D3 Vs Chart Js
D3 Vs Chart Js - Web d3.js is a javascript library for manipulating documents based on data. The fastest way to get started (and get help) with d3 is on observable! (now i say mainly because d3.js can manipulate all types of. Web d3 works in any javascript environment. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. It provides a wide range of tools for manipulating. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. C3 is a simple wrapper. Web compare d3.js vs google charts. Have always used chart.js for charts and shit. However, its documentation leaves little to be desired. Have always used chart.js for charts and shit. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. It provides a wide range of tools for manipulating. This document displays 10 interactive. Have always used chart.js for charts and shit. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. C3 is a simple wrapper. Some that aren’t included in. A deep dive into d3.js, echarts and chart.js: D3 is available by default in notebooks as part of. Web it is a comprehensive classification of chart types organized by data input format. Web d3.js is a javascript library for manipulating documents based on data. Each library has its own pros and cons. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five. Web the javascript library for bespoke data visualization. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Create custom dynamic visualizations with unparalleled flexibility. Some that aren’t included in. However, its documentation leaves little to be desired. The fastest way to get started (and get help) with d3 is on observable! C3 is a simple wrapper. Create custom dynamic visualizations with unparalleled flexibility. Have always used chart.js for charts and shit. It provides a wide range of tools for manipulating. Web d3.js is a javascript library for manipulating documents based on data. (now i say mainly because d3.js can manipulate all types of. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. Why would one choose d3 over chart.js? Although i am not done building all. Each library has its own pros and cons. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. Web in contrast, d3.js lets. Web the javascript library for bespoke data visualization. The fastest way to get started (and get help) with d3 is on observable! Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. It allows to build absolutely any type of data visualization. Why would one choose d3. (now i say mainly because d3.js can manipulate all types of. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Why would one choose d3 over chart.js? Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or more specific graph types in each. Chart.js has a lower learning. Web d3.js is a javascript library for manipulating documents based on data. Create custom dynamic visualizations with unparalleled flexibility. Web d3 works in any javascript environment. Web it is a comprehensive classification of chart types organized by data input format. This document displays 10 interactive. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Each library has its own pros and cons. This document displays 10 interactive. The fastest way to get started (and get help) with d3 is on observable! Chart.js has a lower learning curve compared to d3.js. Web many tools allow you to visualize data at different levels, but in this article, we’ll be exploring d3.js, a powerful javascript library that allows developers to create. Some that aren’t included in. We will be differentiating libraries with regard to. It provides a wide range of tools for manipulating. Web it is a comprehensive classification of chart types organized by data input format. I have never used d3. Web compare d3.js vs google charts. Web the javascript library for bespoke data visualization. A deep dive into d3.js, echarts and chart.js: Have always used chart.js for charts and shit. Recharts is a good choice if you.
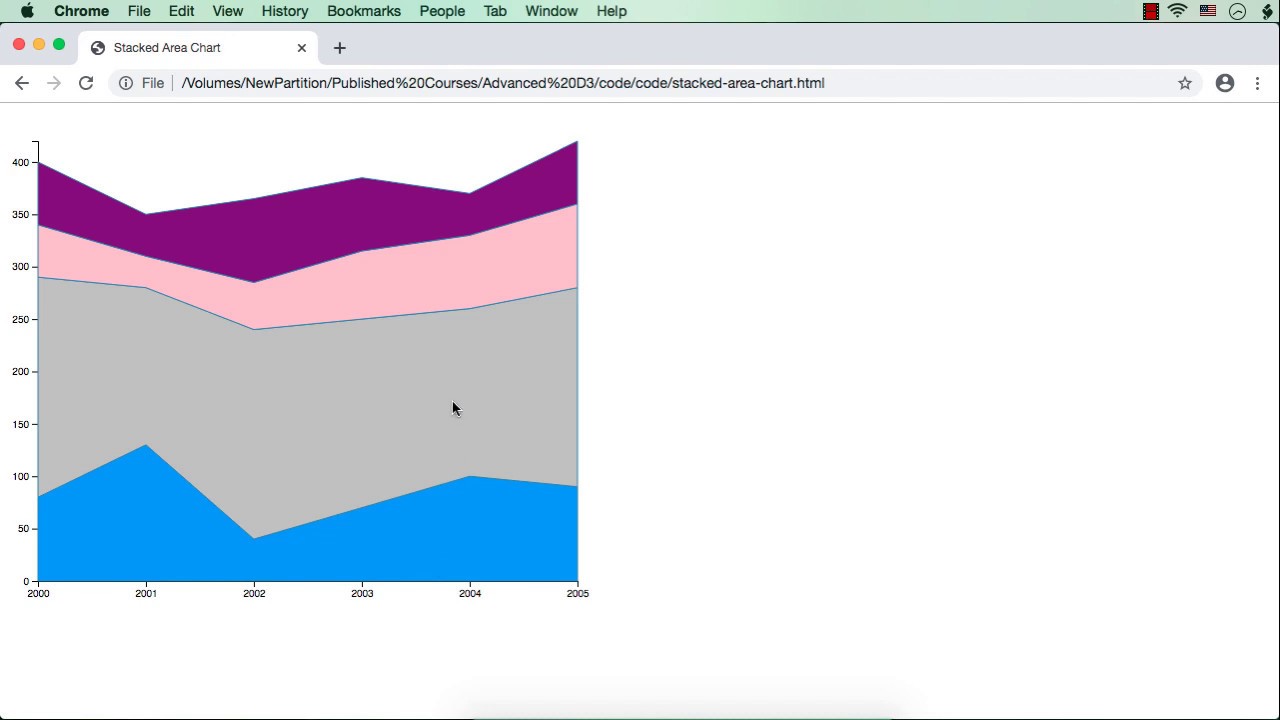
d3.js Stacked Area Chart using d3.js Part 1 YouTube

D3.js Components For React Reactscript
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

Scale up your D3 graph visualisation by Jan Zak Neo4j Developer

Top 144 + D3 js bar chart animation

D3 Graphs and Charts for the web using Javascript Organize Data

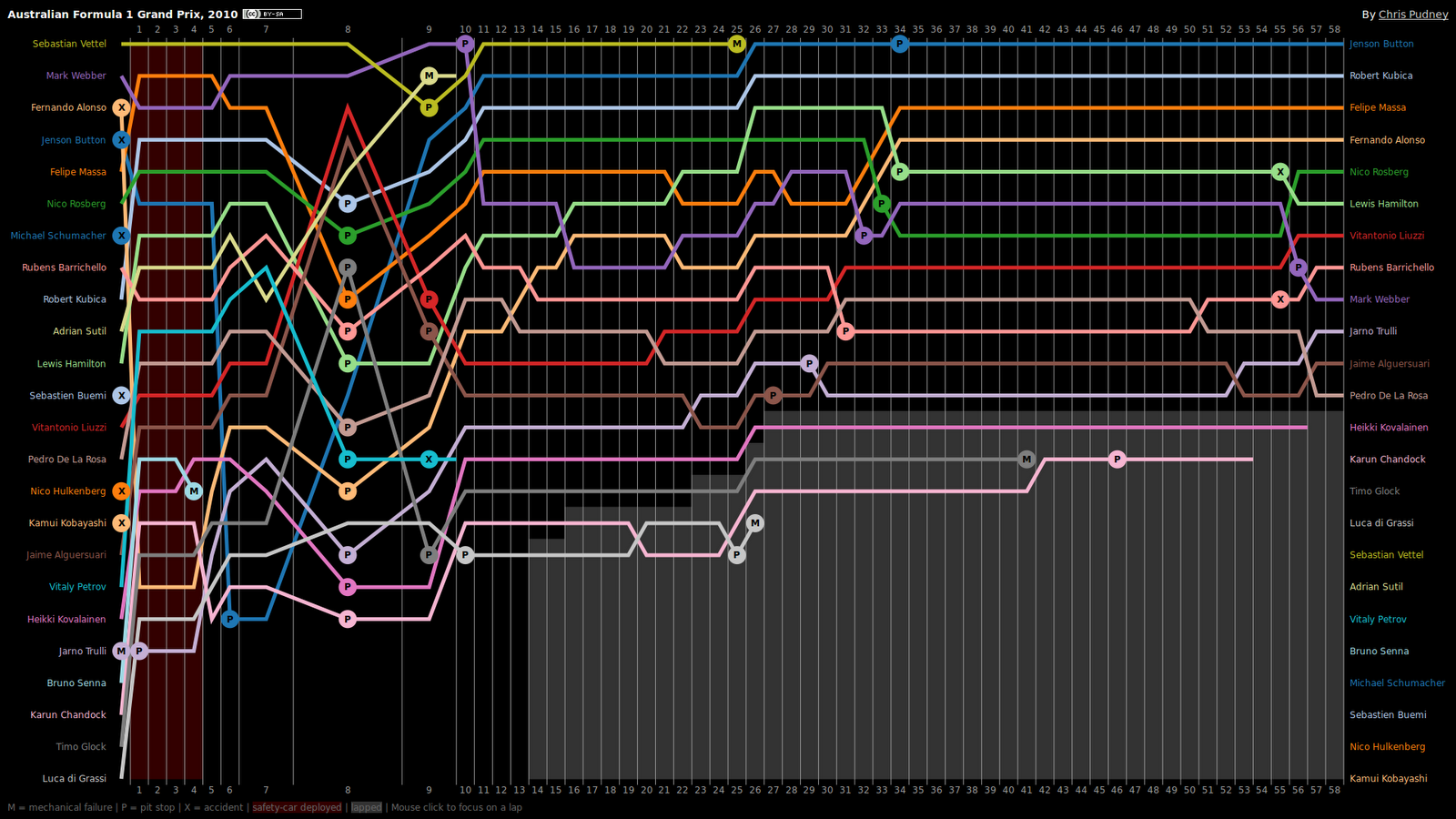
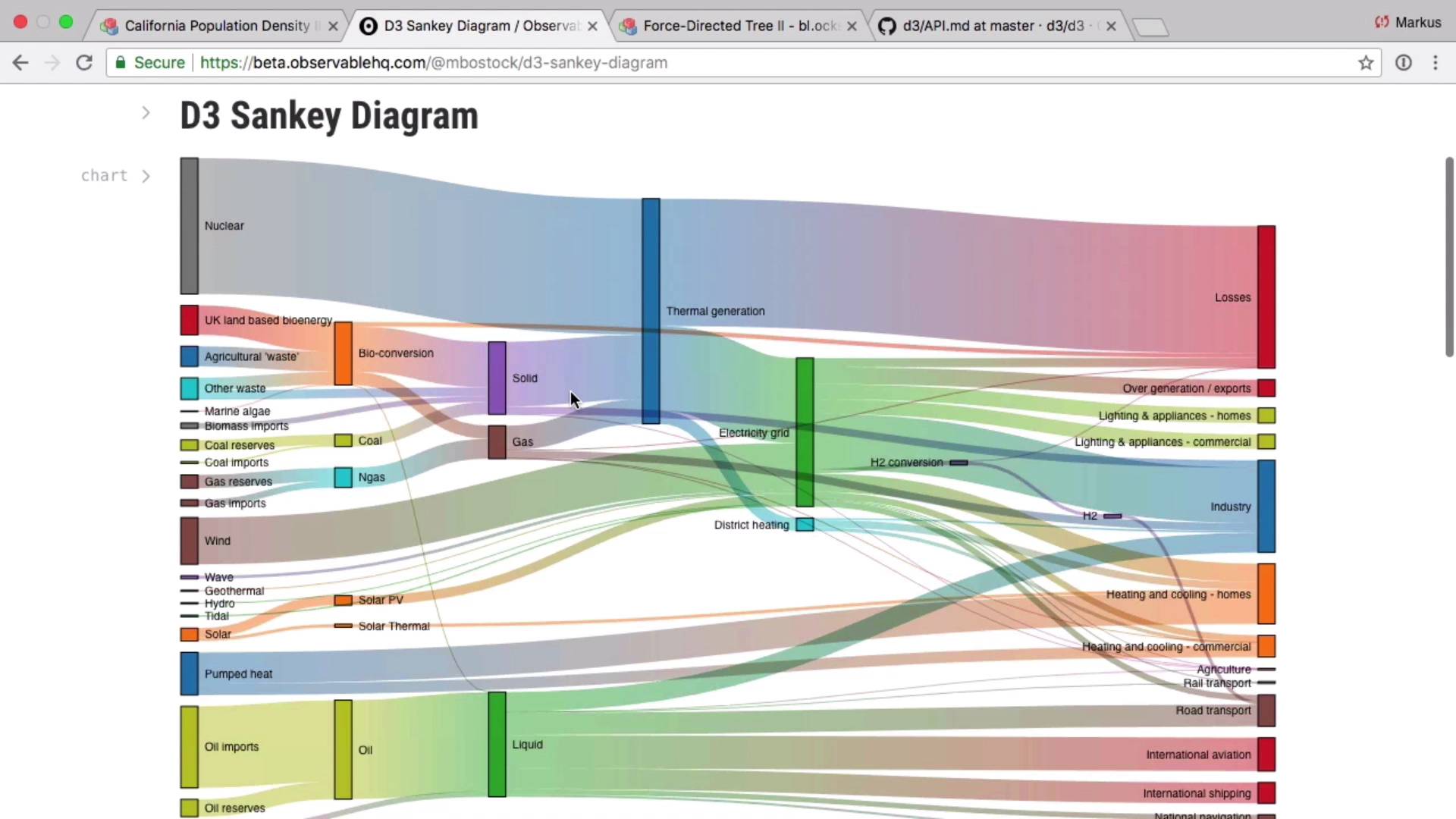
Learn Data Visualization With D3.js Advanced Chart Types

What is D3.js? Code Institute

A different look for the d3.js radar chart Visual Cinnamon
310 Verified User Reviews And Ratings Of Features, Pros, Cons, Pricing, Support And More.
Web D3 Works In Any Javascript Environment.
(Now I Say Mainly Because D3.Js Can Manipulate All Types Of.
Web In Contrast, D3.Js Lets Its Coders Create Seven Different Categories Of Graphs, With About Five Or More Specific Graph Types In Each.
Related Post: