D3Js Radar Chart
D3Js Radar Chart - Main d3 drawing logic is located in the radar.js file. Web yet another radar chart in d3.js. Web how to build a spider chart with javascript and d3.js: The first row are the headers and the first column is the class names. Spider chart a radar or spider or web chart is a two. Web a radar chart is a way of showing multiple data points and the variation between them. Web radar chart with d3.js. Web this is a variation of the original and improved d3 radar chart. They are often useful for comparing the points of two or more different. You’ll still have to make your own. Web a radar chart is a way of showing multiple data points and the variation between them. Include data in csv format. Web radar chart with d3.js. From the most basic example to highly customized examples. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. Web a radar chart is a way of showing multiple data points and the variation between them. From the most basic example to highly customized examples. You’ll still have to make your own. They are often useful for comparing the points of two or more different. [39, 28, 8, 7, 28, 39], theta: Web yet another radar chart in d3.js. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. The first row are the headers and the first column is the class names. Web this is a variation of the original and improved d3 radar chart. Spider chart a radar or spider or web. Web radar chart from csv file. Web a radar chart is a way of showing multiple data points and the variation between them. They are often useful for comparing the points of two or more different. Web radar chart with d3.js. Web yet another radar chart in d3.js. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. They are often useful for comparing the points of two or more different. Web you can find the interactive version of the radar chart images above here and the code for the new radarchart.js function here. Web radar chart from csv file.. From the most basic example to highly customized examples. Web radar chart from csv file. You’ll still have to make your own. Web radar chart with d3.js. [39, 28, 8, 7, 28, 39], theta: [39, 28, 8, 7, 28, 39], theta: ['a','b','c', 'd', 'e', 'a'], fill: Main d3 drawing logic is located in the radar.js file. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web this is a variation of the original and improved d3 radar chart. Web a radar chart is a way of showing multiple data points and the variation between them. Web this is a variation of the original and improved d3 radar chart. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web yet another radar chart in d3.js. Include data in csv format. I would like the user to move all the endpoints and store the end result. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. They are often useful for comparing the points of two or more different. ['a','b','c', 'd', 'e', 'a'], fill: Instead of just a number, i want to show. The first row are the headers and the first column is the class names. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. You’ll still have to make your own. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. Web radar chart from csv file. Web radar chart with d3.js. From the most basic example to highly customized examples. Web how to build a spider chart with javascript and d3.js: Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. Spider chart a radar or spider or web chart is a two. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. You’ll still have to make your own. I would like the user to move all the endpoints and store the end result. Web this is a variation of the original and improved d3 radar chart. Web you can find the interactive version of the radar chart images above here and the code for the new radarchart.js function here. The first row are the headers and the first column is the class names. Include data in csv format. Main d3 drawing logic is located in the radar.js file. Web yet another radar chart in d3.js. They are often useful for comparing the points of two or more different. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here.
A different look for the d3 js radar chart Artofit

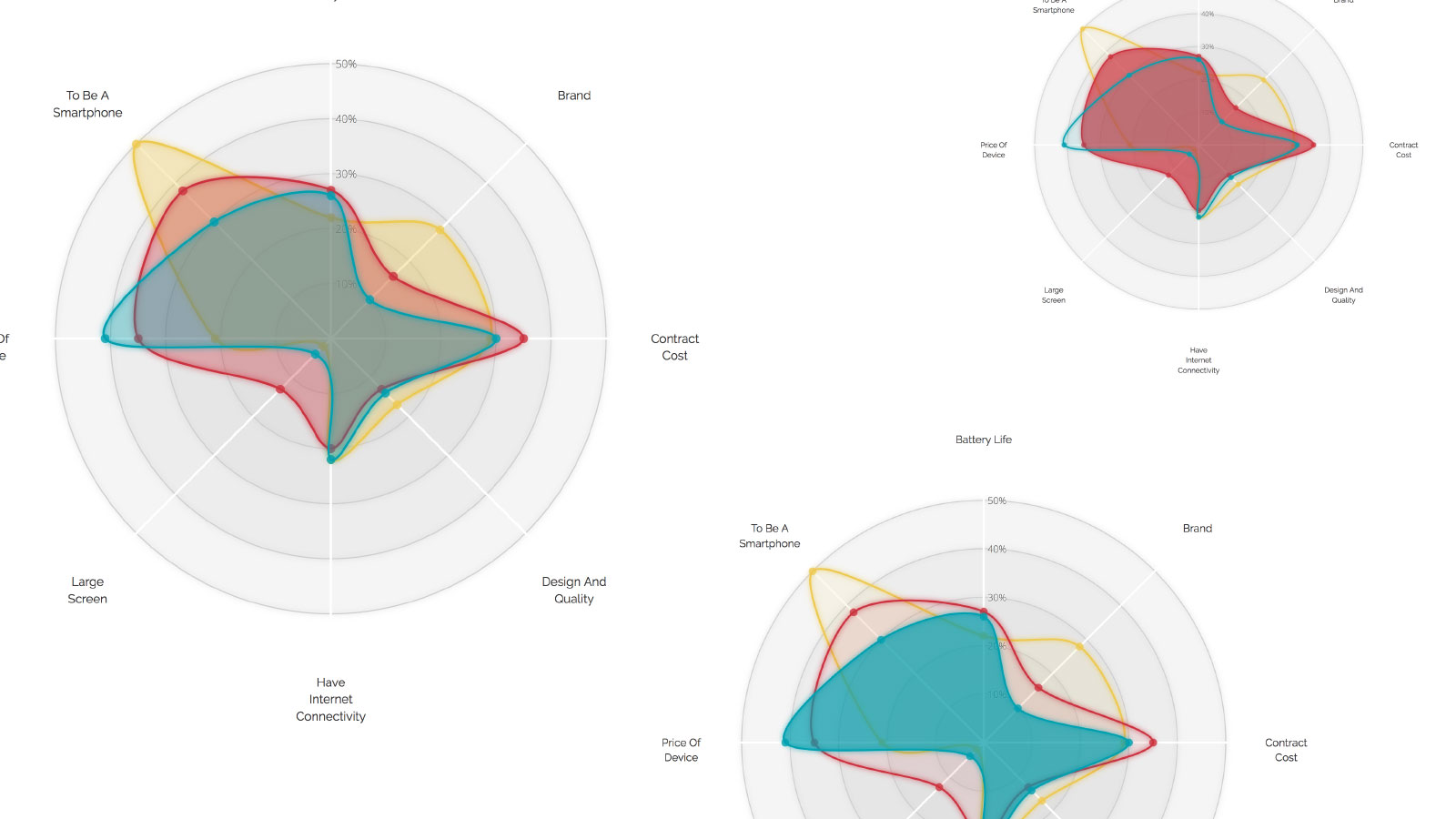
A different look for the d3.js radar chart Visual Cinnamon

A different look for the d3 js radar chart Artofit

Making the d3.js radar chart look a bit better Radar chart, Chart

d3.js Javascript/D3 Plotting Radar Graph Stack Overflow

Making the d3.js radar chart look a bit better Visual Cinnamon

D3.js Radar Chart or Spider Chart Adjusted from radarchartd3 · GitHub

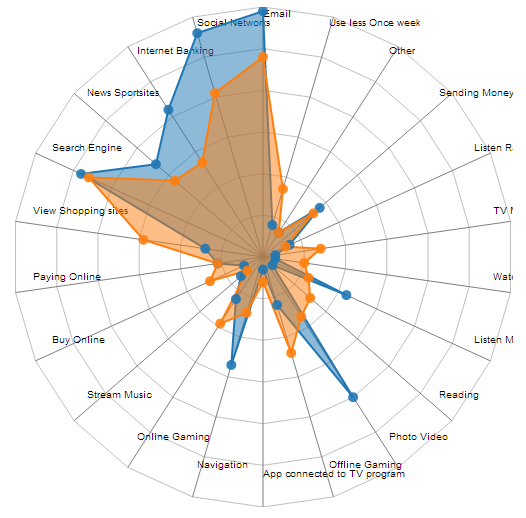
javascript d3.js Radar chart with images as labels Stack Overflow

Create A Radar Chart Using Recharts In Reactjs Images

javascript d3.js radar chart with images provided in data Stack
Web Radar Chart From Csv File.
[39, 28, 8, 7, 28, 39], Theta:
Instead Of Just A Number, I Want To Show A List Of Names And.
['A','B','C', 'D', 'E', 'A'], Fill:
Related Post: