Drawing Lines With Javascript
Drawing Lines With Javascript - Here is a working sample. Update the strokestyle context attribute to the color and weight of your choosing. Renders a line from the. Web what you’ll learn: Start the line or path. Web </canvas> try it. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web the steps you need to follow to draw a line are: Web </canvas> try it. Web the steps you need to follow to draw a line are: Start the line or path. Here is a working sample. There are many ways to code graphics for the web. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Begin a path, move to position (0, 0), and create a line to (300, 150): Web the steps you need to follow to draw a line are: Update the strokestyle context attribute to the color and weight of. Here is a working sample. Start the line or path. There are many ways to code graphics for the web. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web the steps you need to follow to draw a line are: Web what you’ll learn: There are many ways to code graphics for the web. Renders a line from the. Web canvas lineto () method. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Start the line or path. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Update the strokestyle context attribute to the color and weight of your choosing. Web the steps you need to follow to draw a. Web the steps you need to follow to draw a line are: Update the strokestyle context attribute to the color and weight of your choosing. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Web canvas lineto () method. Web the steps you need to follow to draw a line are: Web canvas lineto () method. Web </canvas> try it. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web what you’ll learn: Web </canvas> try it. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Renders a line from the. Web canvas lineto () method. There are many ways to code graphics for the web. There are many ways to code graphics for the web. Web what you’ll learn: Start the line or path. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web canvas lineto () method. Begin a path, move to position (0, 0), and create a line to (300, 150): Web </canvas> try it. Web canvas lineto () method. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Start the line or path. Web </canvas> try it. Update the strokestyle context attribute to the color and weight of your choosing. Start the line or path. Renders a line from the. Web the steps you need to follow to draw a line are: There are many ways to code graphics for the web. Begin a path, move to position (0, 0), and create a line to (300, 150): Here is a working sample.
37 How To Draw With Javascript Javascript Nerd Answer

JavaScript Line Drawing from Coding with Chrome HowTo YouTube

JavaScript & Canvas Drawing Lines YouTube

Create a simple drawing app using javascript and HTML5 canvas YouTube

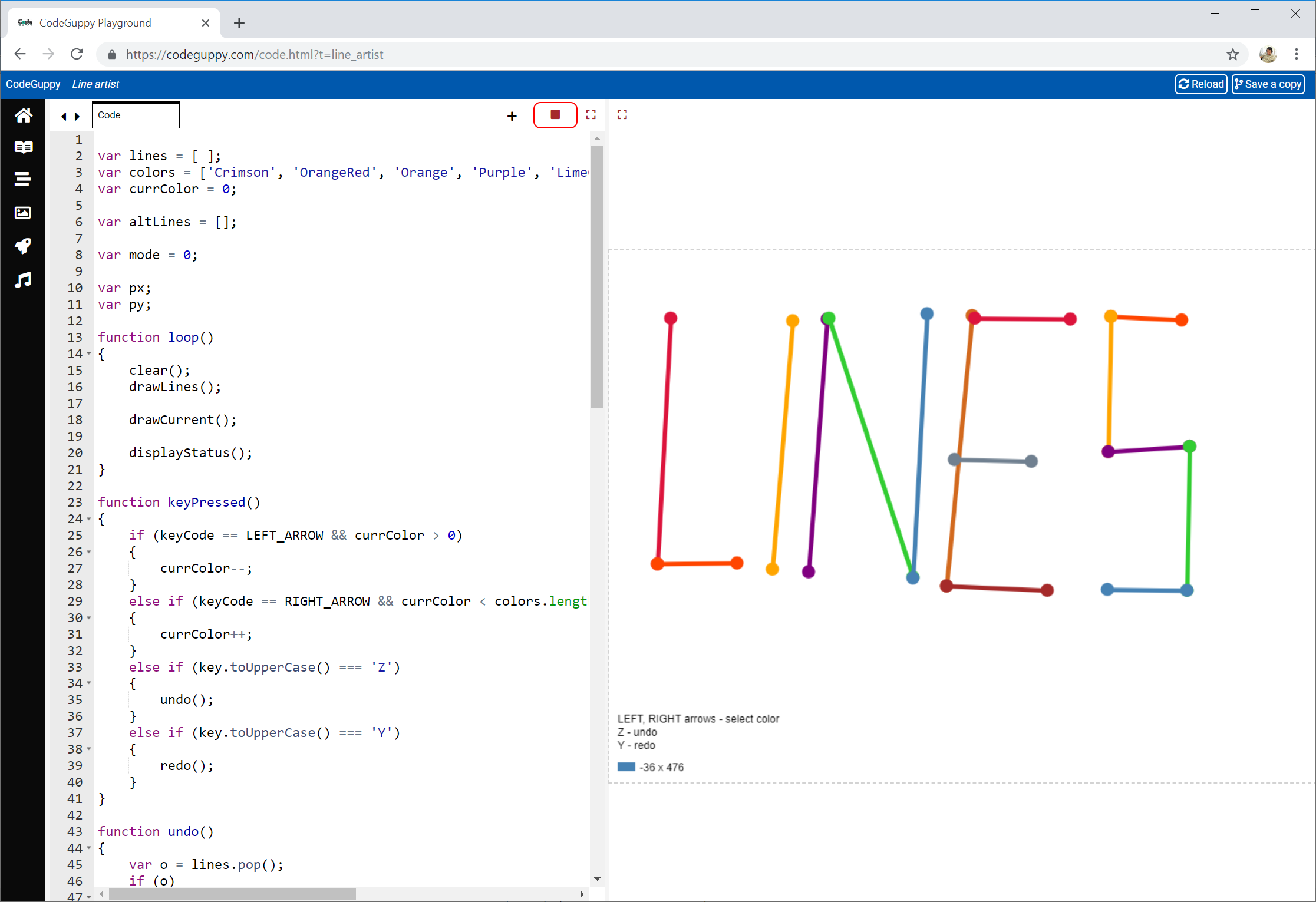
CodeGuppy JavaScript tutorial Line artist

Drawing With JavaScript Mr. Callahan's Classes

How to Interpret the Drawing Lines tutorial from three.js documentation

How to draw lines and shapes in p5.js tutorial 2 YouTube

Build A Drawing or Paint App in HTML CSS & JavaScript Drawing App in

How to Draw Line on HTML5 canvas in JavaScript YouTube
How To Select The Canvas Element Using Javascript The Basics Of The Canvas 2D Context Drawing Lines With Moveto And Lineto Methods.
Web Canvas Lineto () Method.
Web What You’ll Learn:
Related Post: