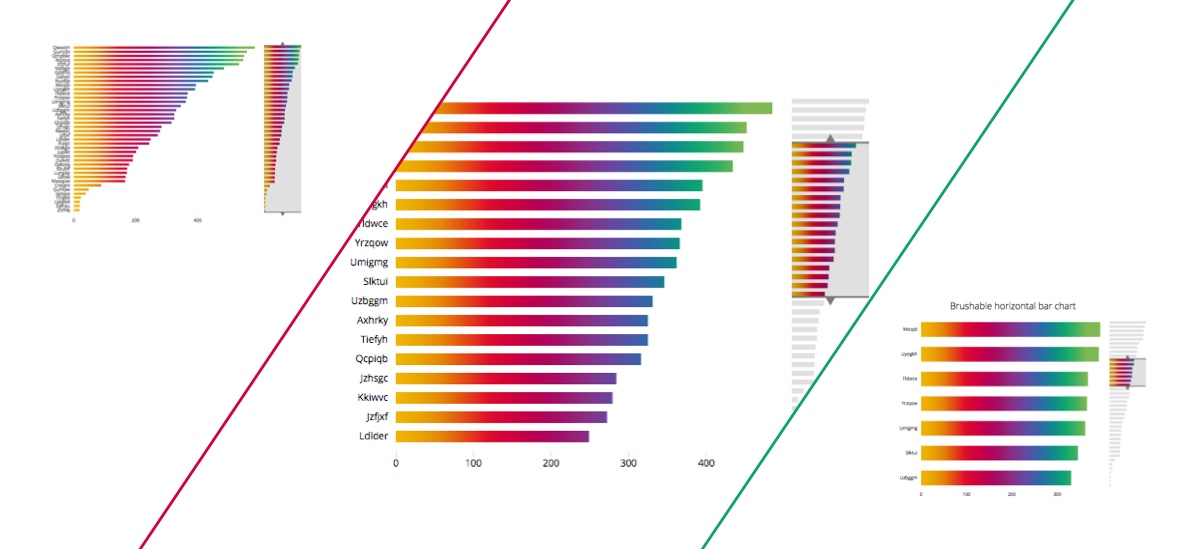
D3 Horizontal Bar Chart
D3 Horizontal Bar Chart - Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web this post describes how to turn the barplot horizontal with d3.js. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web feel free to fork this sandbox and play around with it. Note that you could consider building lollipop plot as well. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. This can be handy when you have long labels. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Draw the individual bars. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Note that you could consider building lollipop plot as well. Maybe add separate colour for each. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. This can be handy when you have long labels. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web feel free to fork this sandbox and play around with it. Note that you could consider building lollipop. Web this post describes how to turn the barplot horizontal with d3.js. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Note that you could consider building lollipop plot as well. This can be handy when you. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. Web feel free to fork this sandbox and play. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Note that you could consider building lollipop plot as well. This can be handy when you have. Web this post describes how to turn the barplot horizontal with d3.js. This can be handy when you have long labels. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web this post describes how to turn the barplot horizontal with d3.js. Note that you could consider building lollipop plot as well. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. This. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Note that you could consider building lollipop plot as well. Web feel free to fork this sandbox and play around with it. This. This can be handy when you have long labels. Note that you could consider building lollipop plot as well. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Maybe add separate colour for each bar, handle displaying. Web this post describes how to turn the barplot horizontal with d3.js. Maybe add separate colour for each bar, handle displaying negative values on it, add some more data, try to create horizontal bar chart etc. Web we use d3.axisbottom() and d3.axisleft() for the horizontal and vertical axis, respectively. Web feel free to fork this sandbox and play around with it. Draw the individual bars of the chart and define corresponding mouseover events that trigger the visibility of a tooltip.
D3 Horizontal Bar Chart Tooltip Free Table Bar Chart Images

D3 Horizontal Bar Chart

D3 Horizontal Bar Chart Tooltip Free Table Bar Chart Images

Top 125+ D3 animated horizontal bar chart

D3 horizontal bar chart AryaGunjales

Horizontal Stacked Bar Chart D3 React Free Table Bar vrogue.co

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add

D3 Horizontal Bar Chart

D3 Js Horizontal Bar Chart Example Learn Diagram
This Can Be Handy When You Have Long Labels.
Note That You Could Consider Building Lollipop Plot As Well.
Related Post: