D3 Bar Chart Example
D3 Bar Chart Example - # react # typescript # tutorial. Frequently asked questions (faqs) about creating bar charts using d3.js. Web create a bar chart with d3.js. To get started with html, you’ll first need a container for the chart: Web creating bar charts. Posted on dec 7, 2021. This is a short interactive tutorial introducing the basic elements and concepts of d3. A collection of simple charts made with d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: This gallery displays hundreds of chart, always providing reproducible & editable source code. Recently i've started working on an expense tracking application for my personal use, and in order to visualize data better i've decided to add some bar charts to it. Web horizontal bar chart in d3.js. // create the horizontal scale and its axis generator. This multipart tutorial will cover how to make a bar chart with d3.js. Map with panning. Web using d3.js to create a very basic stacked barplot.example with code (d3.js v4 and v6). Or upload a csv or json file to start playing with your data. Web horizontal bar chart in d3.js. Map with panning and zooming. At the beginning of this tutorial the foundations of d3 namely html, css,. // create the horizontal scale and its axis generator. This example works with d3.js v4 and v6. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. D3.js is a great library for creating any kinds of charts and graphs using javascript. Web create a bar chart with d3.js. Web this post describes how to build a very basic barplot with d3.js. Web today, we’re going to show you how to build your first bar chart using d3.js. Or upload a csv or json file to start playing with your data. Web this guide will examine how to create a simple bar chart using d3, first with basic html,. This can be handy when you have long labels. Recently i've started working on an expense tracking application for my personal use, and in order to visualize data better i've decided to add some bar charts to it. Web say you have a little data—an array of numbers: See the d3 gallery for more forkable examples. It’ll give you an. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Map with panning and zooming. // create the horizontal scale and its axis generator. D3.js is a javascript library for manipulating documents based on data. We will plot the share value of a dummy company,. At the beginning of this tutorial the foundations of d3 namely html, css,. D3.js is a javascript library for manipulating documents based on data. Web d3 bar chart: Web how to build a barchart with javascript and d3.js: Web say you have a little data—an array of numbers: This example works with d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. // create the horizontal scale and its axis generator. This example works. Web here, we will learn to create svg bar chart with scales and axes in d3. // create the horizontal scale and its axis generator. A collection of simple charts made with d3.js. Web creating bar charts. In this tutorial i will show you how to create simple responsive bar chart using d3.js and. Let's now take a dataset and create a bar chart visualization. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Web horizontal bar chart in d3.js. Web welcome to the d3.js graph gallery: How to style it with css in d3. Web here, we will learn to create svg bar chart with scales and axes in d3. This example works with d3.js. D3.js is a javascript library for manipulating documents based on data. How to use multiple datasets in d3.js. // create the horizontal scale and its axis generator. Let's now take a dataset and create a bar chart visualization. This can be handy when you have long labels. D3.js is a great library for creating any kinds of charts and graphs using javascript. Simple bar chart with react and d3 📊. This is a short interactive tutorial introducing the basic elements and concepts of d3. Note that you could consider building lollipop plot as well. In this tutorial i will show you how to create simple responsive bar chart using d3.js and. Example with code (d3.js v4 and v6). Web welcome to the d3.js graph gallery: Frequently asked questions (faqs) about creating bar charts using d3.js. This example works with d3.js v4 and v6.
D3 Scrolling Bar Chart Chart Examples

How to make a simple bar chart in D3 KDnuggets

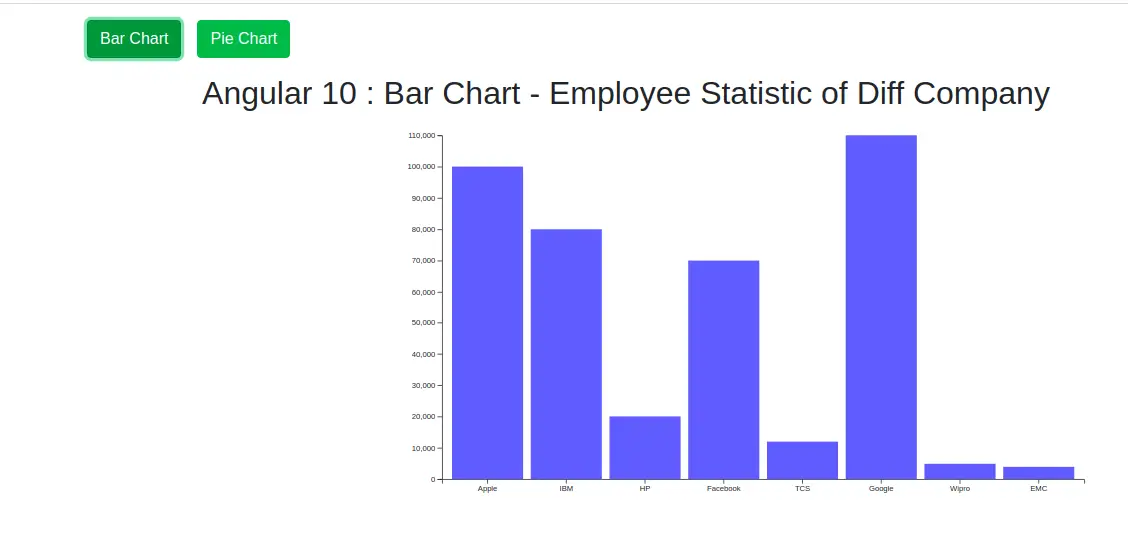
Angular D3 Bar Chart Example Chart Examples

D3 Js Floor Map Example Bar Chart Viewfloor.co

Angularjs D3 Bar Chart Example Chart Examples

d3.js Sorted Bar Chart Stack Overflow

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

sas draw 3d bar chart Pumphrey Coureard

Responsive Bar Chart D3 Chart Examples

Getting Started with Data Visualization Using JavaScript and the D3
Or Upload A Csv Or Json File To Start Playing With Your Data.
Adding Json Data To The Project.
Web Today, We’re Going To Show You How To Build Your First Bar Chart Using D3.Js.
This Post Describes How To Turn The Barplot Horizontal With D3.Js.
Related Post: