D3 Sankey Chart
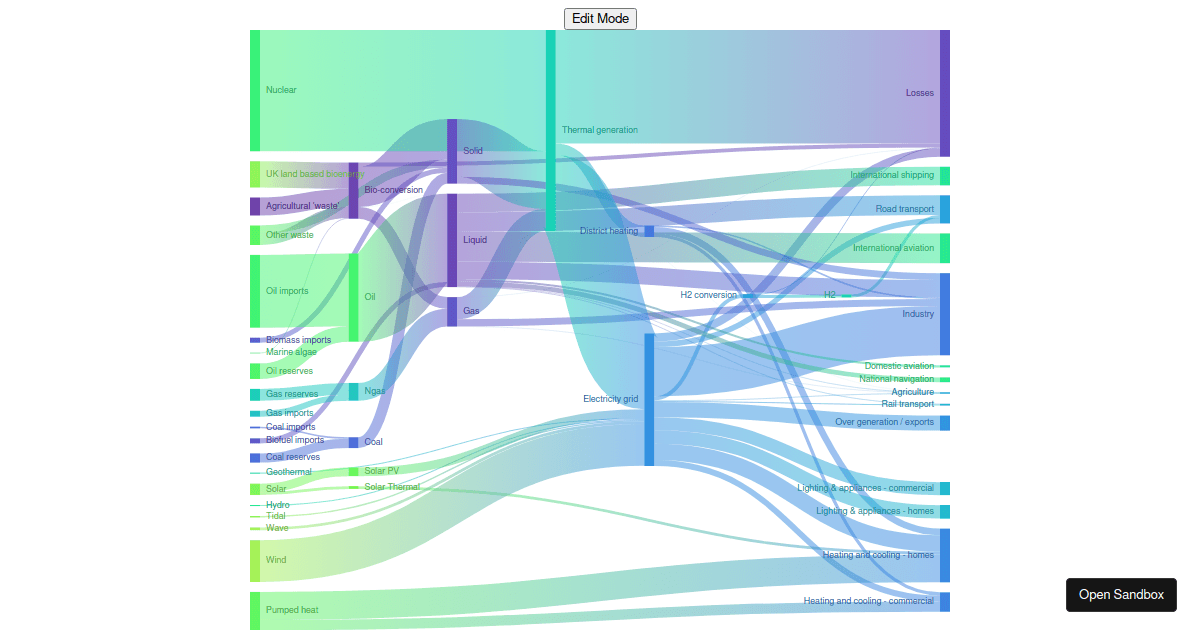
D3 Sankey Chart - Web this library has been developed by rick lupton in the use less group at the university of cambridge. Web bring your data to life. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: Please be careful with the data you use for this chart as it does not support cyclic dependencies. D3 has its own event system, which supports hover, click, touch, and many more events. Last active 6 years ago. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. Energy | product | interactive. Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); Web sankey diagrams are used to compare amounts through different stages. If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. D3 has its own event system,. The format for entering flows is simple: For example, this diagram shows a possible scenario of uk energy production and consumption in 2050: Responsive d3 v4 sankey diagram. For example, something like a —> a or a —> b —> c —> a will crash. Web instantly share code, notes, and snippets. The responsive alternative of this component is responsivesankey. Energy | product | interactive. What are the necessary changes to be done in the d3 code? Web reusable d3 sankey diagram using d3.chart. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: The format for entering flows is simple: Web reusable d3 sankey diagram using d3.chart. Include d3, sankey and d3.chart before d3.chart.sankey: D3 has its own event system, which supports hover, click, touch, and many more events. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; The sankey chart may be undergoing substantial revisions in future google charts releases. Web this is the sankey diagram section of the gallery. Responsive d3 v4 sankey diagram. Sankey diagrams are rendered in the browser using svg or vml, whichever is appropriate for. For example, this diagram shows a possible scenario of uk energy production and consumption in 2050: Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web sankey diagrams visualize the directed flow between nodes in an acyclic network. The sankey chart may be undergoing substantial revisions in future google charts releases. It must be loaded separately. Var svg = d3.select(svg).attr(style,. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: Web this is the sankey diagram section of the gallery. A demonstration, using. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: Var svg = d3.select(svg).attr(style, outline: What are the necessary changes to be done in the d3 code? A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. Web this is. The format for entering flows is simple: Var svg = d3.select(svg).attr(style, outline: The sankey chart may be undergoing substantial revisions in future google charts releases. Last active 6 years ago. Include d3, sankey and d3.chart before d3.chart.sankey: This diagram show how energy is converted or transmitted before being consumed or lost: Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. For example, this diagram shows a possible scenario of uk energy production and consumption in 2050: Web bring your data to life. Include d3, sankey and d3.chart. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. Web reusable d3 sankey diagram using d3.chart. Web bring your data to life. Department of energy & climate change, tom counsell. For example, something like a —> a or a —> b —> c —> a will crash. Web sankey diagrams are used to compare amounts through different stages. Web sankey diagrams visualize the directed flow between nodes in an acyclic network. Supplies are on the left, and demands are on the right. If you're looking for a simple way to implement it in d3.js, pick an example below. Web this library has been developed by rick lupton in the use less group at the university of cambridge. Last active 6 years ago. The sankey chart may be undergoing substantial revisions in future google charts releases. If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); Web instantly share code, notes, and snippets.
JasperSoft BI Suite Tutorials D3 Sankey diagram Visualization example

Creating a Sankey Diagram with D3 Charts

D3.js Tips and Tricks Formatting data for Sankey diagrams in d3.js

d3.js D3 How to create a circular flow / Sankey diagram with 2 arcs

d3.js Sankey Diagram (D3) How to use multiple units for link values

react d3 sankey chart Codesandbox

google style d3 sankey chart (with condition) YouTube

d3sankeyplugin npm

d3.js D3 Sankey Diagrams How to handle dynamic data? I.E. Nodes

D3 Sankey Chart Infor Marketplace
The Format For Entering Flows Is Simple:
Please Be Careful With The Data You Use For This Chart As It Does Not Support Cyclic Dependencies.
Web Now I Want The Sankey Diagram To Look Like Below With Node Technology And Strategy Appearing Apart As A Fourth Level:
You Can Also Link To Another Pen Here (Use The.cssurl Extension) And We'll Pull The Css From That Pen And Include It.
Related Post: