Draw Element
Draw Element - Web </canvas> try it. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Web given html loaded into a js string value, it can render it to a or element. 2.7k views 2 years ago webgl 2.0. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. This can, for instance, be used to draw graphs, combine photos, or create. Web february 8, 2024 / #javascript. Web is an html element which can be used to draw graphics via scripting (usually javascript ). We can use getcontext to get the. The graphic to the left is created with. There are many ways to code graphics for. The graphic to the left is created with. Web the better approach is that you call glbindbuffer(gl_element_array_buffer,.) while you're setting up your vao, where your glvertexattribpointer() and other similar. A red rectangle, a gradient.</p> Function draw() { const canvas = document.getelementbyid(canvas); If (canvas.getcontext) { const ctx = canvas.getcontext(2d); Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. The graphic to the left is created with. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. Web specifies the distance in basic machine units between elements of the draw parameter array. This video looks at element arrays and the drawelements () function. Web february 8, 2024 / #javascript. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. Web </canvas> try it. There are many ways to code graphics for. 2.7k views 2 years ago webgl 2.0. Description glmultidrawelementsindirect specifies multiple indexed geometric. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. We can use getcontext to get the. Web to draw inside a canvas element, a context for the element is required. Web specifies the distance in basic machine units between elements of the draw parameter array. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. Web given html loaded into a js string value, it can render it to a or element. The html5 canvas element can be used. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. There are many ways to code graphics for. Specifies what kind of primitives to render. Made for all ages, kickstart your ideas right with canva. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. Specifies what kind of primitives to render. Web in this tutorial you will learn how to draw graphics on a web page using the html5 canvas element. This video looks at element arrays and the drawelements () function. Web create your way with draw, a free online drawing tool. Web use the html element with either the canvas scripting api. Made for all ages, kickstart your ideas right with canva. Web specifies the distance in basic machine units between elements of the draw parameter array. A red rectangle, a gradient.</p> Specifies what kind of primitives to render. This can, for instance, be used to draw graphs, combine photos, or create. Specifies what kind of primitives to render. Made for all ages, kickstart your ideas right with canva. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Web february 8, 2024 / #javascript. Function draw() { const canvas = document.getelementbyid(canvas); The html5 canvas element can be used to draw graphics. There are many ways to code graphics for. A context is an entity that we can draw shapes on. A red rectangle, a gradient.</p> A red rectangle, a gradient.</p> We'll take our first look at targets (aka binding. Web create your way with draw, a free online drawing tool. A glenum specifying the type primitive to render. Web specifies the distance in basic machine units between elements of the draw parameter array. This element's attributes include the global. This video looks at element arrays and the drawelements () function. Specifies what kind of primitives to render. Empower your creativity as you sketch them onto your design using draw. Web to draw inside a canvas element, a context for the element is required. This is done with the help of svg's element. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. A context is an entity that we can draw shapes on. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. If (canvas.getcontext) { const ctx = canvas.getcontext(2d);
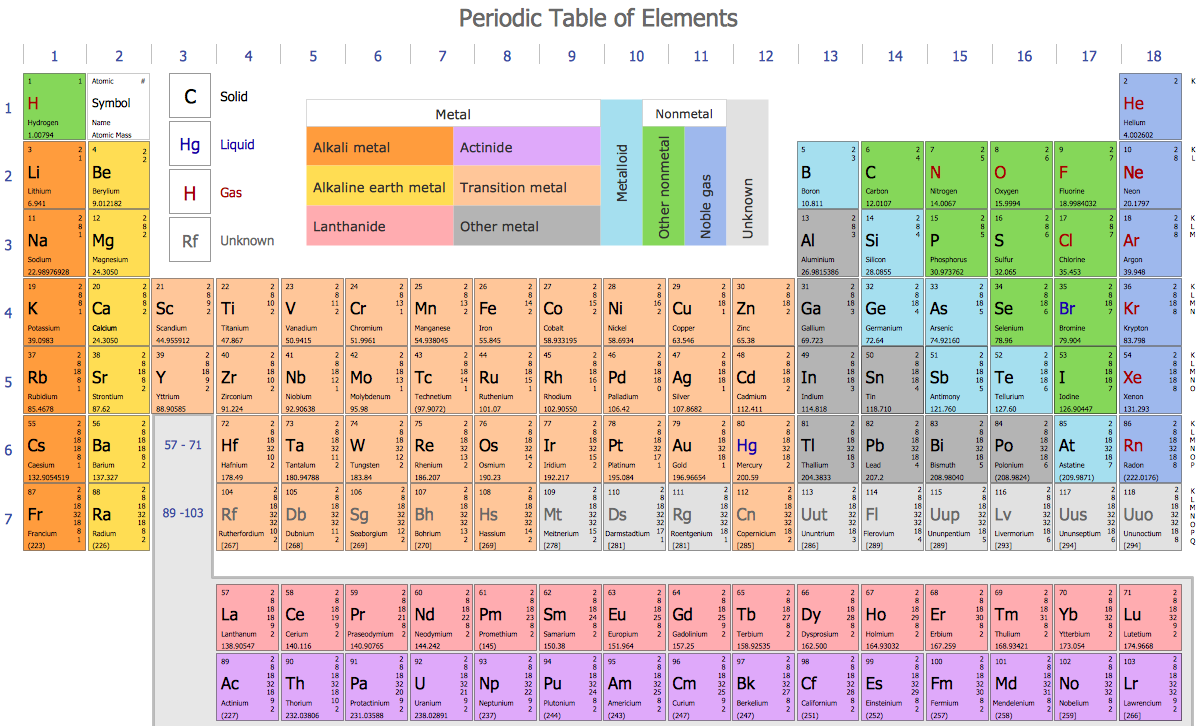
How To Draw Periodic Table On Chart Chart Walls

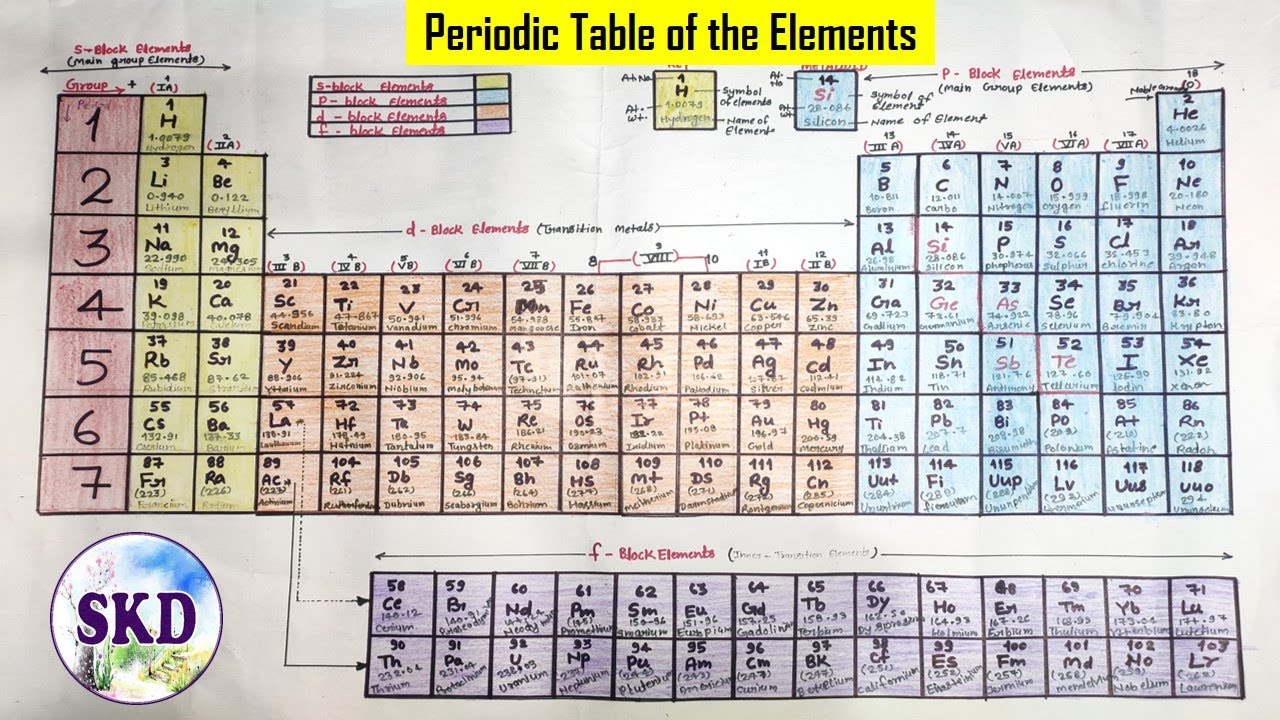
How to draw Periodic Table DIY YouTube

Periodic Table Line Drawing Periodic Table Timeline

How To Draw Elements, Step by Step, Drawing Guide, by Dawn DragoArt

Hand draw chemistry elements Royalty Free Vector Image

Periodic Table of Elements Draw your periodic table on chart paper

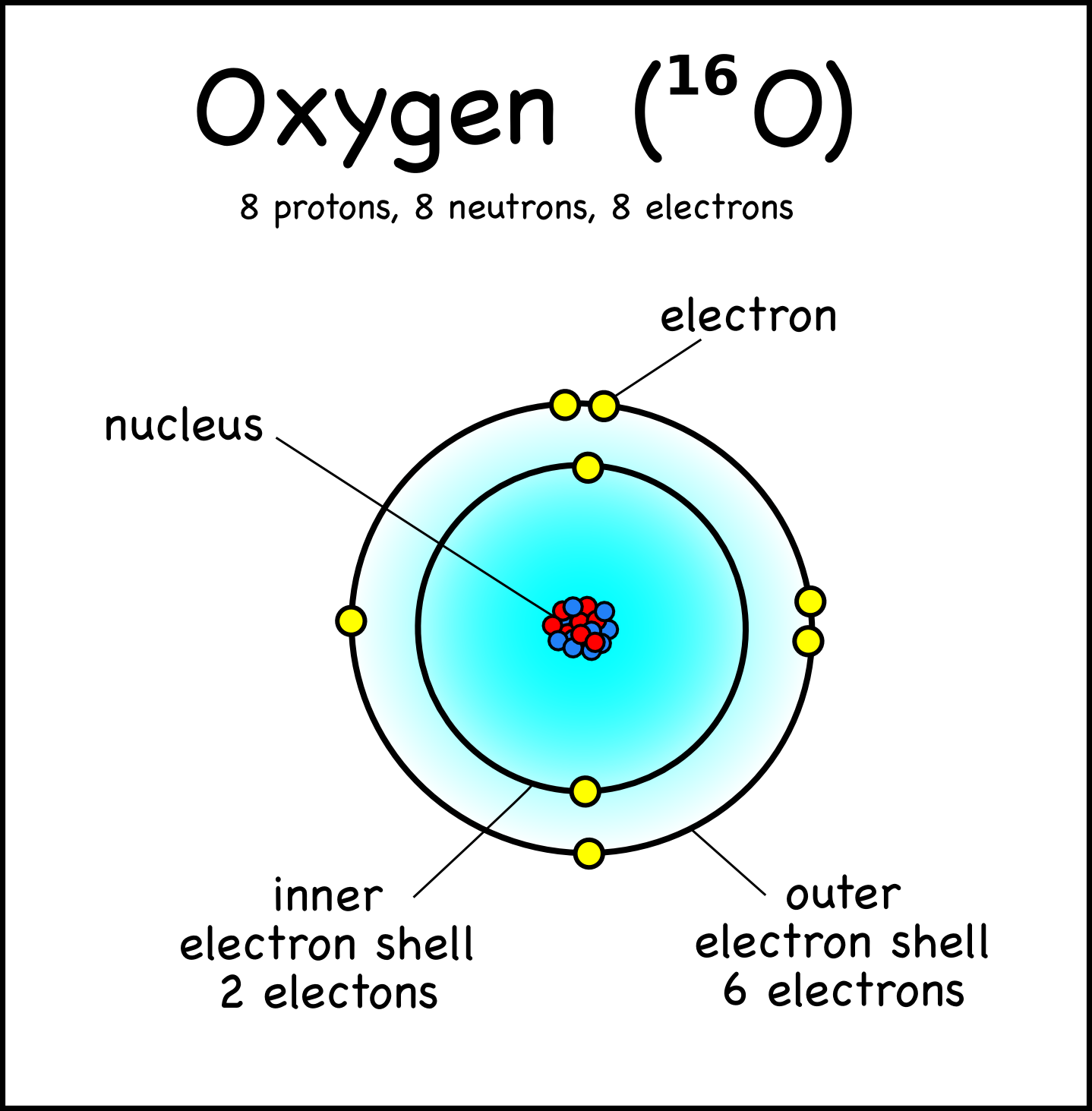
Helium Atom Drawing at GetDrawings Free download

Element Drawing at Explore collection of Element

Element Drawing at GetDrawings Free download

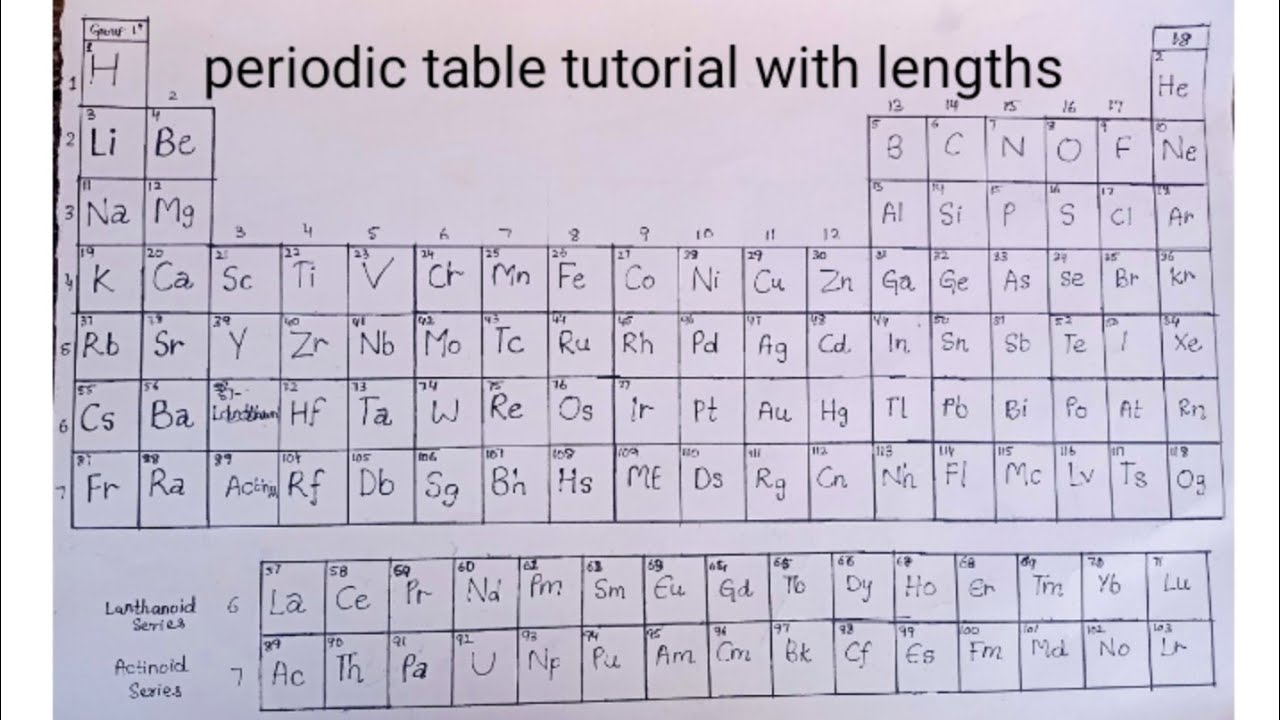
How to draw periodic table tutorialHow to make periodic table in chart
Made For All Ages, Kickstart Your Ideas Right With Canva.
The Graphic To The Left Is Created With.
Web The Better Approach Is That You Call Glbindbuffer(Gl_Element_Array_Buffer,.) While You're Setting Up Your Vao, Where Your Glvertexattribpointer() And Other Similar.
Drawing Lines, Shapes, Diagrams, And More In Canva.
Related Post: