D3 Js Vs Chart Js
D3 Js Vs Chart Js - Each library has its own pros and cons. Web chart.js is lighter and quicker compared to d3. Web let's explore the key differences between d3.js and highcharts: C3 is a simple wrapper around. Compare d3.js vs google charts. Welcome to the d3.js graph gallery: A deep dive into d3.js, dygraphs, chart.js,. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. Have always used chart.js for charts and shit. In this article, we'll deive into. Compare d3.js vs google charts. D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. Have always used chart.js for charts and shit. C3 is a simple wrapper around. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Recharts is a good choice if you are building a data. Chart.js requires far less effort to create charts and should suffice in most cases, especially when standard charts. The two of which i have worked with previously, and are possibly. Compare d3.js vs google charts. Examples of some of charts created using chart.js can be found here. See the d3 gallery for more forkable examples. C3 is a simple wrapper around. The two of which i have worked with previously, and are possibly. Each library has its own pros and cons. Based on preference data from user reviews. Web let's explore the key differences between d3.js and highcharts: Chart.js rates 4.4/5 stars with 121. The two of which i have worked with previously, and are possibly. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. (now i say mainly because d3.js can manipulate all types of. Have always used chart.js for charts and shit. Web compare chart.js and d3js. Web chart.js is lighter and quicker compared to d3. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. In the question “what are the best javascript charting libraries? A deep dive into d3.js, dygraphs, chart.js,. We will be differentiating libraries with regard to the following:. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue. Web compare chart.js and d3js. Web both d3.js and chart.js are excellent libraries for visualising data. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much. Have always used chart.js for charts and shit. D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. C3 is a simple wrapper around. Why would one choose d3 over chart.js? Create custom dynamic visualizations with unparalleled flexibility. See the d3 gallery for more forkable examples. Welcome to the d3.js graph gallery: However, its documentation leaves little to be desired. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web compare chart.js and d3js. In the end, i decided to go with chart.js because one of the. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue. A deep dive into d3.js, echarts and chart.js: Observable includes a few d3 snippets when you click +. A deep dive into d3.js, dygraphs, chart.js,. Recharts is a good choice if you are building a data. Welcome to the d3.js graph gallery: The two of which i have worked with previously, and are possibly. Web both d3.js and chart.js are excellent libraries for visualising data. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as. Why would one choose d3 over chart.js? When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. 310 verified user reviews and ratings of features,. D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue. In the end, i decided to go with chart.js because one of the. C3 is a simple wrapper around. Based on preference data from user reviews. Have always used chart.js for charts and shit.
Top 144 + D3 js bar chart animation

Reusable Responsive Charts with D3.js

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

D3.js Components For React Reactscript

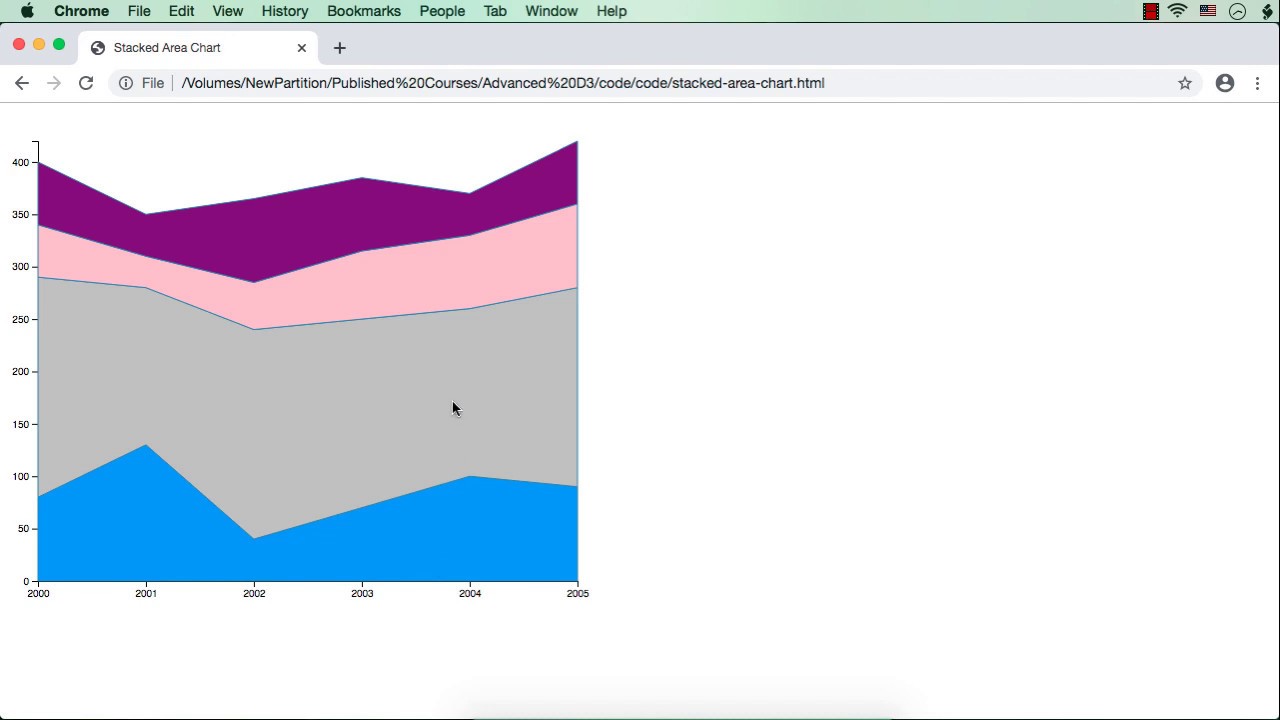
d3.js Stacked Area Chart using d3.js Part 1 YouTube
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

D3.js vs. Google Charts A Data Scientist's Review SocialCops

📈 Every d3.js Chart Figma

A different look for the d3.js radar chart Visual Cinnamon

Json How would d3.js difference chart example work with json data
However, Its Documentation Leaves Little To Be Desired.
We Will Be Differentiating Libraries With Regard To The Following:.
Compare D3.Js Vs Google Charts.
In The Question “What Are The Best Javascript Charting Libraries?
Related Post: