D3 Bubble Chart
D3 Bubble Chart - We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Display bubble information on mouse hover. Includes interactive legend, color scale, tooltips and more. Web d3 packed bubble chart. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Web a clean bubble chart template for d3.js. 6.8k views 3 years ago d3.js tutorial. The area of each circle is proportional its value (here, file size). This page offers several examples of implementation with d3.js, from the most basic to custom versions. Number of bubbles to show. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. This article teaches how to create bubble charts using d3.js. Draw a simple bubble graph. Force simulations can be used to visualize networks and hierarchies, and to resolve collisions as in bubble. Includes interactive legend, color scale, tooltips and more. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Web pack | d3 by observable. You can skip 2 and 3. The organic appearance of these diagrams can be intriguing, but also consider a treemap or. It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Web d3.js is a javascript library for manipulating documents based on data. This article teaches how to create bubble charts using d3.js. This page offers several examples of implementation with d3.js, from the most basic to custom. The area of each circle is proportional its value (here, file size). Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. The area of each circle is proportional its value (here, file size).. 6.8k views 3 years ago d3.js tutorial. Number of bubbles to show. Web how to build a legend for your d3.js bubble chart: It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Example with code (d3.js v4 and v6). This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web pack | d3 by observable. Example with code (d3.js v4 and v6). Force simulations can be used to visualize networks and hierarchies, and to resolve collisions as in bubble charts. The organic appearance of these diagrams can be intriguing, but also consider a. Move bubbles using drag and drop. This article teaches how to create bubble charts using d3.js. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Create the bubble chart component. Web building a bubble plot in d3.js, with a categoric variable controling color. Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web how to build a legend for your d3.js bubble chart: Web. Web building a bubble plot in d3.js, with a categoric variable controling color. Web d3.js is a javascript library for manipulating documents based on data. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Let's enter the journey of creating your own magic visualizations together! Create the bubble chart component. Web responsive d3 bubble chart. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web how to build a legend for your d3.js bubble chart: Bubble chart cluster with different radius (2019) andrew chen. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Web building a bubble plot in d3.js, with a categoric variable controling color. Web d3.js tutorial part 7: The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. This page focuses on the implementation of features that are different from the scatterplot that has its dedicated section. Let's enter the journey of creating your own magic visualizations together! This gallery displays hundreds of chart, always providing reproducible & editable source code. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Modified 8 years, 8 months ago. Asked 8 years, 8 months ago. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. Example with code (d3.js v4 and v6). Bubble chart cluster with different radius (2019) andrew chen. The size of the leaf circles encodes a quantitative dimension of the data. Web responsive d3 bubble chart.
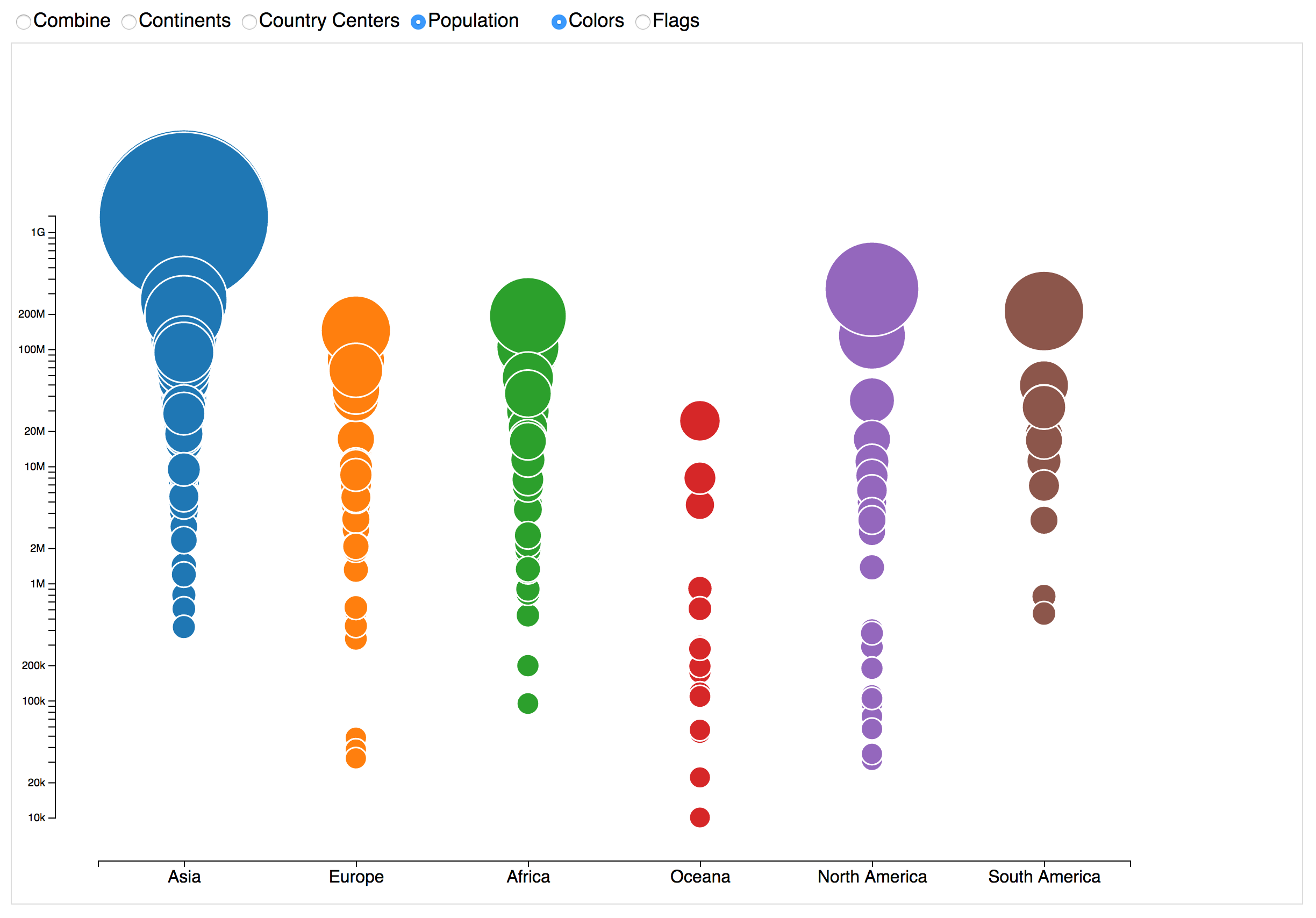
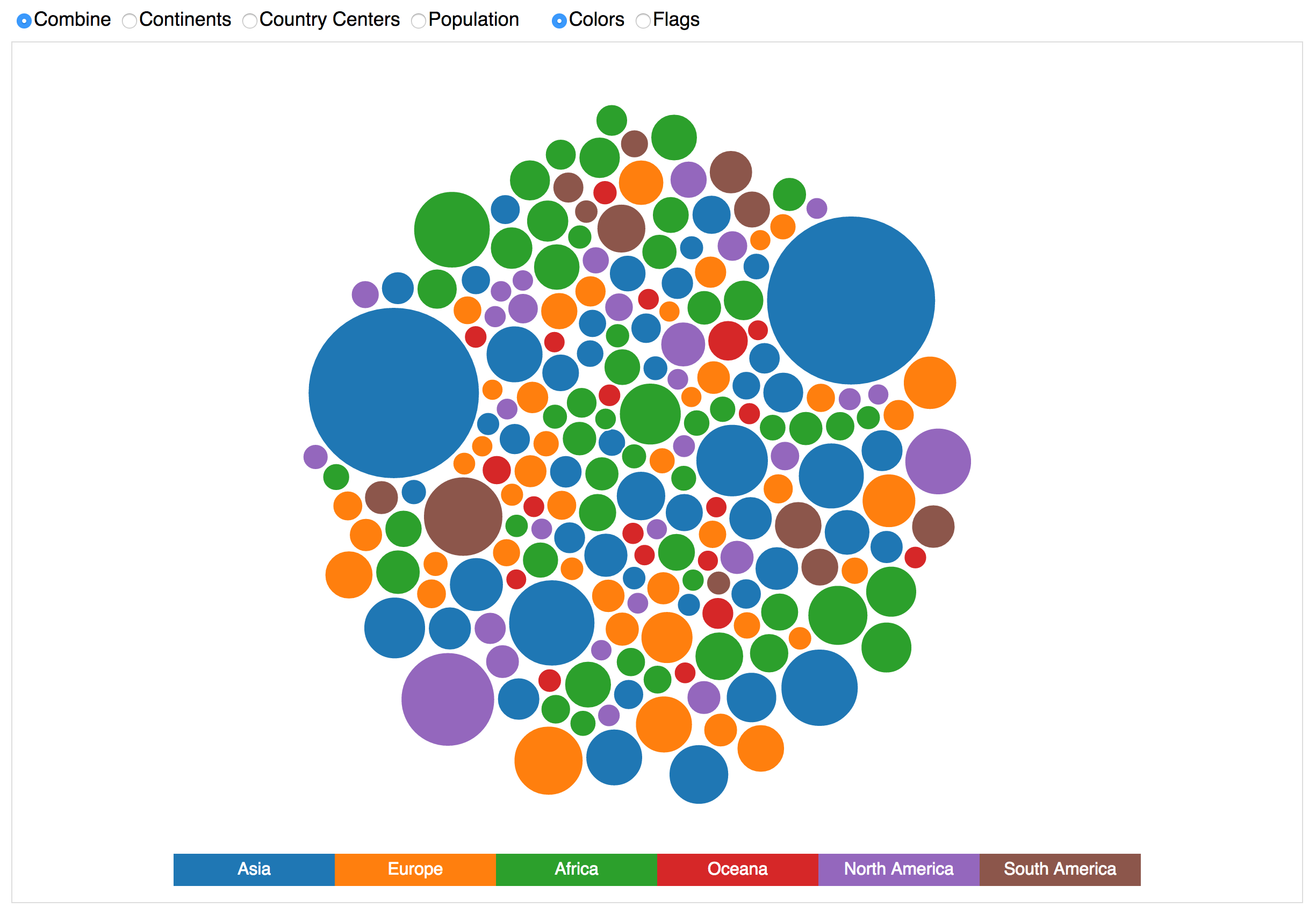
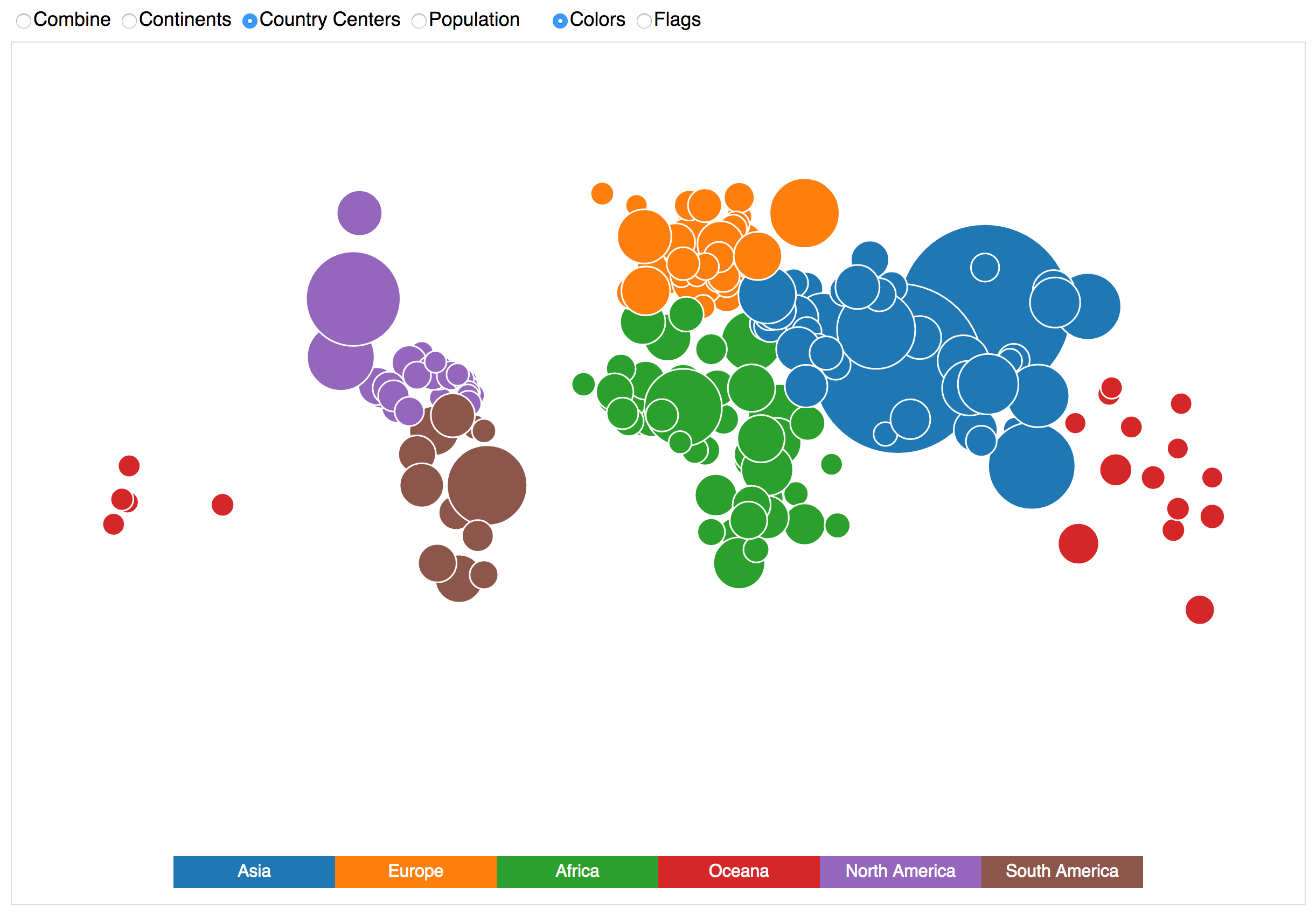
D3 Country Bubble Chart

javascript How to display d3 bubbles in different colors for a

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

D3 Country Bubble Chart

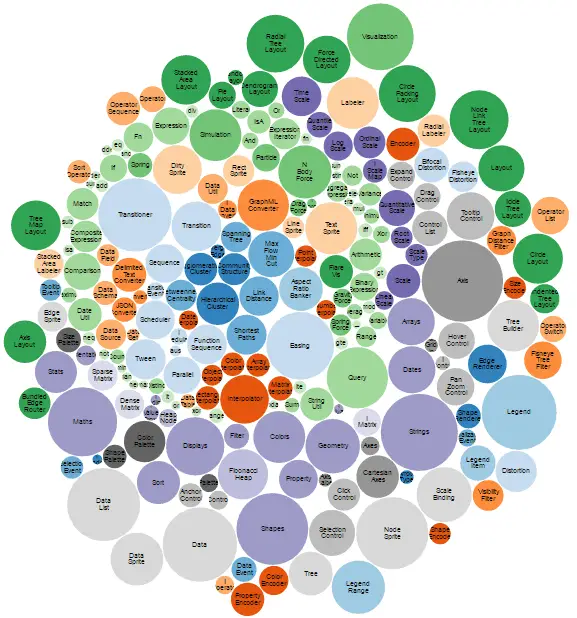
Bubble chart with D3.js fractalytics

What is D3.js?

ReactJS component to display data as a bubble chart using d3

D3 A Beginner's Guide to Using D3

D3 Country Bubble Chart

D3 Chart Customization Bubble Chart Helical Insight Riset
Create The Bubble Chart Component.
Web How To Build A Legend For Your D3.Js Bubble Chart:
This Module Implements A Velocity Verlet Numerical Integrator For Simulating Physical Forces On Particles.
Display Bubble Information On Mouse Hover.
Related Post: