D3Js Organization Chart
D3Js Organization Chart - Web d3 v5 organization chart. Web the javascript library for bespoke data visualization. Observable example (most updated) jsfiddle example. Highly customizable org chart built with d3 v5. Highly customizable org chart, created with d3. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Highly customizable org chart built with d3 v7. Integrations available for angular, react, vue. Create custom dynamic visualizations with unparalleled flexibility. Highly customizable org chart built with d3 v5. Web employees hierarchy chart using d3.js. Asked 8 years, 11 months ago. Observable example (most updated) jsfiddle example. Highly customizable org chart built with d3 v5. Instantly share code, notes, and snippets. Web employees hierarchy chart using d3.js. Integrations available for angular, react, vue. Asked 8 years, 11 months ago. Medium article about this project. Web the javascript library for bespoke data visualization. D3.csv( ).then(dataflattened => { chart = new d3.orgchart().container() css. Instantly share code, notes, and snippets. Highly customizable org chart built with d3 v5. Asked 8 years, 11 months ago. Observable example (most updated) jsfiddle example. Asked 8 years, 11 months ago. Modified 5 years, 8 months ago. You can also link to another pen here (use the.cssurl extension) and. Highly customizable org chart built with d3 v5. Web the javascript library for bespoke data visualization. Web highly customizable org chart built with d3 v7. Web d3 v5 organization chart. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web javascript 87.2% css 7.0% html 5.8% an organizational chart made with d3.js with lots of features like expanding and zooming.. Web javascript 87.2% css 7.0% html 5.8% an organizational chart made with d3.js with lots of features like expanding and zooming. Observable example (most updated) jsfiddle example. D3.csv( ).then(dataflattened => { chart = new d3.orgchart().container() css. Integrations available for angular, react, vue. < > <= /> </> < > <=></> <==></> < > var chart; Web d3 v5 organization chart. Medium article about this project. Observable example (most updated) jsfiddle example. Web javascript 87.2% css 7.0% html 5.8% an organizational chart made with d3.js with lots of features like expanding and zooming. Web employees hierarchy chart using d3.js. Want to see this in action? D3.csv( ).then(dataflattened => { chart = new d3.orgchart().container() css. Observable example (most updated) jsfiddle example. Web highly customizable org chart built with d3 v7. Web javascript 87.2% css 7.0% html 5.8% an organizational chart made with d3.js with lots of features like expanding and zooming. Web d3 v5 organization chart. Asked 8 years, 11 months ago. Create custom dynamic visualizations with unparalleled flexibility. Highly customizable d3 org chart. Modified 5 years, 8 months ago. Web d3 v5 organization chart. Instantly share code, notes, and snippets. Highly customizable org chart built with d3 v5. < > <= /> </> < > <=></> <==></> < > var chart; Create custom dynamic visualizations with unparalleled flexibility. Instantly share code, notes, and snippets. Highly customizable org chart built with d3 v7. Observable example (most updated) jsfiddle example. Medium article about this project. Want to see this in action? Highly customizable org chart, created with d3. Highly customizable org chart built with d3 v5. Web highly customizable org chart built with d3 v7. Integrations available for angular, react, vue. Web just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web d3 v5 organization chart. You can also link to another pen here (use the.cssurl extension) and. Web employees hierarchy chart using d3.js. Web javascript 87.2% css 7.0% html 5.8% an organizational chart made with d3.js with lots of features like expanding and zooming. Web d3 v5 organization chart. Observable example (most updated) jsfiddle example.orgchart · GitHub Topics · GitHub

D3 Organization Chart Learn Diagram

d3.js D3 js orgchart plugin with mixed hierarchy Stack Overflow

D3 Organization Chart Learn Diagram

Org Chart using d3.js LaptrinhX

Reusable Responsive Charts with D3.js

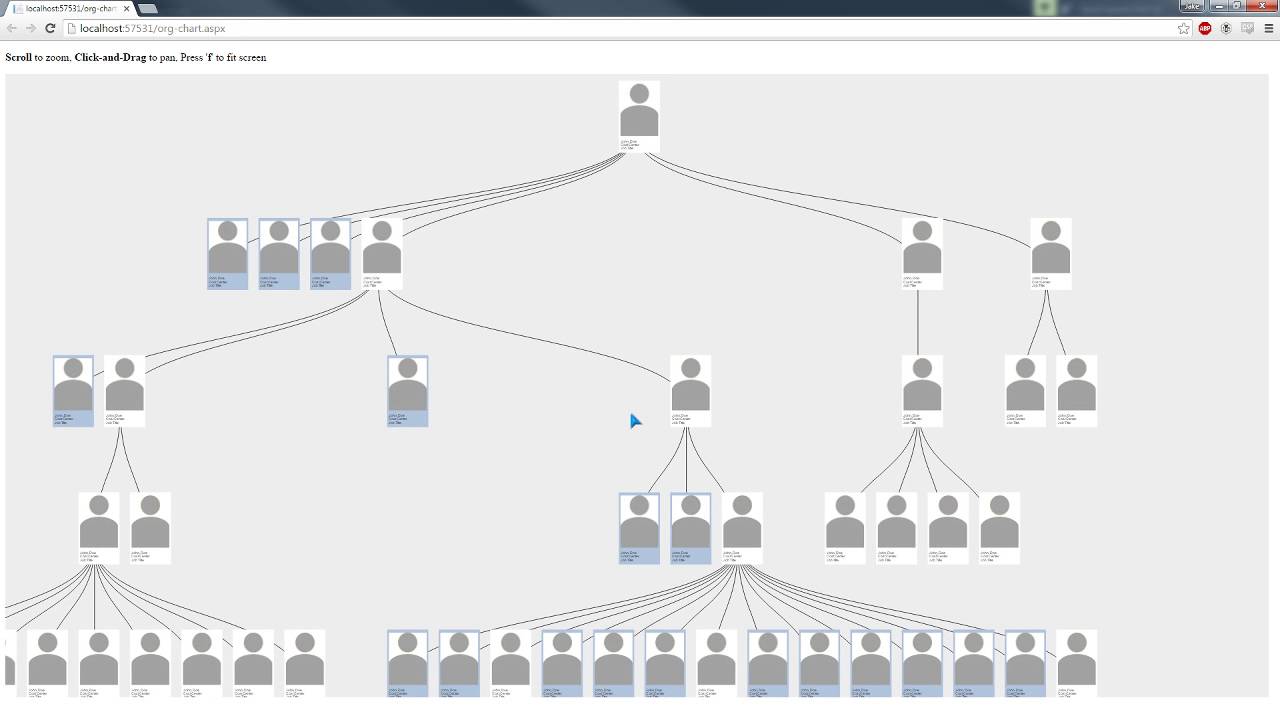
D3.js Org Chart Demo YouTube

GitHub Highly customizable org chart built
GitHub D3.js Organizational chart

npm
< > <= /> </> < > <=></> <==></> < > Var Chart;
Modified 5 Years, 8 Months Ago.
Web Highly Customizable D3 Based Organization Chart.
Highly Customizable Org Chart Built With D3 V5.
Related Post: