Gestalt Drawing
Gestalt Drawing - There are seven gestalt web design principles: This is the fundamental principle of gestalt. The silent but potent rules guiding our perception. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web gestalt principles in ux design. When designers organize shapes, colors, negative space, and grids into patterns, design becomes more than a sum of its parts—it feels like an “aha” moment. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. It is a fundamental concept in visual perception and design. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. Understanding how the human brain works and then exploiting a person’s natural tendencies creates a more seamless interaction that makes. Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. They state that 'the whole is something else than the sum of. It emerged in the early twentieth century. They state that 'the whole is something else than the sum of. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. There are seven gestalt web design principles: In the 1920s, a. The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. Web the designer's guide to gestalt theory. In this short art lesson, instructor jessie. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. Feel free to use the clickable menu to skip to a gestalt principle that piques your interest. We prefer things that are simple, clear and ordered. When designers organize shapes, colors, negative space, and grids into patterns, design. Web gestalt theory is the combination of the elements and principle. It is a fundamental concept in visual perception and design. The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. Web the gestalt principles in design and art are a set of six principles which. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler pattern. The 5 gestalt principles we’ll take a look at are: Web the gestalt principles are a series of hypothesis defined. Others principles such as emergence, common region, focal point, invariance, and past experiences have been added more recently. I will offer a few examples of gestalt in today’s conversation and suggest ways to overcome our brain’s tendency to default to gestalt. Web the law of similarity. Web law of prägnanz (good figure, law of simplicity) #. Web the gestalt principles,. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. This is the fundamental principle of gestalt. We prefer things that are simple, clear and ordered. Web the law of similarity. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how. I will offer a few examples of gestalt in today’s conversation and suggest ways to overcome our brain’s tendency to default to gestalt. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles.. Others principles such as emergence, common region, focal point, invariance, and past experiences have been added more recently. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; Feel free to use the clickable menu to skip to a gestalt principle that piques your interest. As with any psychological principle, learning to incorporate the visual perception. The brain seems to craft a link between elements of a similar nature. As discussed in this article, there are also reification, multistability. It is a fundamental concept in visual perception and design. Instinctually these things are safer. Understanding how the human brain works and then exploiting a person’s natural tendencies creates a more seamless interaction that makes. The human eye tends to perceive similar elements in a design as a complete picture, shape, or group, even if those elements are separated. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. Web gestalt principles in ux design. Web the gestalt principles are a series of hypothesis defined by german psychologists in the 1920s. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. Web law of prägnanz (good figure, law of simplicity) #. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. When designers organize shapes, colors, negative space, and grids into patterns, design becomes more than a sum of its parts—it feels like an “aha” moment. As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience.
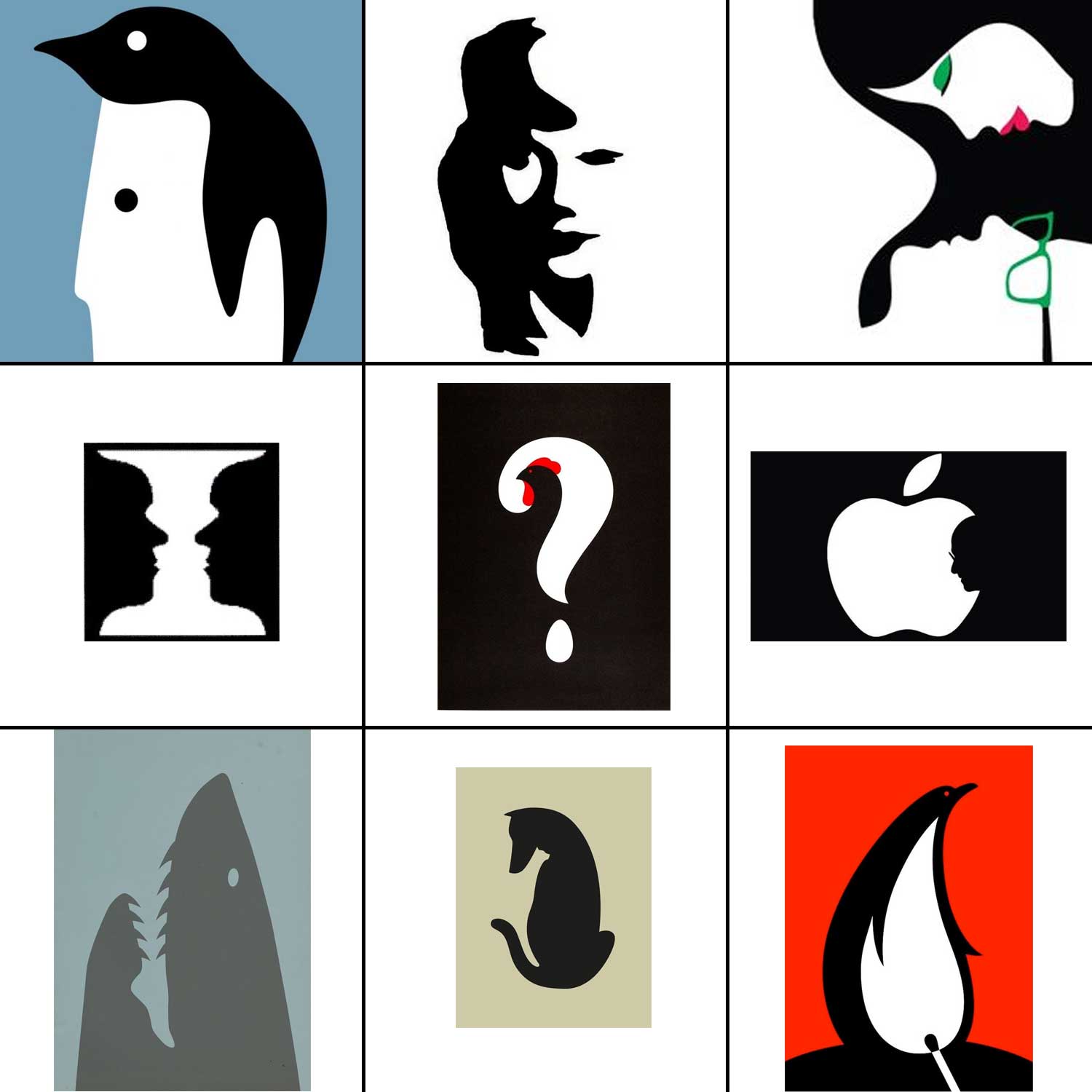
Exploring the Gestalt Principles of Design Toptal®

Learning Activity Gestalt Theory My Reflected Journal

Exploring the Gestalt Principles of Design Visual Identity

1.1 GESTALT PRINCIPLES Basic design principles, Composition design

Gestalt Drawing by Denis Gloudeman Pixels

Exploring the Gestalt Principles of Design Toptal®

Exploring the Gestalt Principles of Design Toptal®

How to Apply Gestalt Design Principles to Your Visual Content for

Gestalt Drawing on Behance

Gestalt Drawings 19972000 — Jesse Bransford
For Example, In The Diagram Below, You Probably See Image A As One Block Of Dots And Image B As Three Columns.
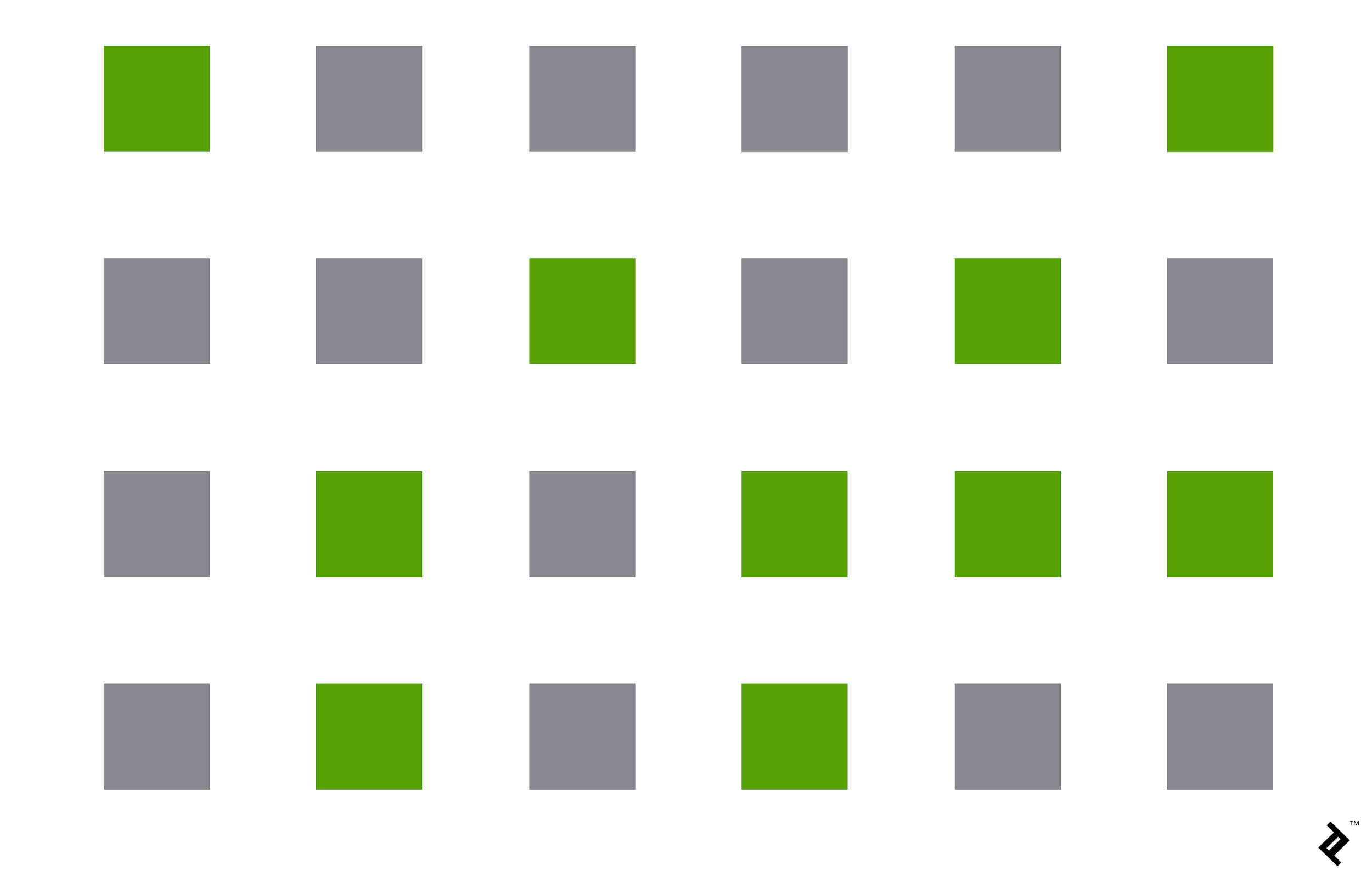
Web The Law Of Similarity.
Web Gestalt Works Because The Mind Seeks To Organize Visual Information.
When Used In Web Design, This Principle Conveys A Sense Of Commonality.
Related Post: