Flow Chart Angular
Flow Chart Angular - Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Web angular flow chart accepts any js chart library via a plugin. Please star the repo if you liked the library. A lightweight angular library for building drag and drop flow charts. Web the angular dependency injection is core part of the angular. Demo | npm | getting started | wiki. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Your support means everything to me and helps me focus on delivering new features see more A free lightweight angular library for building drag and drop flow charts. Data can be exported or uploaded in json. @defer is stable and support in libraries is growing! Chart behavior and steps are customizable. A lightweight angular library for building drag and drop flow charts. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Flowchart directive serves as a base for communication. It was built for modern browsers using typescript, css3 and html5 and. Web drawflow in angular. Starter project for angular apps that exports to the angular cli. I have been trying to use the drawflow library (. Chart behavior and steps are customizable. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 1.6k view s 6 fork s. A free lightweight angular library for building drag and drop flow charts. Starter project for angular apps that exports to the angular cli. Please star the repo if you liked the library. Web drawflow in angular. Web how to make beautiful flowchart with angular ? Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Chart behavior and steps. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Demo | npm | getting started | wiki. Starter project for angular apps that exports to the angular cli. I have been trying to use the drawflow library (. Chart behavior and steps are customizable. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. You can also grouping the flow process. I have been trying to use the drawflow library (. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Last month marked the 13th anniversary of angular’s red shield. Angularjs was the starting point for a new wave of javascript frameworks emerging to. Please star the repo if you liked the library. A lightweight angular library for building drag and drop flow charts. 1.6k view s 6 fork s. Web angular flow chart accepts any js chart library via a plugin. Web how to make beautiful flowchart with angular ? Example on top of the page uses chartjs. Flowchart directive serves as a base for communication. Data can be exported or uploaded in json. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Flowchart directive serves as a base for communication. Demo | npm | getting started | wiki. A free lightweight angular library for building drag and drop flow charts. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Web how to make beautiful flowchart with angular ? As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Flowchart directive serves as a base for communication. You can also grouping the flow process. Web a flowchart is a graphical representation of a process, algorithm, or system. It was built for modern browsers using typescript, css3 and html5 and. Chart behavior and steps are customizable. Web drawflow in angular. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Angularjs was the starting point for a new wave of javascript frameworks emerging to. Example on top of the page uses chartjs. You can also grouping the flow process. Chart behavior and steps are customizable. Your support means everything to me and helps me focus on delivering new features see more A free lightweight angular library for building drag and drop flow charts. Demo | npm | getting started | wiki. 1.6k view s 6 fork s. Web how to make beautiful flowchart with angular ? As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Web angular flow chart accepts any js chart library via a plugin. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs.
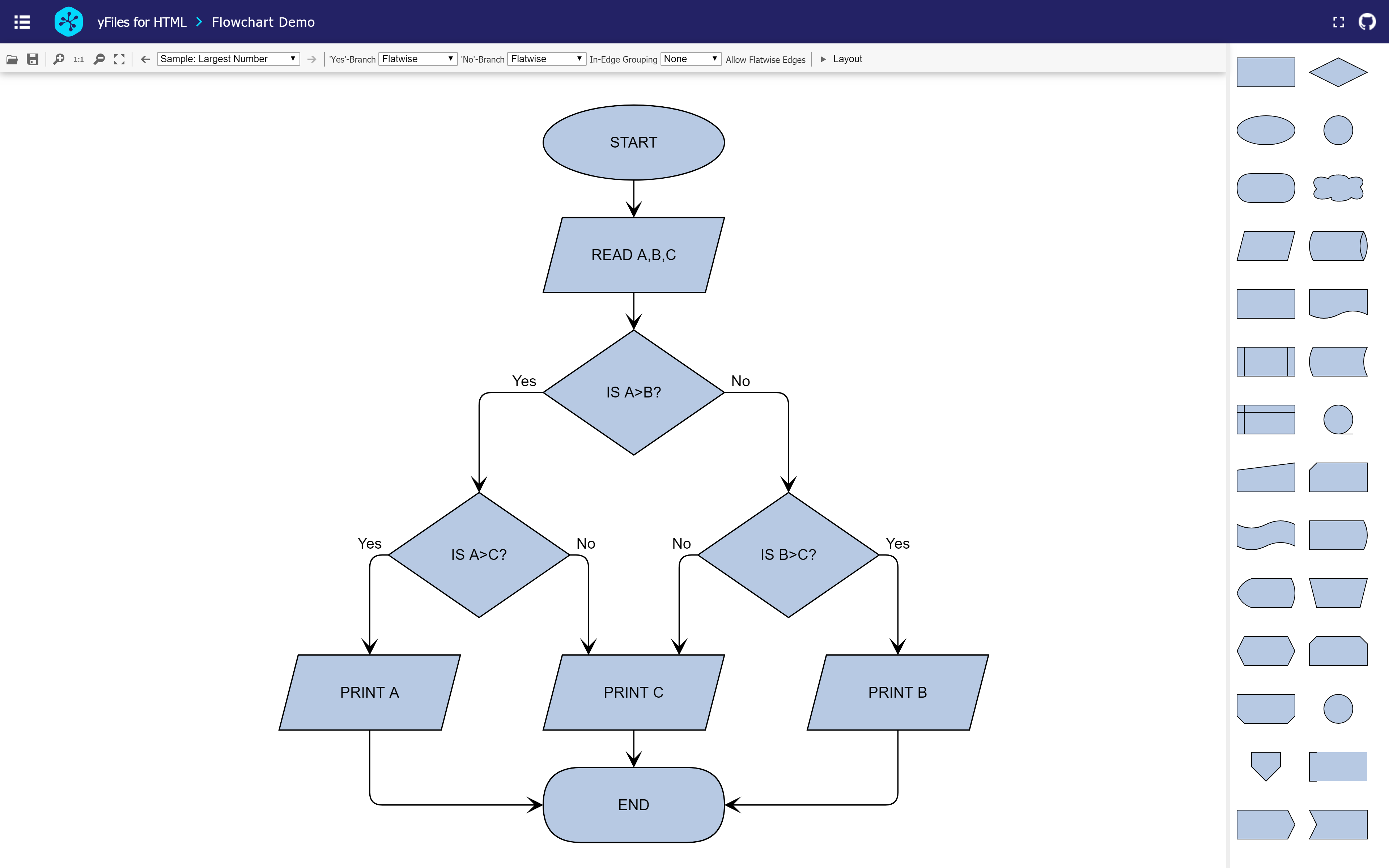
Angular Flowchart Example Tabitomo

Angular Charts. When it comes to visualizations and… by Dayana Jabif

Data flow forms in Angular 8 Tutorial And Example

Angular Flowcharts Angular Diagrams Library Syncfusion

GitHub nephilimboy/Angular_FlowChartJS Integration Angular 6

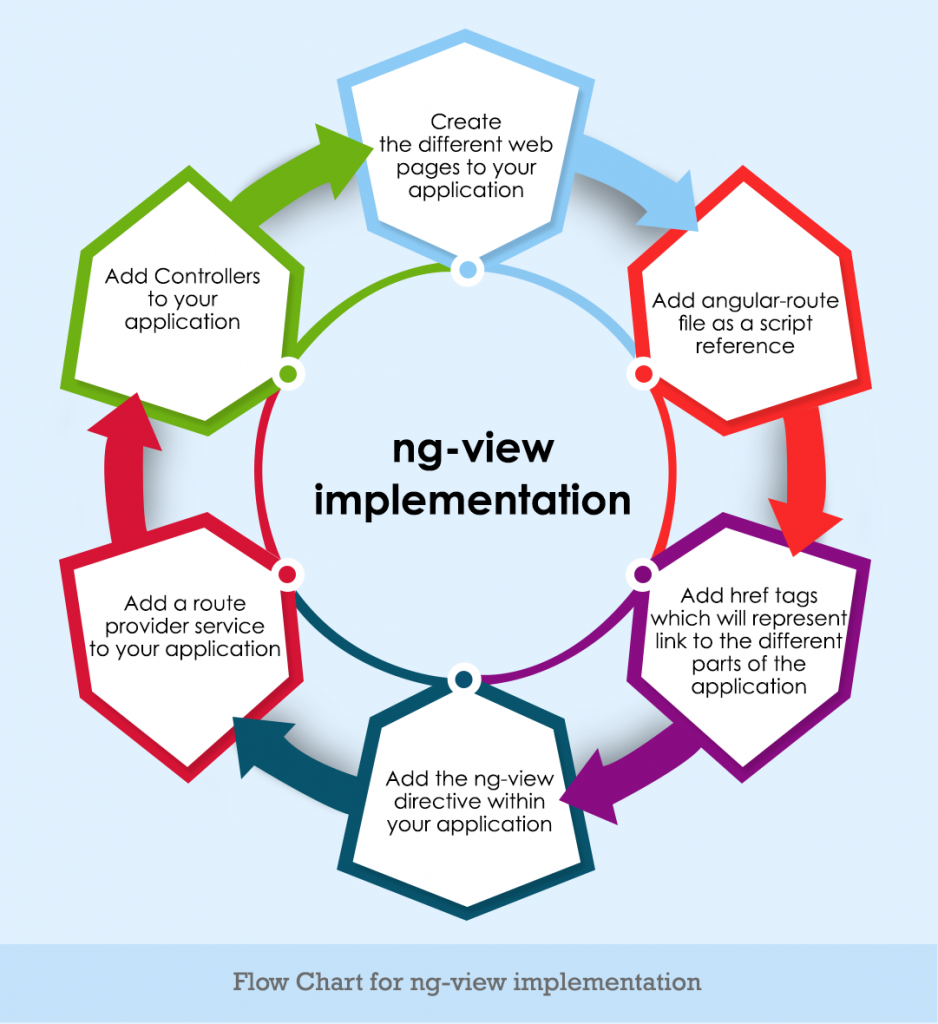
AngularJS ngview Flow Chart, Implementation Steps, Examples

Angular Flowchart Library Chart Examples

Schematic flowchart of the regional angular adaptive algorithm

Angular Flowcharts Angular Diagrams Library Syncfusion

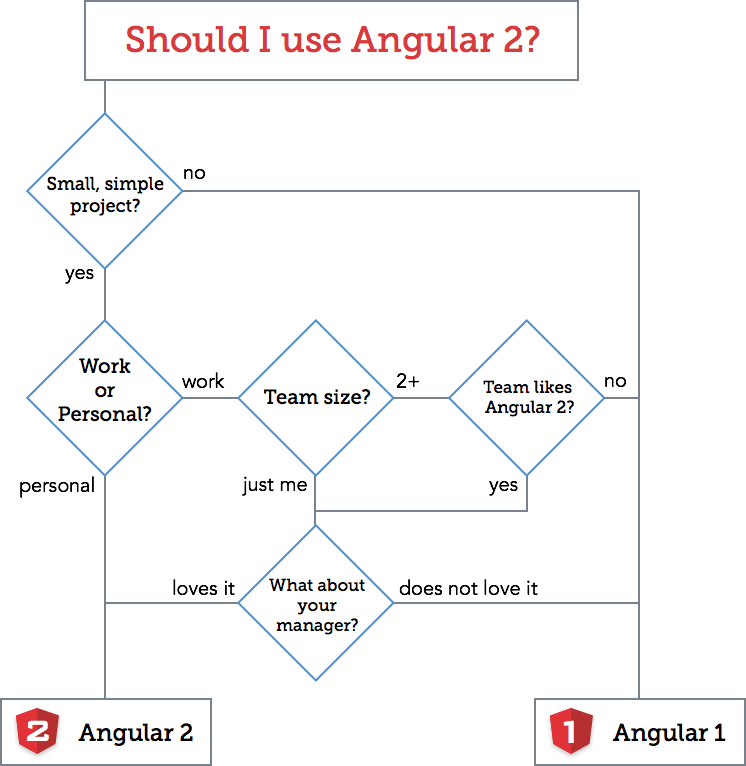
72 ANGULAR 2 FLOW CHART
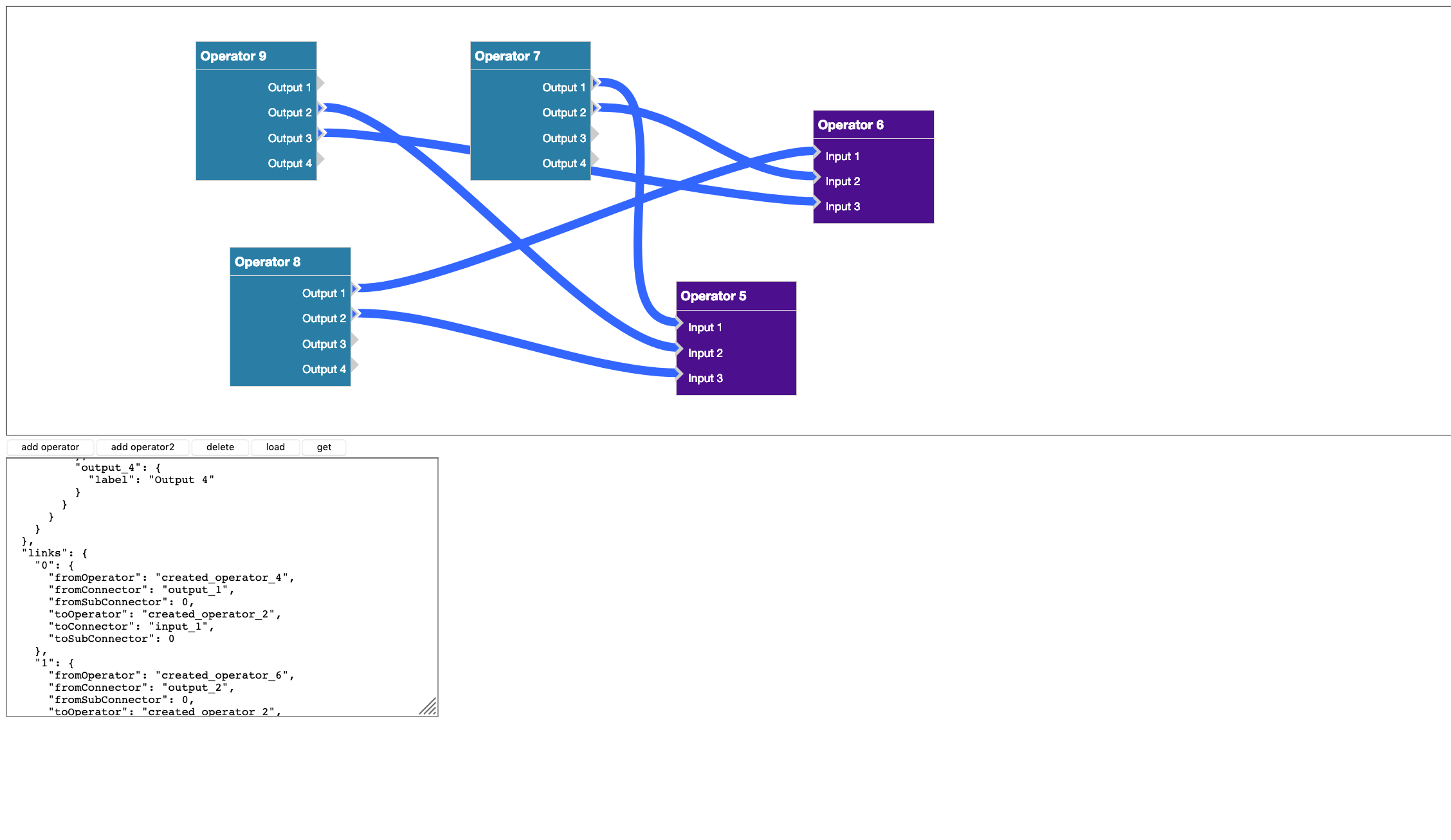
Data Can Be Exported Or Uploaded In Json.
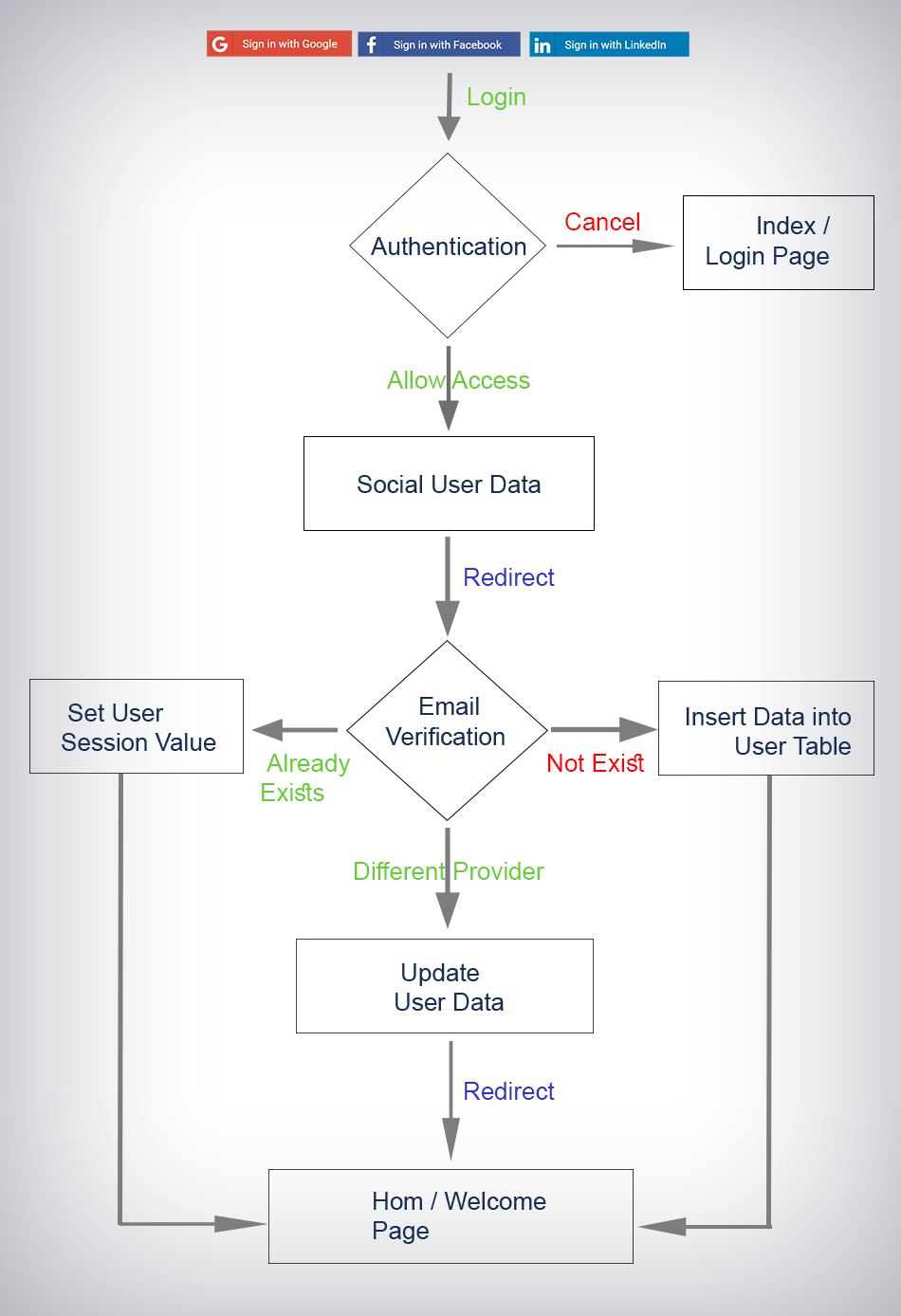
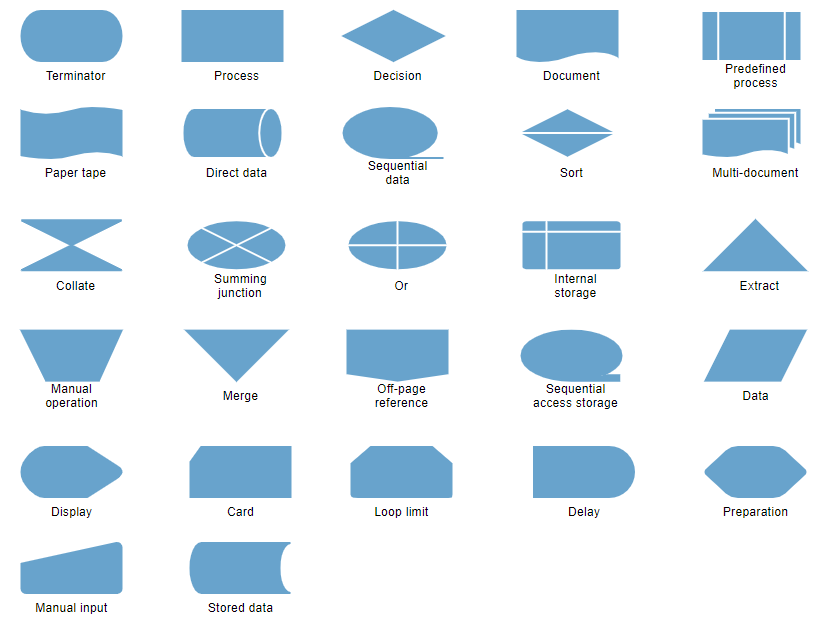
Web A Flowchart Is A Graphical Representation Of A Process, Algorithm, Or System That Uses Various Symbols And Arrows To Depict The Sequence Of Steps And Decision Points.
It Is Using Angular To Render And Animate.
@Defer Is Stable And Support In Libraries Is Growing!
Related Post: