D3 Example Bar Chart
D3 Example Bar Chart - Web what is d3? Frequently asked questions (faqs) about creating bar charts using d3.js. This post describes how to build a very basic grouped barplot with d3.js. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Web create a bar chart with d3.js. Web most basic grouped barplot in d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Web creating bar charts. Create a world map with d3.js. Web creating bar charts. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. So let us get started. Adding json data to the project. You can see many other examples in the barplot section of the gallery. How to use multiple datasets in d3.js. Web what is d3? In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. How to style it with css in. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. So let us get started. Web what is d3? Web create a bar chart with d3.js. You can see many other examples in the barplot section of the gallery. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Web creating bar charts. Create a world map with d3.js. In this article, we will learn about d3.js, its key concepts, and how to. This post describes how to build a very basic grouped barplot with d3.js. How to use multiple datasets in d3.js. In a previous article, we learned how to implement bubble charts. Map with panning and zooming. Web most basic grouped barplot in d3.js. Web most basic grouped barplot in d3.js. How to use multiple datasets in d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: This example works with d3.js v4. Adding json data to the project. Frequently asked questions (faqs) about creating bar charts using d3.js. You can see many other examples in the barplot section of the gallery. How to use multiple datasets in d3.js. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. This post describes how to build a very basic grouped barplot with. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. So let us get started. Web create a bar chart with d3.js. How to style it with css in d3. This post describes how to build a very basic grouped barplot with d3.js. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. Web most basic grouped barplot in d3.js. Frequently asked questions (faqs) about creating bar charts using d3.js. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. This post describes how to build a very basic. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. Map with panning and zooming. Adding json data to the project. Web create a bar chart with d3.js. Web what is d3? So let us get started. Web creating bar charts. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Web create a bar chart with d3.js. Web what is d3? Map with panning and zooming. Web most basic grouped barplot in d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: This post describes how to build a very basic grouped barplot with d3.js. How to use multiple datasets in d3.js. Create a world map with d3.js. Adding json data to the project. In a previous article, we learned how to implement bubble charts. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples.
Responsive Bar Chart D3 Chart Examples

d3.js Sorted Bar Chart Stack Overflow

Stacked bar chart d3 v5 BaraaWillis

sas draw 3d bar chart Pumphrey Coureard

Getting Started with Data Visualization Using JavaScript and the D3

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

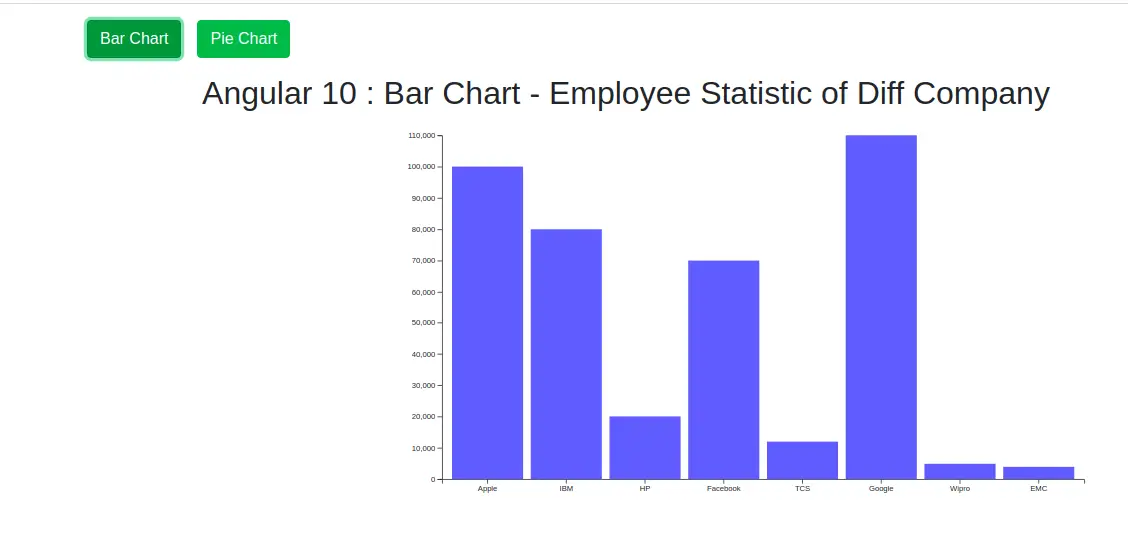
Angular D3 Bar Chart Example Chart Examples

D3 Js Floor Map Example Bar Chart Viewfloor.co

Angularjs D3 Bar Chart Example Chart Examples

Angularjs D3 Bar Chart Example Chart Examples
You Can See Many Other Examples In The Barplot Section Of The Gallery.
How To Style It With Css In D3.
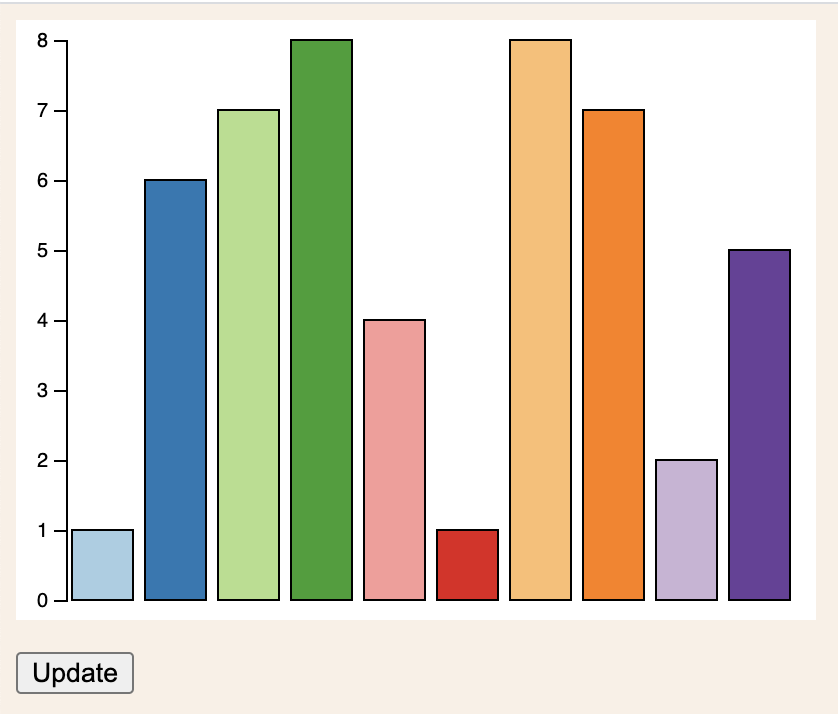
Web Due To Its Simplicity, Barplot Is A Very Good Chart To Understand The Basic Concepts Of Interactivity.
Frequently Asked Questions (Faqs) About Creating Bar Charts Using D3.Js.
Related Post: