Drawing Asymmetrical Design
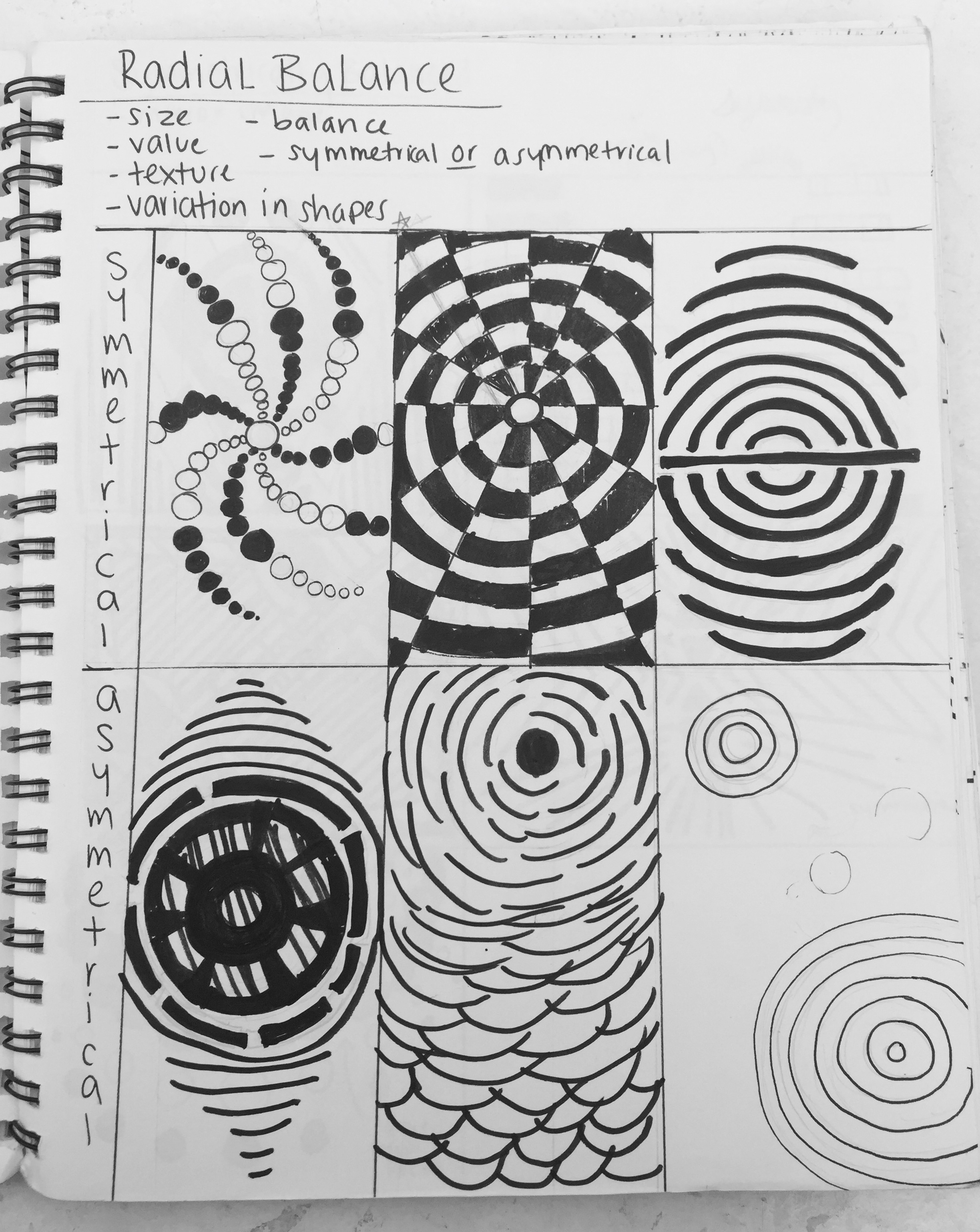
Drawing Asymmetrical Design - The waves balance out with the straight lines and geometric font while also going around the can in an asymmetric design. The individual parts contribute to their sum but don’t try to become the sum. When you add an element to one side of the. Asymmetrical balance is when you have two dissimilar sides of a design and have positioned visual weight unequally, and yet you’ve still achieved a sense of balance. The eye follows arrows or a shape that points in a direction. Web asymmetrical balance is the technique of using differing visual elements of unequal weight on both sides of a composition to achieve a sense of balance. Artists achieve symmetrical balance when the visual elements in a drawing or painting are arranged. It is not a lack of balance as some wrongly assume. Symmetry/asymmetry design tips and best practices While the definition of asymmetry is the lack of symmetry or equality between two halves; Web in other words, asymmetrical balance comes into play when you have inequality between two sides of a picture, but the image still looks complete and sensible. This property can best be described as balanced asymmetry. Web balancing a composition involves arranging both positive elements and negative space in such a way that no one area of the design overpowers. Web in drawing and painting, near symmetry, which refers to minor variations of any symmetry type, is the most widely used symmetry type. Web asymmetrical balance in art is one of the most powerful tools that artists can use to create visually impactful compositions, that have rhythm and movement. Web examples of balance in graphic design — the best way. The sense of balance from the differing visual elements can be achieved through the decisions an artist makes such as where they position positive and negative space, the colors they use on. For example, in a symmetrical design of a square, you can split the image in half and either side of the square is identical. You can also publish. Asymmetrical balance in design can be achieved in a variety. For example, van gogh’s the starry night is an excellent demonstration of leveraging asymmetrical balance. Use bold colors instead of muted colors. Web in this video, i explain how to use asymmetrical balance to make your compositions more dynamic. Web a drawing egon schiele made of his wife is the. Web an imperfect tool for drawing and exploring symmetrical patterns and designs. Web examples of balance in graphic design — the best way to learn about balance is to look at a few real world examples of symmetry and asymmetry in action. Web asymmetrical is a term used in art to describe something that is not the same on both. Use a pencil and a ruler/compass to draw it out first and then use a black sharpie marker to fill in the shapes. The individual parts contribute to their sum but don’t try to become the sum. You can use tone, texture, and weight. Imagine it as any of the earlier symmetry types we discussed, but with a few minor. Colour is an important factor in achieving asymmetrical balance, as it can help to create a sense of balance between different elements. Web asymmetrical balance is the technique of using differing visual elements of unequal weight on both sides of a composition to achieve a sense of balance. It evokes a sense of modernism and movement. The sense of balance. It is not a lack of balance as some wrongly assume. The golden ratio is one of a number of useful proportions that can be used to introduce asymmetry into our work, and to do this in a harmonious way. Web a drawing egon schiele made of his wife is the focus of a dispute among a lehman foundation and. In asymmetrical designs, if you draw a line across any point of the visual, the image looks different. Asymmetrical balance in design can be achieved in a variety. The two parts are balancing each other. Web this type of balance can create a sense of movement and energy within a composition. The web page puts text on the left and. When you add an element to one side of the. If the model in your design is looking to the right, so will your viewer. Symmetrical balance is a type of visual balance where a work of art is composed in such a way that all visual objects are equally distanced from the central axis, or the central point, of. Web chasing the intersection of solid form and thin air, asawa was dedicated above all to drawing, and her works on paper are illuminated by a revelatory exhibition opening at the whitney museum on. Microsoft’s surface devices are showcased using asymmetrical design. Web examples of balance in graphic design — the best way to learn about balance is to look at a few real world examples of symmetry and asymmetry in action. This property can best be described as balanced asymmetry. It is not a lack of balance as some wrongly assume. Asymmetrical balance is when you have two dissimilar sides of a design and have positioned visual weight unequally, and yet you’ve still achieved a sense of balance. The web page puts text on the left and. 4 tips for using asymmetrical design. Whenever we make a design that consists of elements that we’ve distributed unevenly around a central point or axis, we’ll consequently have an asymmetrical design. Therefore, symmetry is great for patterns, backgrounds, the general layout, content, and anything else that is meant to be visually passive. The golden ratio is one of a number of useful proportions that can be used to introduce asymmetry into our work, and to do this in a harmonious way. Overlap the shapes and change the colors from black to white where they overlap. The individual parts contribute to their sum but don’t try to become the sum. Symmetry/asymmetry design tips and best practices Colour is an important factor in achieving asymmetrical balance, as it can help to create a sense of balance between different elements. In conclusion, balance is a crucial aspect of design that can influence the overall aesthetic and stability of a.
Asymmetrical Drawing at GetDrawings Free download

Asymmetrical Drawing at Explore collection of

Asymmetrical Design by PixieNinja33 on DeviantArt

Asymmetrical Balance In Art Examples Easy andrewstevenwatson

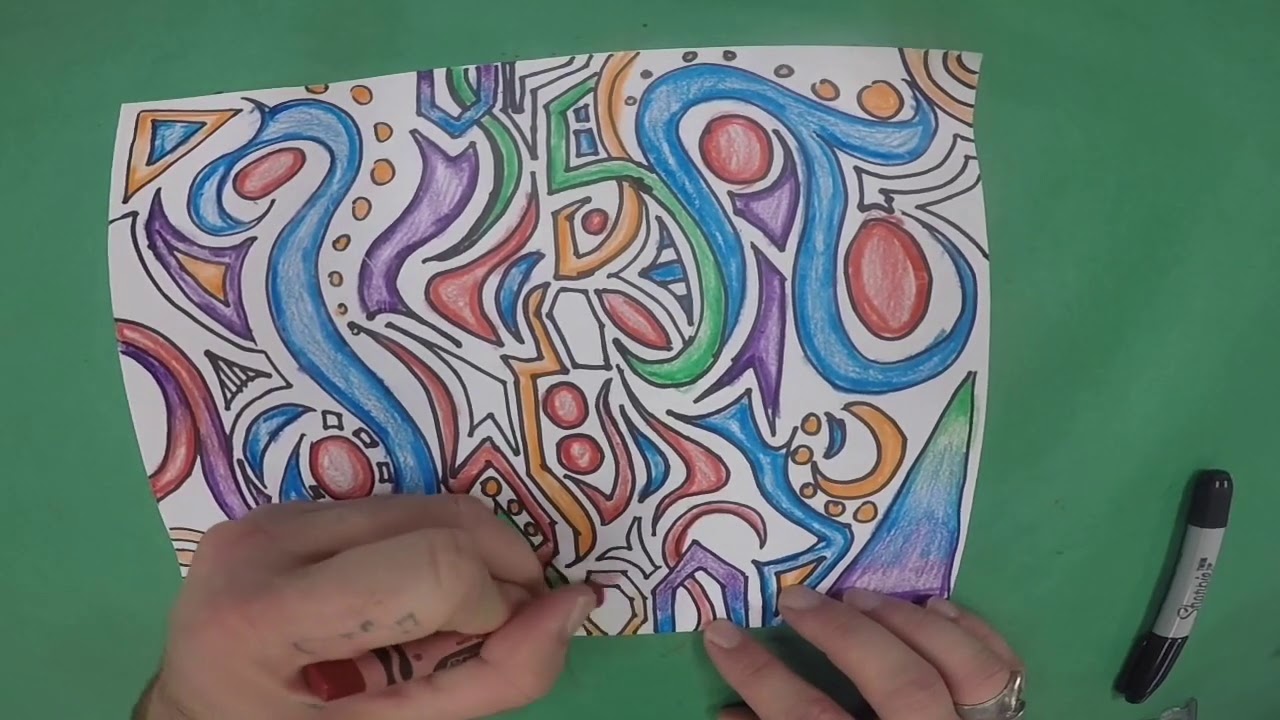
Asymmetrical Balance Art Education Elementary Drawing Demo

Asymmetrical Drawing at GetDrawings Free download

Asymmetrical Drawing at Explore collection of

BYUH Visual Design Asymmetrical Balance

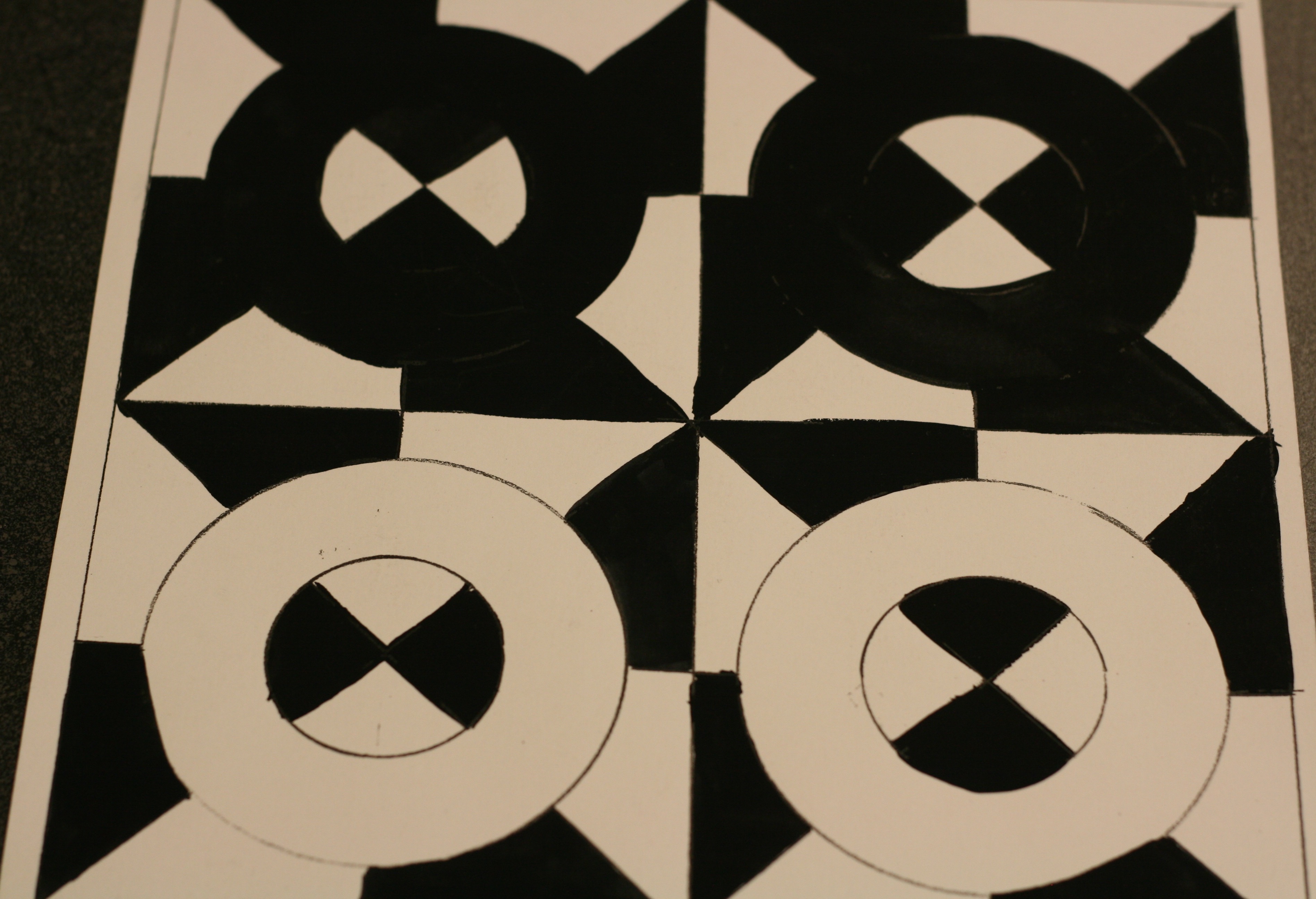
Notan design asymmetrical balance Geometric design art, Geometric art

Asymmetrical Balance by motek93 Geometric Shapes Art, Geometric Pattern
Asymmetry Is Effective In Drawing Attention And Breaking Monotony.
By Strategically Placing Elements Within A Painting And Leveraging Design Principles.
Web In This Class We Explore, Through A Series Of Simple Drawing Exercises, One Of This Ratio’s Special Properties.
It Can Export Pictures, Pattern Tiles For Fabric And Wallpaper Design, And Svg For Further Editing.
Related Post: