Highcharts Vs Chartjs Vs D3
Highcharts Vs Chartjs Vs D3 - Web in summary, d3.js provides greater flexibility and customization options, particularly in terms of data binding and chart types. What are the best javascript libraries for creating visualisations of data as charts/graphs? In the question “what are the best javascript drawing libraries?” d3.js is ranked. Chart.js has a lower learning curve compared to d3.js. We will be differentiating libraries with regard to the. D3.js using this comparison chart. Chart.js provides limited customization options and features compared to highcharts. A deep dive into d3.js, echarts and chart.js: Asked jan 13, 2014 at 19:09. A comparison of javascript charting libraries. Web january 24, 2019 / #data visualization. While both libraries offer various chart types, highcharts. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. We will be differentiating libraries with regard to the. You should consider using highcharts if you have a large team with complex data visualization needs. The two of which i have worked with previously, and are possibly. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. Comparing trends for chart.js 4.4.2 which has 2,982,570 weekly downloads and 63,288 github stars vs. We will be differentiating libraries with regard to the. For standard charts such as bar, line, pie and scatter. While both libraries offer various chart types, highcharts. Each library has its own pros and cons. (now i say mainly because d3.js can manipulate all types of html. When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. Web comparing trends for chart.js 4.4.3 which has 3,299,551 weekly downloads and 63,676 github stars vs. Read the original article on sicara’s blog here. When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. A deep dive into d3.js, echarts and chart.js: It has a strong community and comprehensive. While both libraries offer various chart types, highcharts. You should consider using highcharts if you have a large team with complex data visualization needs. D3.js using this comparison chart. Web january 24, 2019 / #data visualization. D3.js using this comparison chart. A deep dive into d3.js, dygraphs, chart.js,. In the question“what are the best javascript charting libraries? We will be differentiating libraries with regard to the. It has a strong community and comprehensive. Web in summary, d3.js provides greater flexibility and customization options, particularly in terms of data binding and chart types. In the question “what are the best javascript drawing libraries?” d3.js is ranked. You should consider using highcharts if you have a large team with complex data visualization needs. Has a steep learning curve but offers unmatched customization. Web when comparing. C3.js is a javascript library which makes it easy. A comparison of javascript charting libraries. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. Web chart.js offers a wide variety of chart types and has an intuitive api for creating and customizing. Each library has its own pros and cons. In this article, i provide a decision tree to quickly decide which open source javascript charting library is right for. In the question“what are the best javascript charting libraries? Comparing trends for chart.js 4.4.2 which has 2,982,570 weekly downloads and 63,288 github stars vs. D3 7.9.0 which has 2,523,464 weekly downloads and. Web choosing between d3.js and chart.js. Web comparing trends for chart.js 4.4.3 which has 3,299,551 weekly downloads and 63,676 github stars vs. D3.js using this comparison chart. Web january 24, 2019 / #data visualization. (now i say mainly because d3.js can manipulate all types of html. In this article, i provide a decision tree to quickly decide which open source javascript charting library is right for. D3 7.9.0 which has 2,523,464 weekly downloads and. Read the original article on sicara’s blog here. Web in summary, d3.js provides greater flexibility and customization options, particularly in terms of data binding and chart types. In the question“what are the best javascript charting libraries? D3.js is a javascript library for manipulating documents based on data. Asked jan 13, 2014 at 19:09. It has a strong community and comprehensive. A deep dive into d3.js, echarts and chart.js: When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. A comparison of javascript charting libraries. You should consider using highcharts if you have a large team with complex data visualization needs. For standard charts such as bar, line, pie and scatter plots, chart.js is a good first choice as it'll require far less effort to create. Each library has its own pros and cons. C3.js is a javascript library which makes it easy. Comparing trends for chart.js 4.4.2 which has 2,982,570 weekly downloads and 63,288 github stars vs.
Chart.js vs D3.js. Although I am not done building all of… by

Highcharts vs Chart.js YouTube

Marimekko Chart D3 Bruin Blog

The 15 Best Highcharts Alternatives To Check Out

Highcharts 3d Bar Chart Free Table Bar Chart

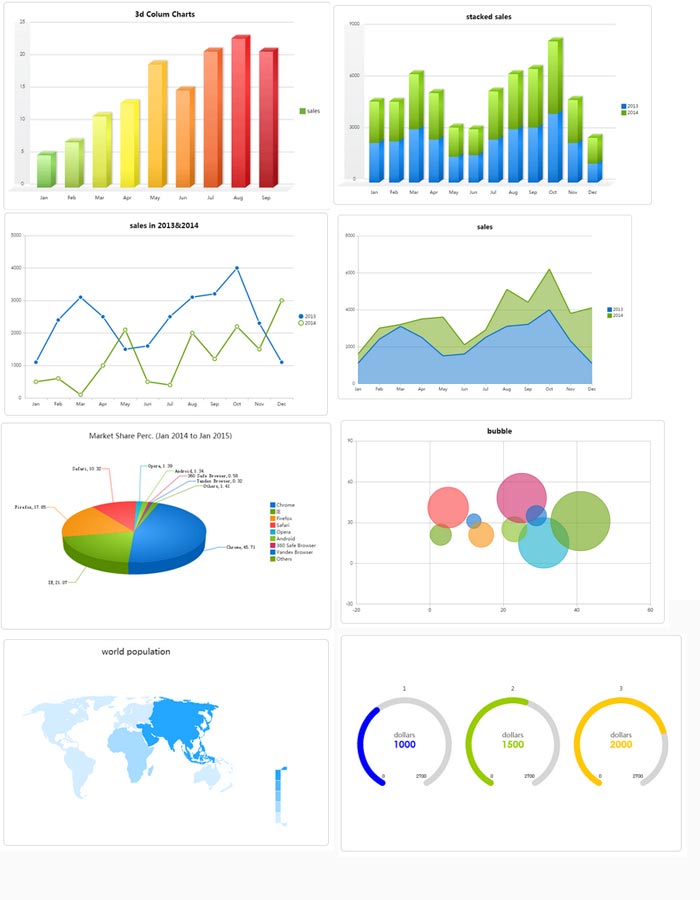
Javascript Graphs and Charts libraries Comparison tables

Present Keen Event Streaming Platform

Compare Chart.Js vs. Highcharts G2

Vega, Highcharts, and the future of Javascriptpowered dashboard

Compare Chart.Js vs. Highcharts G2
What Are The Best Javascript Libraries For Creating Visualisations Of Data As Charts/Graphs?
While Both Libraries Offer Various Chart Types, Highcharts.
D3 7.9.0 Which Has 2,920,245 Weekly Downloads And 107,848 Github.
Web January 24, 2019 / #Data Visualization.
Related Post: