D3 Js Donut Chart
D3 Js Donut Chart - Web this post describes how to build a dounut chart using angular & d3.js. D3.js is a javascript library for manipulating documents based on data. Web making a donut chart with d3.js is not as difficult as it may seem. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Modified 4 years, 9 months ago. It is very close to the pie chart and thus suffers the same downsides. Web this post describes how to build a very basic donut chart with d3.js. Web examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; We’ve built a component you just need to add to your project, passing the input data, specifying other. Web how to build a donut chart with javascript and d3.js: Example with code (d3.js v4 and v6). Web how to build a donut chart with javascript and d3.js: First is basic pie chart. Web making a donut chart with d3.js is not as difficult as it may seem. Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at. Web this post describes how to build a dounut chart using angular & d3.js. This post describes how to build a donut chart with. Web having a pie and a donut chart for breakfast. D3.js is a javascript library for manipulating documents based on data. Tl;dr i wanted a nice way of animating in a d3 donut chart with a. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets seamlessly. Web by jonathan george software engineer iv 19th august 2019. [53245, 28479, 19697, 24037, 40245], oranges: Web examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or. Var dataset = { apples: You can see many other examples in the donut chart section of the gallery. Just put a url to it here and we'll apply it, in the order you have them, before the css. D3.js is also unopinionated and open ended so implementing an effective chart requires. A collection of simple charts made with d3.js. Web examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Web this post describes how to build a dounut chart using angular & d3.js. An example with reproducible code. Var dataset = { apples: D3.js is also unopinionated and open ended so implementing an effective chart requires. Web making a donut chart with d3.js is not as difficult as it may seem. Example with code (d3.js v4 and v6). D3.js is also unopinionated and open ended so implementing an effective chart requires. Just put a url to it here and we'll apply it, in the order you have them, before the css. Asked 4 years, 9 months. Web dynamic donut charts using d3.js. D3.js is also unopinionated and open ended so implementing an effective chart requires. Example with code (d3.js v4 and v6). In my previous article, we saw what is. [53245, 28479, 19697, 24037, 40245], oranges: Asked 4 years, 9 months ago. Just put a url to it here and we'll apply it, in the order you have them, before the css. In my previous article, we saw what is. Example with code (d3.js v4 and v6). Html preprocessors can make writing html more powerful or convenient. We’ve built a component you just need to add to your project, passing the input data, specifying other. D3.js is a javascript library that is widely used in data visualisation and. You can apply css to your pen from any stylesheet on the web. Web how to build a donut chart with javascript and d3.js: Web making a donut chart. Web how to build a donut chart with javascript and d3.js: Html preprocessors can make writing html more powerful or convenient. Web dynamic donut charts using d3.js. We’ll start by making a simple donut chart, then add buttons to switch between data sets with a smooth,. Web donut charts with transition and tooltip, using d3. Web by jonathan george software engineer iv 19th august 2019. [53, 28, 19, 24], lemons: Web this post describes how to build a dounut chart using angular & d3.js. Tl;dr i wanted a nice way of animating in a d3 donut chart with a corkscrew effect, where segments animate in at. Building a pie chart in d3.js always start by using the d3.pie() function. Example with code (d3.js v4 and v6). [53245, 28479, 19697, 24037, 40245], oranges: Three pie charts with same values. A collection of simple charts made with d3.js. Just put a url to it here and we'll apply it, in the order you have them, before the css. It is very close to the pie chart and thus suffers the same downsides. Web making a donut chart with d3.js is not as difficult as it may seem. Web create a pie or doughnut chart using d3.js. Html preprocessors can make writing html more powerful or convenient. You can see many other examples in the donut chart section of the gallery. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets seamlessly.
Angularjs How to Build this Rounded Two Tone Donut Chart iTecNote

Chart.js Donut Chart

Donut Charts with D3.js by Jason Long for GitHub on Dribbble

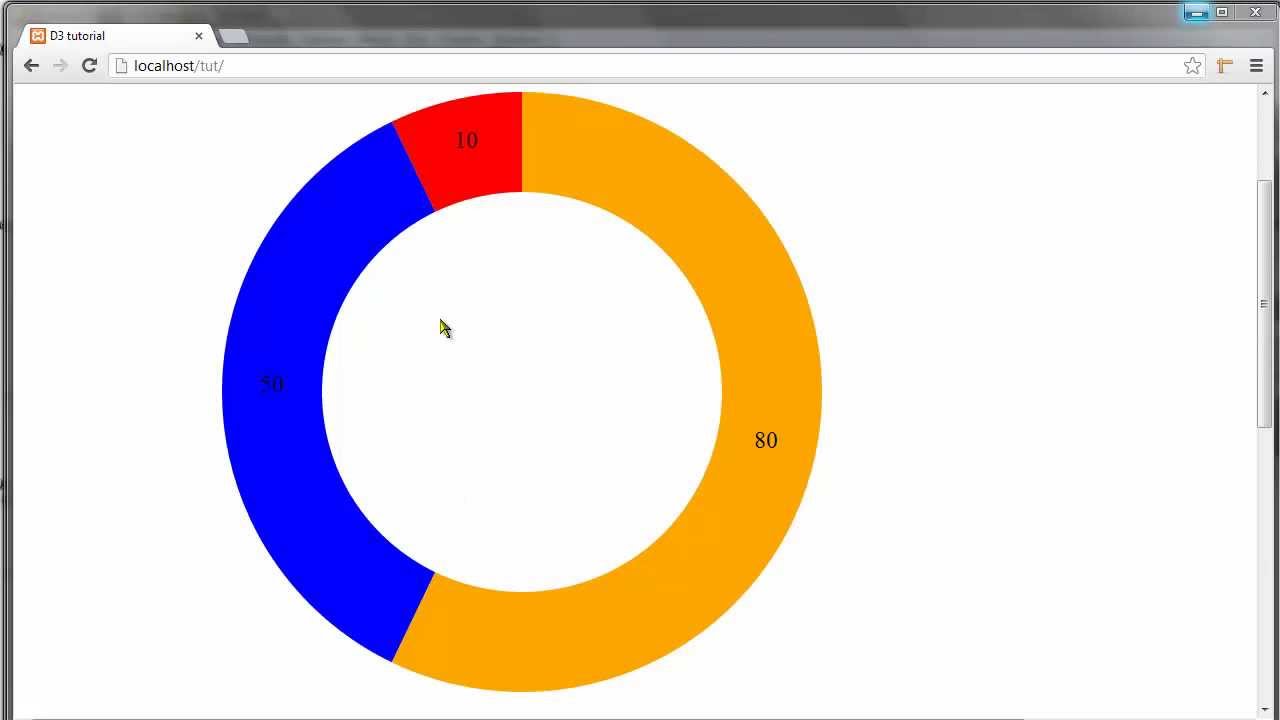
D3.js Donut Chart D3.js v3 Tutorial YouTube

Making an animated donut chart with d3.js KJ Schmidt Medium

d3.js Donut Chart with Rectangular Labels Stack Overflow

psd3 Javascript Pie Chart Library based on d3.js

D3.js Donut Chart D3.js v3 Tutorial YouTube

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran

D3 Js Donut Chart Example A Visual Reference of Charts Chart Master
You Can Apply Css To Your Pen From Any Stylesheet On The Web.
Web How To Build A Donut Chart With Javascript And D3.Js:
D3.Js Is Also Unopinionated And Open Ended So Implementing An Effective Chart Requires.
This Post Describes How To Build A Donut Chart With.
Related Post: