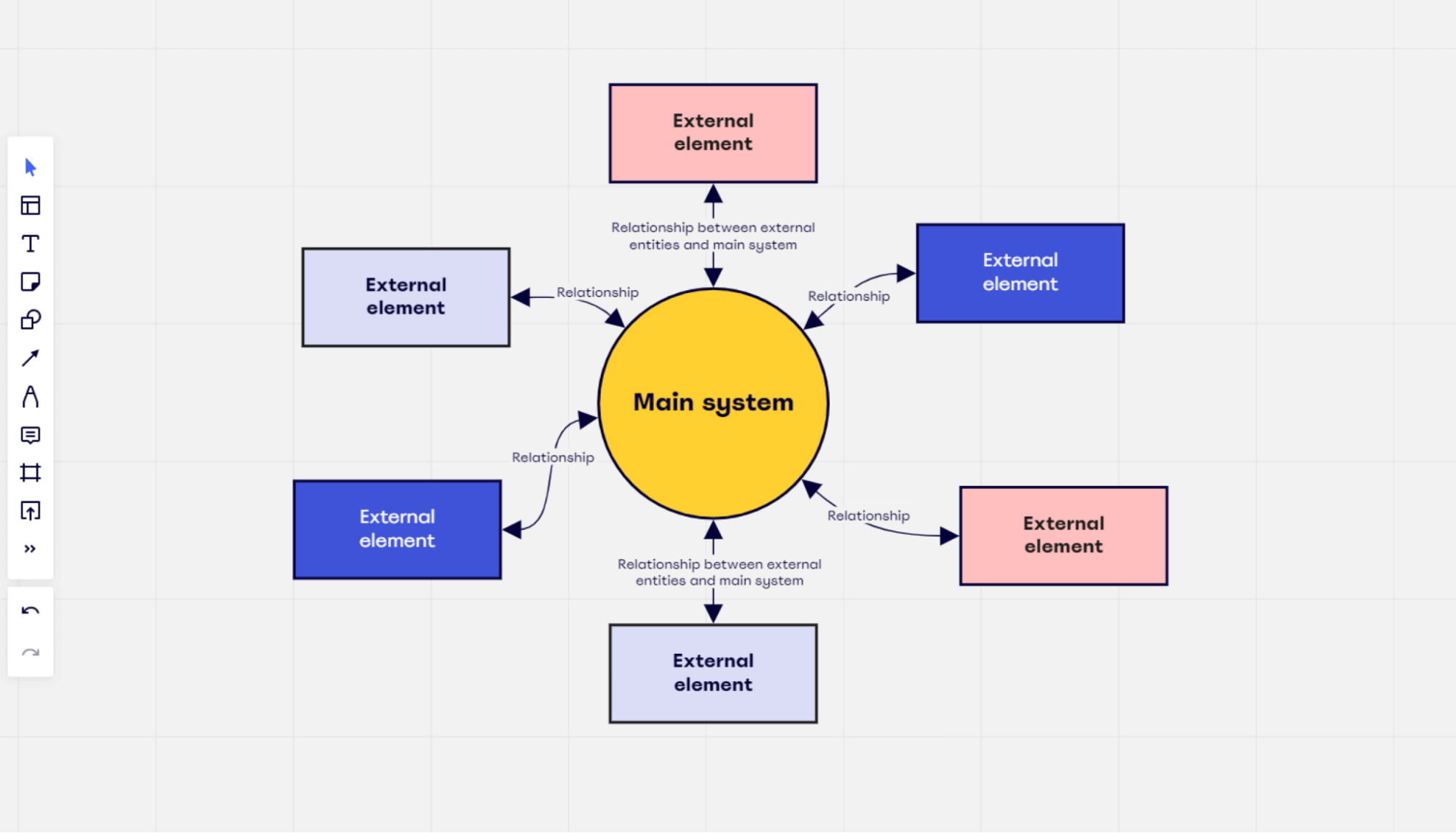
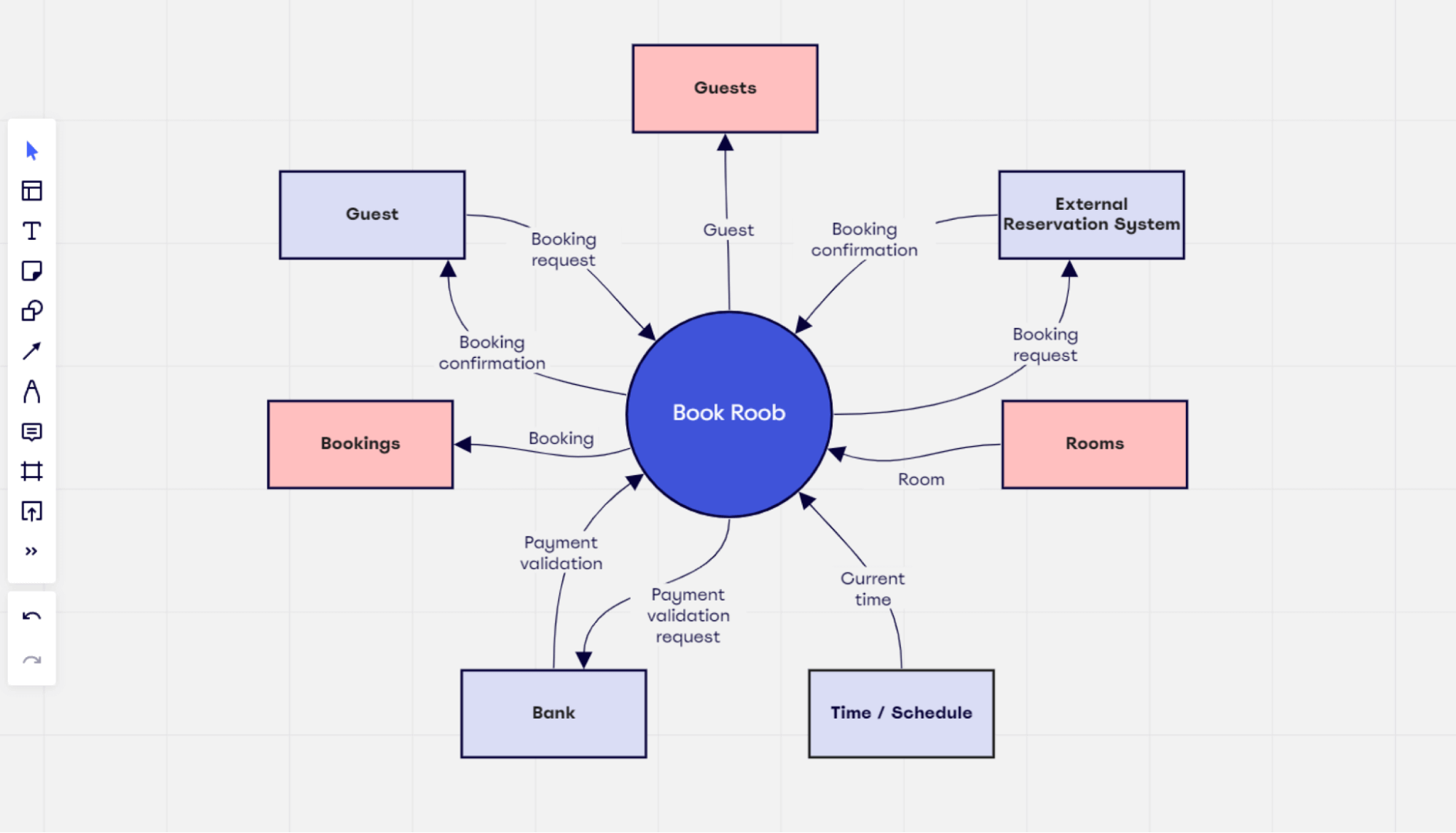
Context Draw - Comedian jerry seinfeld on sunday gave the. How to make visible the invisible? Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web context is a way to choose what you are going to do with your canvas. Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. A system can range from online. Draw the image onto the canvas: Web click on “create new project.”. In the “create new project” window, select “asp.net core web api” from the list of templates displayed. In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. The canvas rendering context provides two methods to render text: Draw a path shaped as the letter l:. Web in this article. How to make visible the invisible? When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. A system can range from online. Web canvas image basics with ctx.drawimage. Web context diagram is a visual representation that defines the boundary between the system and external entities. The default style is #000. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Edrawmax online helps you understand how to. Simplify systems design and analysis with a context diagram. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Draw the image onto the canvas: A context diagram. Draw the image onto the canvas: Successful exploitation of this vulnerability could allow for. A system can range from online. Web canvas image basics with ctx.drawimage. Draw the image onto the canvas: A context diagram is a straightforward visual representation that maps out how information moves within a system. Draw a path shaped as the letter l: For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web in this article. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web context diagram is a visual representation that defines the boundary between the system and external entities. A system can range from online. Web canvas image basics with ctx.drawimage. Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. When it comes to canvas projects and using images most of the time that means. How to make visible the invisible? Web in this article. Edrawmax online helps you understand how to create a context. Draw the image onto the canvas: Successful exploitation of this vulnerability could allow for. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web </canvas> try it. Web in this article. Comedian jerry seinfeld on sunday gave the. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Successful exploitation of this vulnerability could allow for. Web what is a context diagram? Draw the image onto the canvas: For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Context.lineto ( x, y) parameter values. Web canvas image basics with ctx.drawimage. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Edrawmax online helps you understand how to create a context. Web what is a context diagram? We are also starting to roll out to chatgpt. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. How to make visible the invisible? In the “create new project” window, select “asp.net core web api” from the list of templates displayed. A context diagram is a straightforward visual representation that maps out how information moves within a system. Successful exploitation of this vulnerability could allow for. Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Web click on “create new project.”. Web context diagram is a visual representation that defines the boundary between the system and external entities. A system can range from online.
"What is Context and Why is it Important?" Definition and Examples

What is a context diagram and how do you use it? MiroBlog

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

What is a context diagram and how do you use it? MiroBlog

What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

What is a context diagram and how do you use it? MiroBlog

How to Draw UML Context Diagram Online? YouTube
Design & Technology (Singapore) Presentation Drawing in Drawn in Sub

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Draw The Image Onto The Canvas:
Web Drawing A Line On The Html5 Canvas Is Quite Straightforward Using The Context.moveto() And Context.lineto() Functions.
Draw A Path Shaped As The Letter L:
Effectively Visualize And Clarify The Context And Boundaries Of Systems To Be Modeled.
Related Post: