D3 Js Bubble Chart
D3 Js Bubble Chart - This structure is called a closure. I need to plot bubble chart on the basis of profit value in properties of taluks.geojson file. I have a lot of data to be plotted on the map (currently i am showing only some bubbles). Web i’ve created a bubble chart of a simple biostat data with varying sized circles based on a person’s age. Basic bubble plot in d3.js. //this is making the demensions for the circles and canvas. These markers can be circles with size proportional to a numerical value: The script that i have is as follows: This is how it looks: Building a legend is a crucial step when you build a bubble chart or a bubble map. Let's enter the journey of creating your own magic visualizations together! These markers can be circles with size proportional to a numerical value: Examples of scatter charts whose markers have variable color, size, and symbols. Web a clean bubble chart template for d3.js. Modified 4 years, 6 months ago. This example works with d3.js v4 and v6. A collection of simple charts made with d3.js. I’ve already covered previously, how you can use d3 to create interactive treemaps. Web bubble charts in javascript. This is how it looks: This structure is called a closure. Bubble chart cluster with different radius (2019) andrew chen. Before exploring this section, learn how to build the map background with javascript. In its gallery, you can find various ways to represent data, such as hierarchies, networks, or other types of charts. Web using d3.js to create a very basic bubble plot. Basic bubble plot in d3.js. Web a clean bubble chart template for d3.js. I need to plot bubble chart on the basis of profit value in properties of taluks.geojson file. I was wondering if anybody actually had any idea of how to create a bubble chart like this, i'm struggling to get it work past using a size variable. Asked. D3.js is a javascript library for manipulating documents based on data. A collection of simple charts made with d3.js. These markers can be circles with size proportional to a numerical value: That makes a bubble map. Web d3 animating a bubble chart within a given radius. Web the movingbubbles chart is one of the blocks in d3blocks for which the use of d3js shows its strength, and advantages, such as speed, flexibility, and the possibility to add all your creativity into a chart. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. I have added. What i’d like to do is create a threshold boundary so that a node with age greater than some threshold would be inside the circle and rest will be outside. Modified 8 years, 4 months ago. In its gallery, you can find various ways to represent data, such as hierarchies, networks, or other types of charts. This section is dedicated. I have a lot of data to be plotted on the map (currently i am showing only some bubbles). This gallery displays hundreds of chart, always providing reproducible & editable source code. Web bubble map | the d3 graph gallery. Examples of scatter charts whose markers have variable color, size, and symbols. This structure is called a closure. Web bubble chart in d3.js. D3.js is a javascript library for manipulating documents based on data. Web creating a legend for a bubble chart using d3. Web building a bubble plot in d3.js, with a categoric variable controling color. The area of each circle is proportional its value (here, file size). Web create the bubble chart component. Web a clean bubble chart template for d3.js. You first need to define which elements of the chart can be customized: Web bubble legend in d3.js. Asked 7 years, 9 months ago. I have been trying to learn d3 (bubble charts specifically). Web building a bubble plot in d3.js, with a categoric variable controling color. Web bubble chart in d3.js. Is there any way i can make the graph focusable? That makes a bubble map. Web this article explores d3.js, a library used for manipulating documents based on data. Web d3 animating a bubble chart within a given radius. Modified 8 years, 4 months ago. The script that i have is as follows: What i’d like to do is create a threshold boundary so that a node with age greater than some threshold would be inside the circle and rest will be outside. I have a lot of data to be plotted on the map (currently i am showing only some bubbles). Web the movingbubbles chart is one of the blocks in d3blocks for which the use of d3js shows its strength, and advantages, such as speed, flexibility, and the possibility to add all your creativity into a chart. The area of each circle is proportional its value (here, file size). Asked 8 years, 4 months ago. These markers can be circles with size proportional to a numerical value: This section is dedicated to map with markers displayed on top of it.
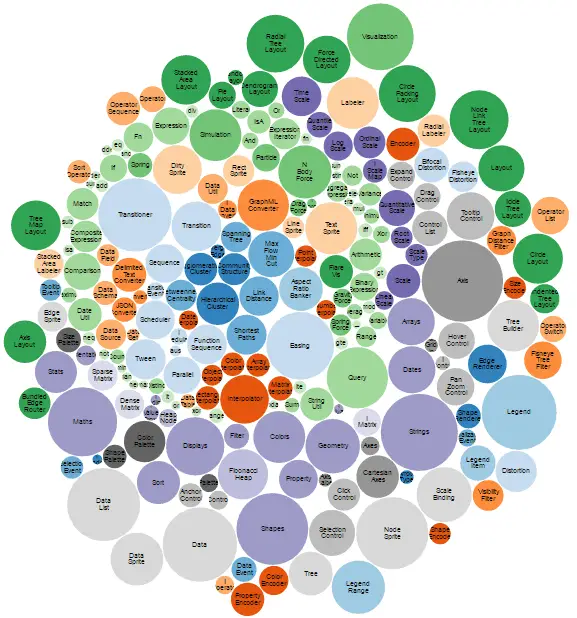
Bubble chart with D3.js fractalytics

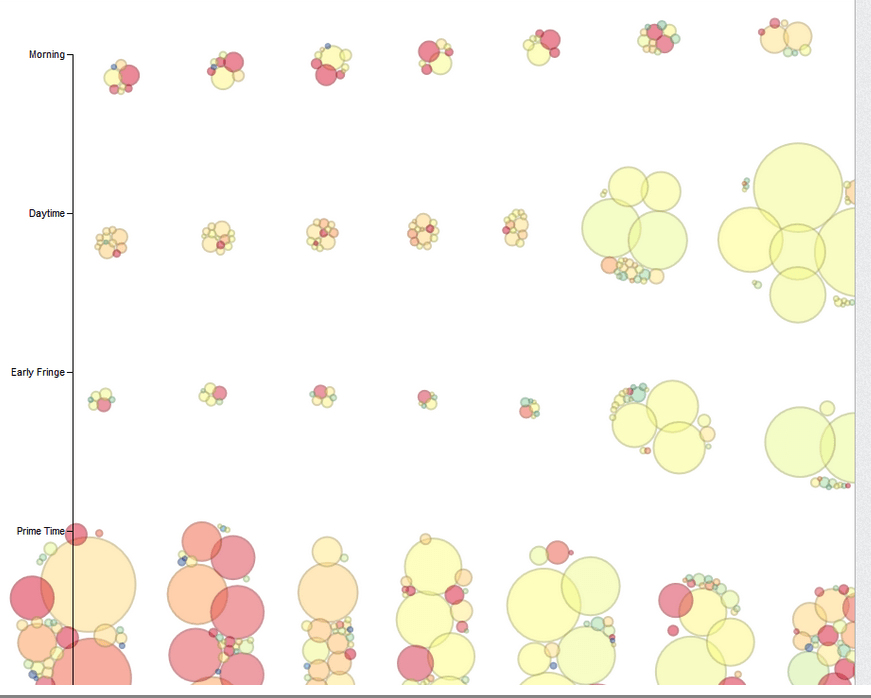
How to Make Interactive Bubble Charts in D3.js Weekly Webtips

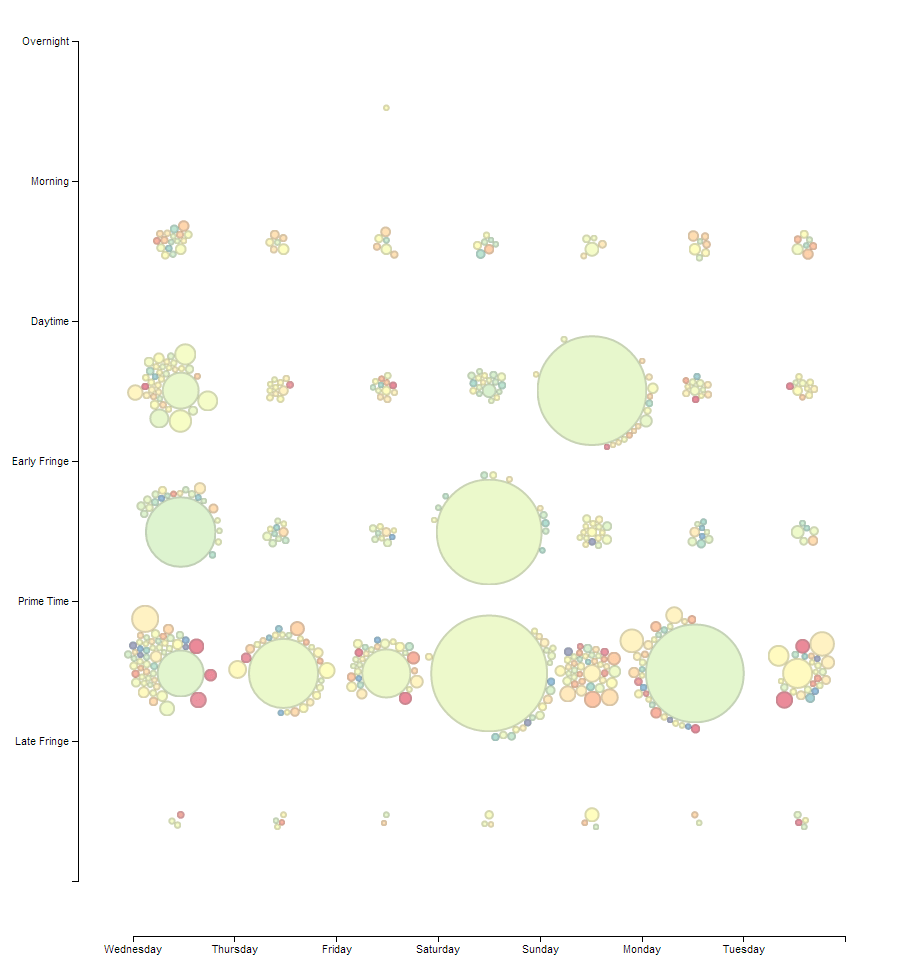
D3.js tutorial Part 7 Bubble Chart Cluster with Different Radius (2019

What is D3.js?

How To Create Data Visualization With D3.js

ReactJS component to display data as a bubble chart using d3

D3 A Beginner's Guide to Using D3

javascript How to display d3 bubbles in different colors for a

How to Build a Bubble Chart Using d3.js? MagoraSystems

How to Build a Bubble Chart Using d3.js? MagoraSystems
Web Currently I Have A Bubble Chart Made Using D3Js Which Is As Shown.
You First Need To Define Which Elements Of The Chart Can Be Customized:
Example With Code (D3.Js V4 And V6).
In Its Gallery, You Can Find Various Ways To Represent Data, Such As Hierarchies, Networks, Or Other Types Of Charts.
Related Post: