Highcharts Bar Chart
Highcharts Bar Chart - If the type option is not specified, it is inherited from chart.type. In this section, we will discuss the different types of bar based charts. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. In typescript the type option must always be set. 'simple bar graph' }, xaxis: Web learn how to create stacked bars charts and graphs. Web learn how to create bar charts and graphs. Bar charts are used to draw area based charts. Configuration options for the series are given in three levels: Add a div in your webpage. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. We will start off by creating a simple bar chart. If right , the right side of the label should be touching the point. 'simple bar graph' }, xaxis: See how to use the bar chart. If right , the right side of the label should be touching the point. Bar chart with negative stack. Feel free to search this api through the search bar or the navigation tree in the sidebar. Web an example of a basic bar chart is given below. Web welcome to the highcharts js (highcharts) options reference. Bar charts are used to draw area based charts. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Options for all series in a chart are defined. Web learn how to create stacked bars charts and graphs. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Bar chart with negative stack. Options for all series in a. If right , the right side of the label should be touching the point. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Configure the chart type to be bar based. Web you will learn how to create an interactive bar plot in. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Web for initial declarative chart setup. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. See examples of basic and styled bar charts with categories, data labels, and. Give it an id and set a specific width and height which will be the width and height of your chart. Bar charts are used to draw area based charts. Feel free to search this api through the search bar or the navigation tree in the sidebar. Chart.type decides the series type for the chart. Feel free to search this. Web an example of a basic bar chart is given below. With highcharts included in your webpage you are ready to create your first chart. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. # load required r packages library (highcharter). Web some of the popular ones are chart.js, highcharts, recharts and. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Feel free to search this api through the search bar or the navigation tree in the sidebar. Give it an id and set a specific width and height which will be the width and height of your chart. Web check out highcharts demos and examples. Web some of the popular ones are chart.js, highcharts, recharts and vega. With highcharts included in your webpage you are ready to create your first chart. These pages outline the chart configuration options, and the methods and properties of highcharts objects. Add a div in your webpage. Let us now see the additional configurations/steps taken. Configure the chart type to be bar based. Bar chart having bar stacked over one another. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Options for all bar series are defined in plotoptions.bar. Bar charts are used to draw area based charts. Web welcome to the highcharts js (highcharts) options reference. Feel free to search this api through the search bar or the navigation tree in the sidebar. In this section, we will discuss the different types of bar based charts. # load required r packages library (highcharter). If right , the right side of the label should be touching the point. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Simply add a couple and axis components: Web for initial declarative chart setup. Check out highcharts bar charts and graphs using jsfiddle and codepen demos Bar chart with negative stack. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization.
javascript HighCharts Place Label on Bar Stack Overflow

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

Highcharts

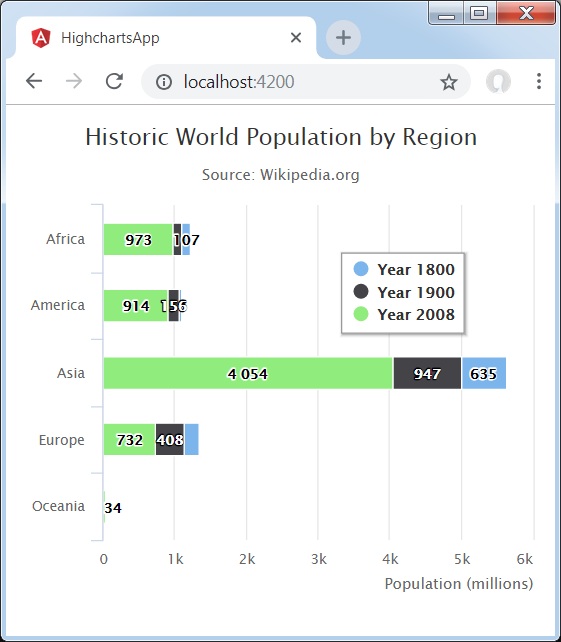
Bar chart for categorical data Highcharts Blog Highcharts

plot R highcharts multiple stacked bar chart by group Stack Overflow

Highcharts Stacked Bar Chart Percentage Chart Examples

highcharts multiple series in Highcharter R stacked barchart Stack

Bar Chart Highcharts Example Free Table Bar Chart Images

Highcharts Horizontal Stacked Bar Chart Chart Examples

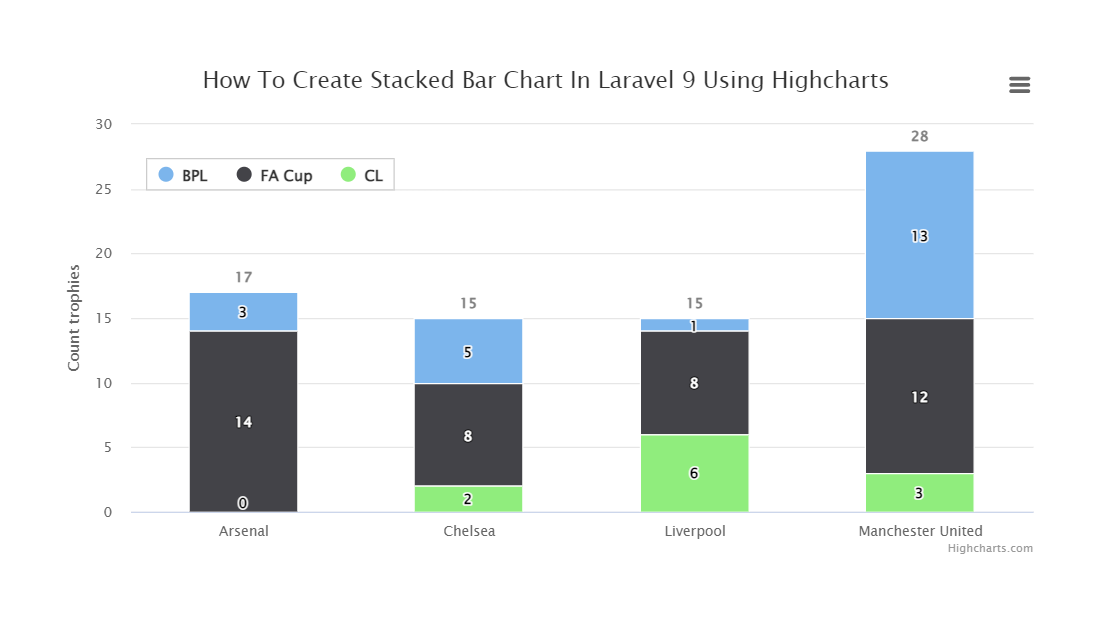
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts
These Pages Outline The Chart Configuration Options, And The Methods And Properties Of Highcharts Objects.
The Alignment Of The Data Label Compared To The Point.
Give It An Id And Set A Specific Width And Height Which Will Be The Width And Height Of Your Chart.
Web Check Out Highcharts Demos And Examples To Learn How To Create Interactive Charts With Highcharts Core, Highcharts Stock, Highcharts Maps, Highcharts Gantt, And Highcharts Dashboards.
Related Post: