D3 Donut Chart
D3 Donut Chart - Just put a url to it here and we'll apply it, in the order you have them, before the css. Am dividing the complete article into different. Web donut chart / d3 | observable. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Web var data = [ {name: Web an example of how to build a donut chart in d3. An example with reproducible code. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets. From the most basic example to highly customized examples. I am trying to create responsive donut. It is very close to the pie chart and thus suffers the same downsides. I am trying to create responsive donut. Web the donut chart is highly criticized in dataviz for meaningful reasons. Web directive('donut', function ($parse) { return { restrict: Modified 3 years, 10 months ago. You can apply css to your pen from any stylesheet on the web. Example with code (d3.js v4 and v6). [ ['data1', 30], ['data2', 120], ], type : I am trying to create responsive donut. You can see many other examples in the donut chart section of the gallery. You can see many other examples in the donut chart section of the gallery. Web this post describes how to build a very basic donut chart with d3.js. An example with reproducible code. This post describes how to build a donut chart. Chart = { const height =. Var chart = c3.generate({ data: D3.js is also unopinionated and open ended so implementing an effective chart requires. Web using d3.js to create a donut chart with group labels: It is very close to the pie chart and thus suffers the same downsides. Web the donut chart is highly criticized in dataviz for meaningful reasons. This post describes how to build a donut chart. Explore this online d3.js v5 donut chart sandbox and experiment with it yourself using our interactive online playground. Web a list of about 300 simple charts made using d3.js, linking to explanation and reproducible code. Just put a url to it here and we'll apply it, in the order you have. You can see many other examples in the donut chart section of the gallery. Web a list of about 300 simple charts made using d3.js, linking to explanation and reproducible code. Web doughnut charts are probably the most commonly used charts. Web the donut chart is highly criticized in dataviz for meaningful reasons. I am not going to explain how. Asked 3 years, 10 months ago. Explore this online d3.js v5 donut chart sandbox and experiment with it yourself using our interactive online playground. Just put a url to it here and we'll apply it, in the order you have them, before the css. Web the doughnut chart looks similar to the pie chart but it has an inner radius.. Bring your data to life. Var chart = c3.generate({ data: Web donut chart / d3 | observable. Am dividing the complete article into different. Asked 3 years, 10 months ago. Example with code (d3.js v4 and v6). Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at 9 and also the bookings can be as many as possible but it is. Web using d3.js to create a donut chart with group labels: It is very close to the. This post describes how to build a donut chart. Var chart = c3.generate({ data: Web the donut chart is highly criticized in dataviz for meaningful reasons. [ ['data1', 30], ['data2', 120], ], type : Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets. Am dividing the complete article into different. Web how to build a donut chart with javascript and d3.js: Modified 3 years, 10 months ago. You can apply css to your pen from any stylesheet on the web. Example with code (d3.js v4 and v6). From the most basic example to highly customized examples. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Just put a url to it here and we'll apply it, in the order you have them, before the css. Web working with d3.js requires you to have some understanding of the grammar of graphics. It is very close to the pie chart and thus suffers the same downsides. Web using d3.js to create a donut chart with group labels: This post describes how to build a donut chart. Function (scope, element) { var. D3.js is also unopinionated and open ended so implementing an effective chart requires. Just put a url to it here and we'll apply it, in the order you have them, before the css. Asked 3 years, 10 months ago.
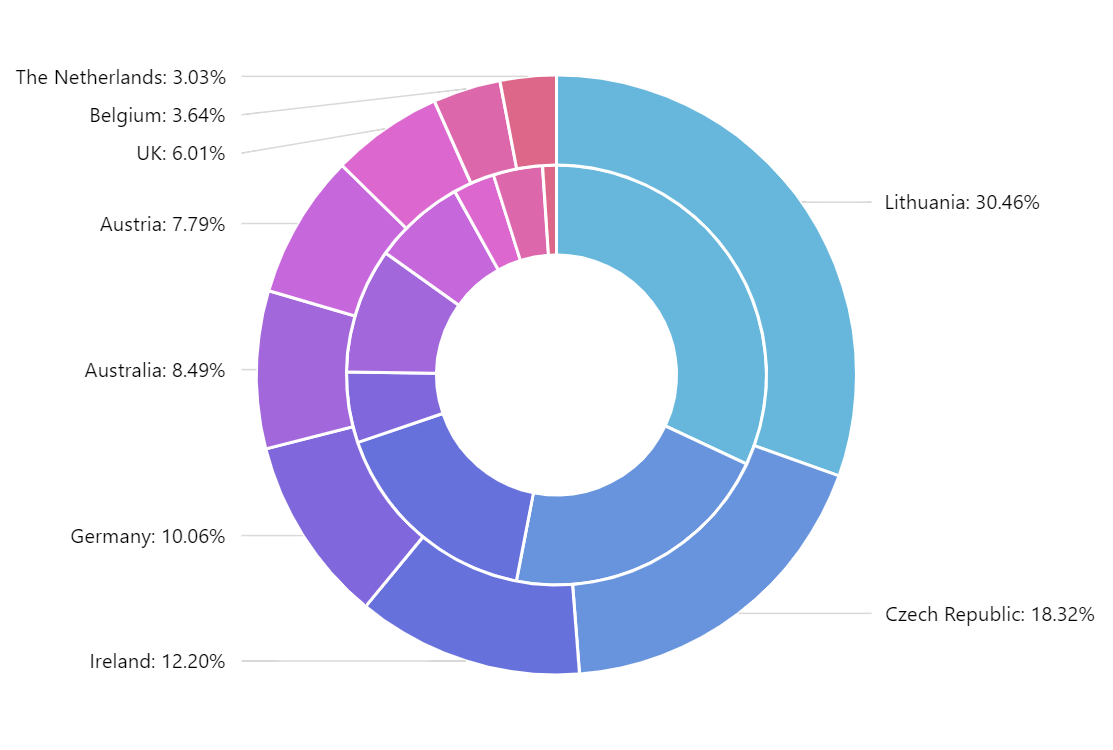
D3 Donut chart with labels and connectors (Data random teaching

Angularjs How to Build this Rounded Two Tone Donut Chart iTecNote

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran
React D3 Donut Chart DEV Community

D3 Multiple Donut Chart Chart Examples

d3.js Donut Chart with Rectangular Labels Stack Overflow

A D3.js Donut and React

psd3 Javascript Pie Chart Library based on d3.js

React D3 Donut Chart DEV Community

D3 Multiple Donut Chart Chart Examples
Web Now I Want To Plot That Clock Data On Donut Chart Like 540 Minutes Represents The Position Of Clock Is At 9 And Also The Bookings Can Be As Many As Possible But It Is.
They Are Divided Into Segments, The Arc Of Each Segment Shows The Proportional Value Of Each.
Web Doughnut Charts Are Probably The Most Commonly Used Charts.
Web A List Of About 300 Simple Charts Made Using D3.Js, Linking To Explanation And Reproducible Code.
Related Post:
