Highcharts Column Chart
Highcharts Column Chart - Here, the default value is line. Web mon may 27, 2024 12:35 pm. Web for initial declarative chart setup. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. Column series display one column per value along an x axis. Web for initial declarative chart setup. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web configure the chart type to be column based. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Feel free to search this api through the search bar or the navigation. The main color of the series. In typescript the type option must always be set. Web column charts display data as vertical bars. Chart.type decides the series type for the chart. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. This means that the published. Column. This means that the published. The bar chart have the same options as a series. For an overview of the bar. The main color of the series. Web for initial declarative chart setup. In bar type series it applies to the. Web set different colors for each column in highcharts. Chart.type decides the series type for the chart. This means that the published. Web column charts display data as vertical bars. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Rainfall (mm) monthly average rainfall source: Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. Web column charts display data as vertical bars. Here, the default value is line. Is there a way to create overlapping columns? Hi, how to reduce the distance between columns? This means that the published. In line type series it applies to the line and the point markers unless otherwise specified. The bar chart have the same options as a series. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. For an overview of the bar. Web for initial declarative chart setup. Worldclimate.com tokyo new york berlin london jan feb mar apr. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Hi, how to reduce the distance between columns? Here, the default value is line. Feel free to search this api through the search bar or the navigation. In line type series it applies to the line and the point markers unless otherwise specified. Web treegrid axis with columns. Web set different colors for each column in highcharts. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul. In typescript the type option must always be set. Is there a way to create overlapping columns? Web learn how to create advanced column charts and graphs over time. A feature of column charts allows for different data to be compared alongside one another. Web configure the chart type to be column based. I need to set different colors for. Web the grouped column chart. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Web mon may 27, 2024 12:35 pm. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. It is similar to bar charts, the difference. Chart.type decides the series type for the chart. The bar chart have the same options as a series. Web configure the chart type to be column based. Load spreadsheet detach sheet from chart. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Pointpadding and grouppadding do not help. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. Feel free to search this api through the search bar or the navigation. The main color of the series. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with.
Highcharts Tutorial 2 Adding column of high charts and custom line

Highcharts Need Stacked Column Chart With Multiple Series Stack Images

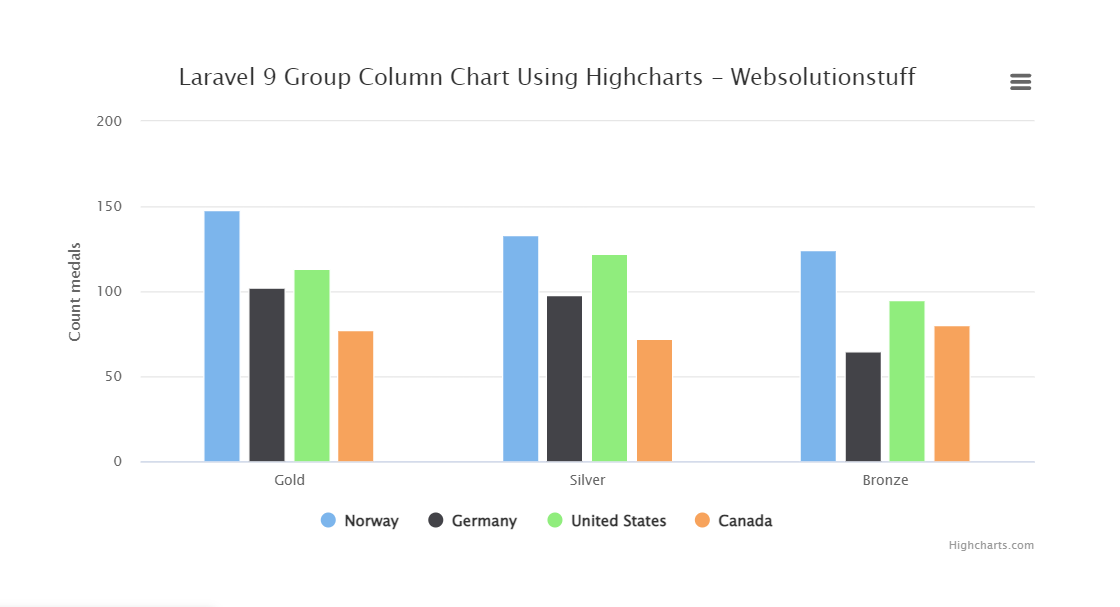
Laravel 9 Group Column Chart Using Highcharts

How to change the color of column chart in highcharts Ujjwal

Highcharts Tutorial Tutorial on Creating Charts Student Project

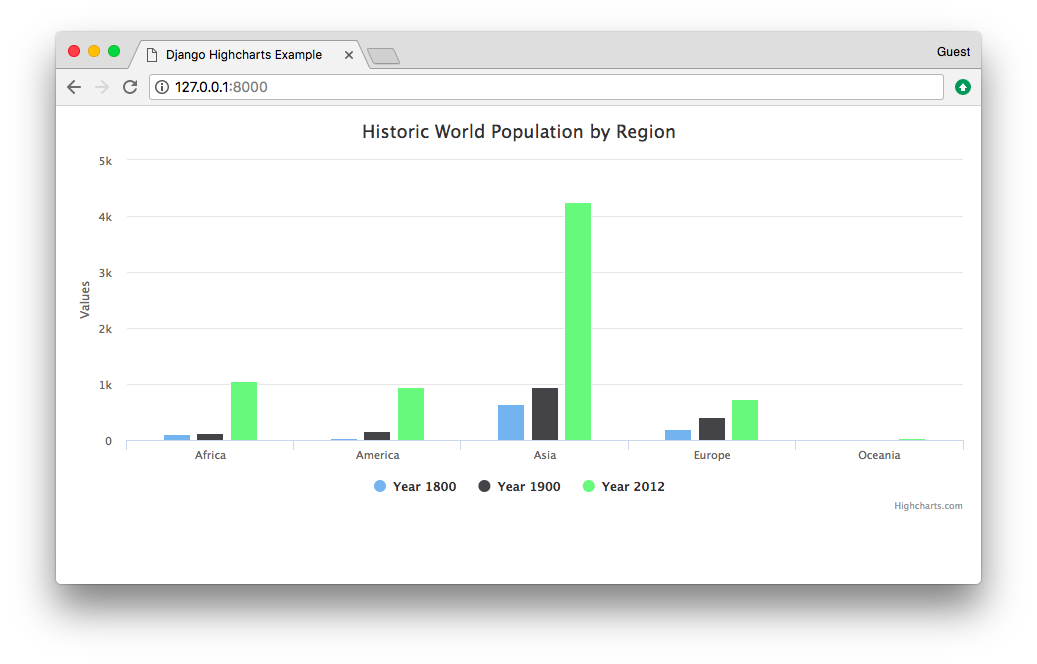
How to Integrate Highcharts.js with Django

javascript How can I move columns to the right in a Highcharts chart
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

Highcharts Multiple Series In One Chart Chart Examples

How to use Highcharts Drupal 7 module Steps to create charts using
Web For Initial Declarative Chart Setup.
Web Set Different Colors For Each Column In Highcharts.
This Means That The Published.
In Bar Type Series It Applies To The.
Related Post: