D3 Column Chart
D3 Column Chart - Web using d3.js to create a line plot with several groups: Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Example with code (d3.js v4 and v6). In this tutorial, we'll look at how to create a simple bar chart using d3. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. A barplot is used to display the relationship between a numerical and a categorical variable. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. Web to compute the stacked series (a series, or layer, for each fruit; We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Web so how can you get data from socrata data sites quickly and easily into d3? Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web using d3.js to create a line. We’ve also created a free d3.js course on scrimba. Web so how can you get data from socrata data sites quickly and easily into d3? Example with code (d3.js v4 and v6). Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. Web to compute the stacked series (a series, or layer, for each fruit; Integrations available for angular, react, vue Web can i draw a stacked column chart with a line in one graph using d3? Fortunately this is extremely easy. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. The visual shown below was created in tableau. And not just any line chart: Web using d3.js to create a line plot with several groups: Web to compute the stacked series (a series, or layer, for each fruit; Web the time has come to step up our game and create a line chart from scratch. In this tutorial, we'll look at how to create a simple bar chart using d3. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. A barplot is used to display. Web so how can you get data from socrata data sites quickly and easily into d3? We’ve also created a free d3.js course on scrimba. In this tutorial, we'll look at how to create a simple bar chart using d3. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web in cases. The visual shown below was created in tableau. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Web to compute the stacked. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. In a nutshell, it is a javascript chart library for. Web can i draw a stacked column chart with a line in one graph using d3? Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web highly customizable d3 org chart. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type.. Web the time has come to step up our game and create a line chart from scratch. Web can i draw a stacked column chart with a line in one graph using d3? Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. The visual shown below was created in. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. In this tutorial, we'll look at how to create a simple bar chart using d3. Web to compute the stacked series (a series, or layer, for each fruit; Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web highly customizable d3 org chart. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Web welcome to the barplot section of the d3 graph gallery. Web can i draw a stacked column chart with a line in one graph using d3? Example with code (d3.js v4 and v6). Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. And not just any line chart: In this sample, we’ll walk you through the creation of. Integrations available for angular, react, vue In a nutshell, it is a javascript chart library for manipulating html elements based on.
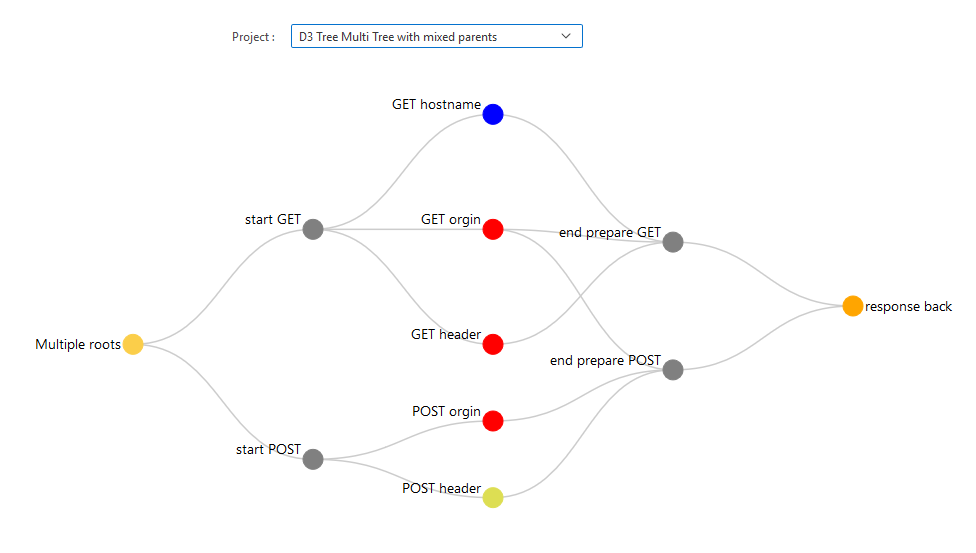
GitHub grlicaa/D3CollapsibleTreeChart Oracle Application Express

d3.js D3 stacked bar chart unique bar for each row (stack only one

Printable Blank 3 Column Chart With Lines

100 Stacked Column Chart Amcharts Riset

Angular and D3 = ng3charts How to Build D3 Charts with Angular Directives

Free Printable 3 Column Chart With Lines Printable Templates

D3.js Charts Creation

D3 Horizontal Bar Chart Xy Scatter Plot Excel Line Line Chart

Printable 3 Column Chart With Lines Template Business PSD, Excel

Casual React D3 Multi Line Chart Plot Horizontal In Matlab
We’ve Also Created A Free D3.Js Course On Scrimba.
We Will Be Pulling In Data From An External Api And Rendering A Line Chart With Labels And An Axis Inside The Dom.
To Do This, You Can Append Text Elements To Each Bar In Your Chart.
Web So How Can You Get Data From Socrata Data Sites Quickly And Easily Into D3?
Related Post: