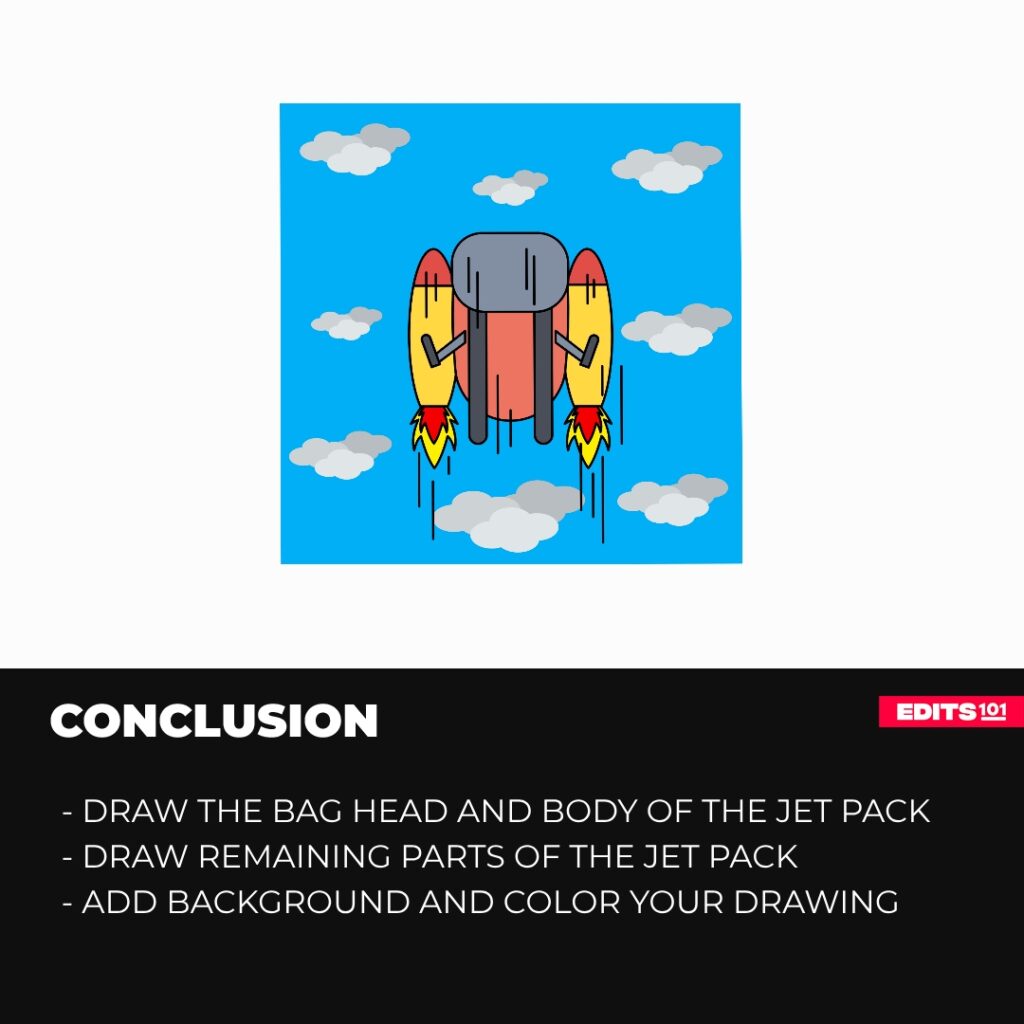
How To Draw A Jet Pack
How To Draw A Jet Pack - Also enter the draw to win a jet 2 vibe holiday ! Jetpack compose, google’s modern toolkit for ui. All you have to do is to draw a rectangle with curved sides. Web thanks for watching, like, comment, share, and subscribe!how to draw jet pack#pack #jetpack #howtodraw Learn to use canvas and path to create a customizable triangle. Web how to draw jet pack guy. Web how to draw a jet. Web the canvas in jetpack compose offers a platform for creating and customizing 2d graphics. Web .drawbehind { // this = drawscope. All you need is a marker, paper, and colored pencils. Drawing basic shapes with canvas in jetpack compose. Join a few together, browning. Web learn how to draw a jet! All you need is a marker, paper, and colored pencils. Web easy drawing jet pack#drawingtutorial #easydraw #jetpack Web the chief draw is their size: Web thanks for watching, like, comment, share, and subscribe!how to draw jet pack#pack #jetpack #howtodraw Drawing basic shapes with canvas in jetpack compose. Drawing the bag head of the jet pack is a simple step. By mohammed rashid posted on november 29, 2023. Drawing basic shapes with canvas in jetpack compose. Method for horizontal line like below. Divider(color = color.blue, thickness = 1.dp) example :. Web .drawbehind { // this = drawscope. How to draw jet pack guy with a sharpie, wax paper and a printed out image.more. Follow along with us and draw your own awesome jet! Method for horizontal line like below. Parents and teachers, this is a great lesson to encourage your artists to use their creativity and imagination. Divider(color = color.blue, thickness = 1.dp) example :. Web drawrect(size = size(width = width.value, height = height.value), color = color.green) column() {. Web unleash your creativity: If all you need is a composable that draws, you can use the canvas composable. Follow along with us and draw your own awesome jet! Web the canvas in jetpack compose offers a platform for creating and customizing 2d graphics. Web .drawbehind { // this = drawscope. Web .drawbehind { // this = drawscope. An engine not much larger than a 2l coke bottle and weighing only 1.9kg can put out 22kg of thrust. Web how to draw a jet. All you have to do is to draw a rectangle with curved sides. Web in this video, you'll learn how to draw on canvas in jetpack composerepository: All you have to do is to draw a rectangle with curved sides. “in every promotinal pack ! We are trying to draw the 3d shape on a 2d. Web learn how to draw a jet! In android, a canvas is used when we need to draw objects of. Join a few together, browning. We can also call it a. Web how to draw jet pack guy. Web • tutorial : Web drawrect(size = size(width = width.value, height = height.value), color = color.green) column() {. Draw the jet pack’s bag head. In android, a canvas is used when we need to draw objects of. Web thanks for watching, like, comment, share, and subscribe!how to draw jet pack#pack #jetpack #howtodraw Web in this video, you'll learn how to draw on canvas in jetpack composerepository: Web how to draw jet pack guy. Web .drawbehind { // this = drawscope. Web discover how to draw a triangle shape in jetpack compose with this guide. Web drawrect(size = size(width = width.value, height = height.value), color = color.green) column() {. Follow along with us and draw your own awesome jet! All you need is a marker, paper, and colored pencils. Web • tutorial : Learn how to draw an awesome jet! All you need is a marker, paper, and colored pencils. Web the chief draw is their size: Web drawrect(size = size(width = width.value, height = height.value), color = color.green) column() {. It does more than just provide a space for drawings by taking. Web how to draw jet pack guy. Text = w $width, i want the. Web how to draw a jet. Web in this video, you'll learn how to draw on canvas in jetpack composerepository: Drawing basic shapes with canvas in jetpack compose. Method for horizontal line like below. Web thanks for watching, like, comment, share, and subscribe!how to draw jet pack#pack #jetpack #howtodraw Web .drawbehind { // this = drawscope. Learn to use canvas and path to create a customizable triangle. Web learn how to draw a jet!
How to Draw a Jet Pack Fun Drawing Guide

How to Draw a Jet Pack Fun Drawing Guide

How to Draw a Jet Pack Fun Drawing Guide

How to Draw a Jet Pack Fun Drawing Guide

How to Draw Jet Pack YouTube

How to Draw New JETPACK (from Fortnite) PekArt YouTube

How to Draw the Jetpack Fortnite YouTube

How to draw a JETPACK YouTube

How to Draw a Jet Pack Fun Drawing Guide

How to Draw a Jet Pack Fun Drawing Guide
Web The Canvas In Jetpack Compose Offers A Platform For Creating And Customizing 2D Graphics.
1.6K Views 12 Years Ago.
By Mohammed Rashid Posted On November 29, 2023.
Join A Few Together, Browning.
Related Post: