Google Charts With Angularjs
Google Charts With Angularjs - Web a wrapper for the google charts library written with angular. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. Web 5 months ago by marketsplash team • 9 min read. This package provides a set of angularjs directives that make it easy to integrate google charts into. This article guides developers through setup, customization, and responsive design techniques. Try out our rich gallery of interactive charts and data tools. Web there are some examples of integrating google charts as an angularjs directive. Angular google charts bring dynamic and interactive data visualization to angularjs applications. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): The magic of angular google charts. Angular google chart is hosted with cdnjs.com. The magic of angular google charts. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): The code from the github repo has several examples from the tutorialspoint website. Try out our rich gallery of interactive charts and data tools. This article guides developers through setup, customization, and responsive design techniques. How to use google charts with angular. Web 5 months ago by marketsplash team • 9 min read. Web a wrapper for the google charts library written with angular. This package provides a set of angularjs directives that make it easy to integrate google charts into. Tutorials point has detailed documentation on google charts for angular and i highly recommend you bookmark it as your main reference for this library. Try out our rich gallery of interactive charts and data tools. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): The magic of. The code from the github repo has several examples from the tutorialspoint website. The magic of angular google charts. Tutorials point has detailed documentation on google charts for angular and i highly recommend you bookmark it as your main reference for this library. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): The magic of angular google charts. Web 5 months ago by marketsplash team • 9 min read. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. Web there are. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example above): Web 5 months ago by marketsplash team • 9 min read. The magic of angular google charts. Taylor ralph september 12, 2023. This article guides developers through setup, customization, and responsive design techniques. Taylor ralph september 12, 2023. Angular google charts bring dynamic and interactive data visualization to angularjs applications. Web google chart tools are powerful, simple to use, and free. This article guides developers through setup, customization, and responsive design techniques. I want to avoid waiting on google charts to be ready before bootstrapping the whole application (as shown in the example. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. How to use google charts with angular. This article guides developers through setup, customization, and responsive design techniques. Web 5 months ago by marketsplash team • 9 min read. I want to avoid waiting on google charts to be ready before bootstrapping. This article guides developers through setup, customization, and responsive design techniques. Web 5 months ago by marketsplash team • 9 min read. The magic of angular google charts. Web a wrapper for the google charts library written with angular. How to use google charts with angular. Web google chart tools are powerful, simple to use, and free. Web 5 months ago by marketsplash team • 9 min read. Taylor ralph september 12, 2023. How to use google charts with angular. The code from the github repo has several examples from the tutorialspoint website. Angular google chart is hosted with cdnjs.com. The magic of angular google charts. This article guides developers through setup, customization, and responsive design techniques. Explore the integration of angular js with google charts, a powerful duo for creating dynamic, responsive data visualizations. Web there are some examples of integrating google charts as an angularjs directive. How to use google charts with angular. Try out our rich gallery of interactive charts and data tools. Taylor ralph september 12, 2023. Tutorials point has detailed documentation on google charts for angular and i highly recommend you bookmark it as your main reference for this library. The code from the github repo has several examples from the tutorialspoint website. Angular google charts bring dynamic and interactive data visualization to angularjs applications. This package provides a set of angularjs directives that make it easy to integrate google charts into.
50+ Responsive Free AngularJS Admin Themes 2018 » CSS Author

10 best Angular chart libraries

Angular Google Charts Configuration Syntax

angularjs Zero value in google pie charts Stack Overflow

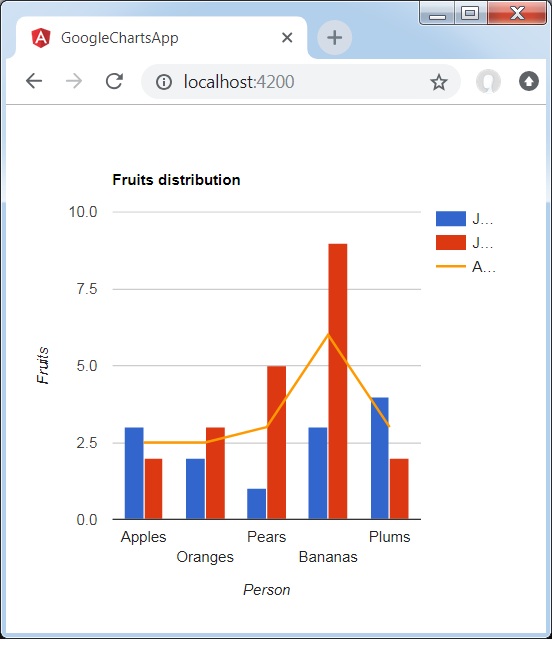
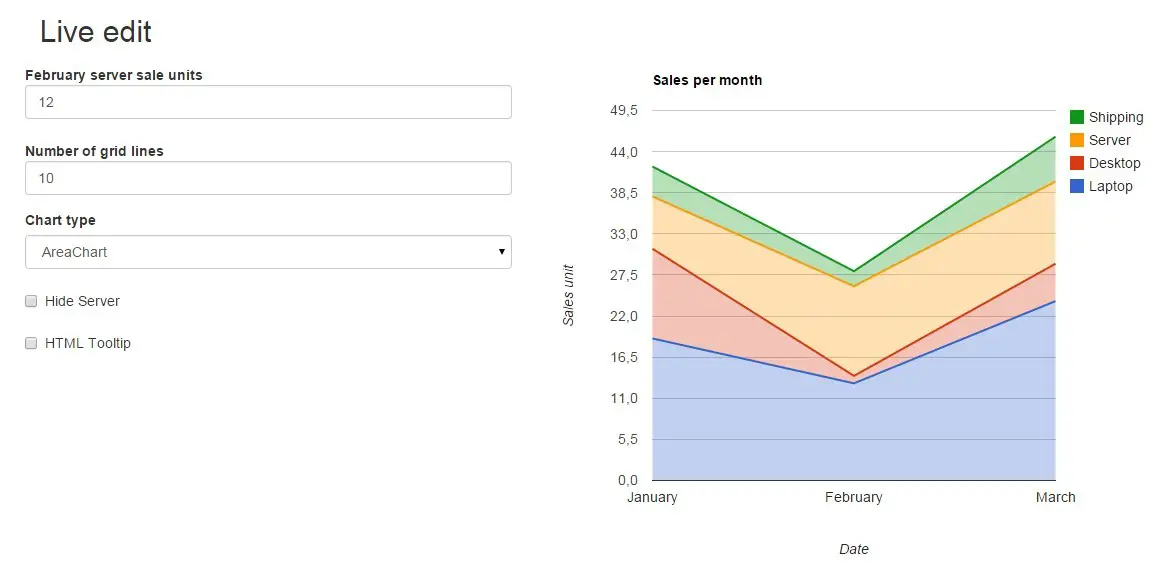
Creating Stacked Column Chart using google chart in angular Data

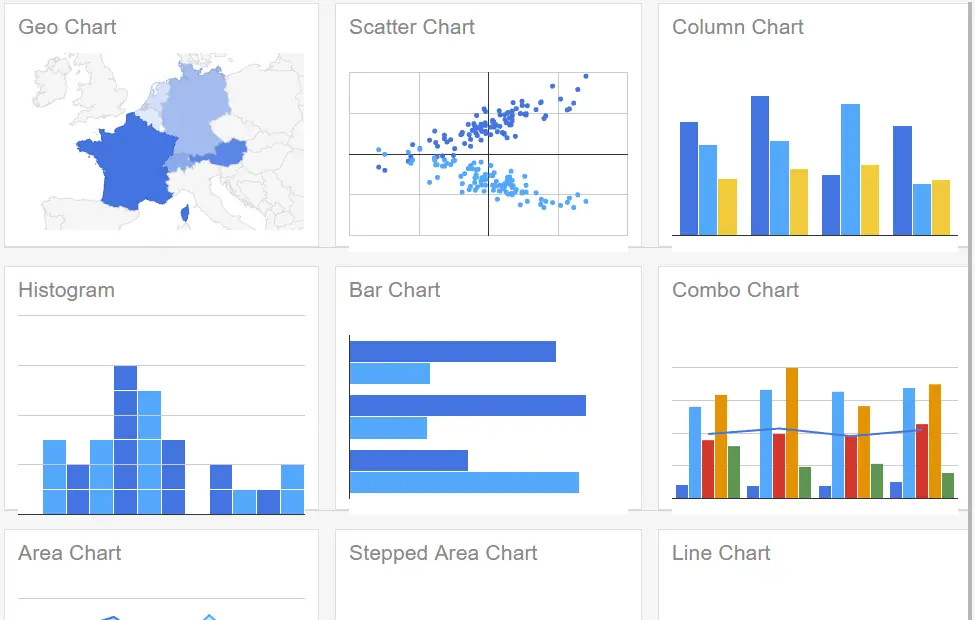
Google Charts In Angular 2 A Visual Reference of Charts Chart Master

AngularJs Google Chart Tools Directive Angular Script

Google Charts Implementation For Angular 6+ Angular Script

Angular 12 Chart Js using ng2charts Examples

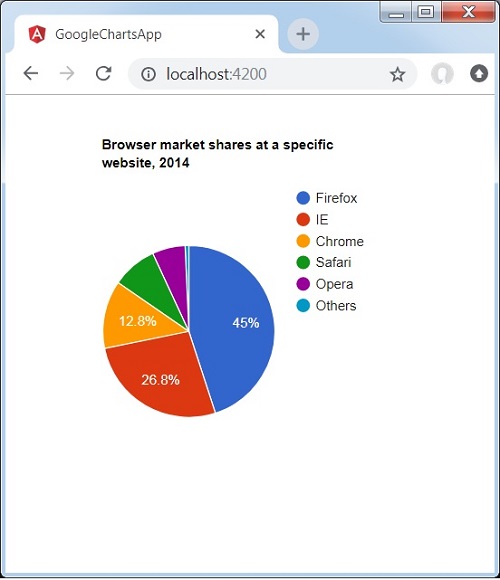
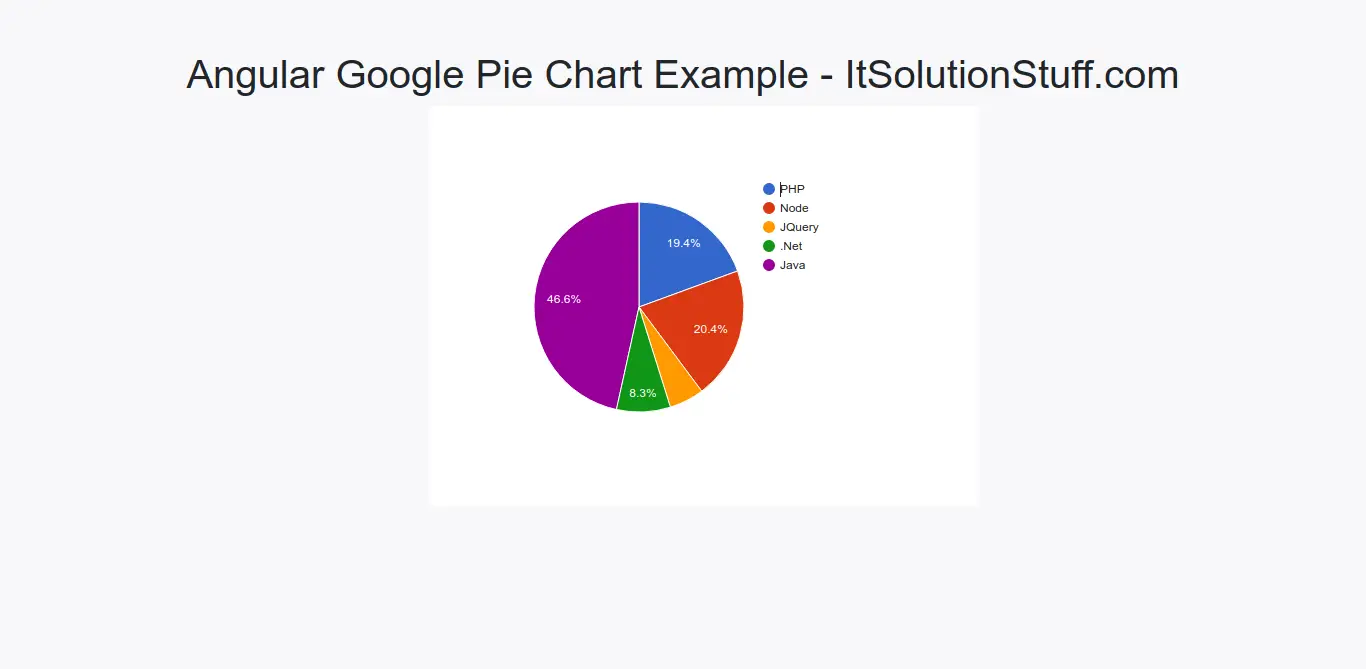
Angular Google Pie Chart Example
I Want To Avoid Waiting On Google Charts To Be Ready Before Bootstrapping The Whole Application (As Shown In The Example Above):
Web Google Chart Tools Are Powerful, Simple To Use, And Free.
Web 5 Months Ago By Marketsplash Team • 9 Min Read.
Web A Wrapper For The Google Charts Library Written With Angular.
Related Post: