How To Draw On Text
How To Draw On Text - Click on 'word wrap' to switch it on. Function draw() { const ctx = document.getelementbyid(canvas).getcontext(2d); Web when you have your text selected, look on the home tab of word's ribbon. Often your text won’t appear exactly where you want it on the path, so you can move it along the path you’ve drawn by using the path selection tool (black arrow). With our ai text to art generator, you can effortlessly go from imagination to creation. That's the end of this live text now, thanks for joining us tonight for a premier league thriller. Click on the report tab on this page to read phil mcnulty's report. We take a look at filling text, outlined text and centering. Web to draw text on the screen with jframe, you can use the graphics.drawtext(string text, int x, int y) method. Then an image or a handwritten message can be drawn on the screen with a finger. The closest shape to a circle is the oval, which works well for circling text. Web when you have your text selected, look on the home tab of word's ribbon. We take a look at filling text, outlined text and centering. In the vertical justification section of the text frame options dialog box, choose one of the following options in. We’ve found that it has a diverse set of capabilities, including creating anthropomorphized versions of animals and objects, combining unrelated concepts in plausible ways,. The following code snippet shows how you can measure a text and get its width. Choose object > text frame options. Now, any text you had selected should be struck through. Web measuretext() returns a textmetrics. Here is some example code: Click on the report tab on this page to read phil mcnulty's report. Function draw() { const ctx = document.getelementbyid(canvas).getcontext(2d); Web in the screen text area on the right, click the fonts button to adjust the font, style, or point size. Click shapes to view the available options. The first parameter is the string that you want to display and the last two parameters are the coordinates where this text will start. Use the arrow buttons to change the cursor position. Web ink to text or shape. Web open your word document and go to the insert tab. Use touch or a digital pen to write a complex. Click on the report tab on this page to read phil mcnulty's report. Start with simple things first, to get the idea. Here is some example code: Selecting a conversation will take you to your message thread where you can start the process of adding a drawing. Web open your word document and go to the insert tab. Use the arrow buttons to change the cursor position. You see the model info dialog box in the following figure. In the font group, click the strikethrough button (it's the three letters with a line drawn through them). If you want to send a drawing to a new contact,. Convert ink to shapes or text. To specify additional formatting options, use the drawtextex function. If you want to send a drawing to a new contact,. Web in the screen text area on the right, click the fonts button to adjust the font, style, or point size. Use the color swatch to set the default text color. Selecting a conversation will take you to your message. Web in this article. If the ink strokes aren't completely selected, tap or click outside the selection and. Selecting a conversation will take you to your message thread where you can start the process of adding a drawing. Then set the text to 'lucida console', regular and 20. With a canva pro, teams, edu, or nfp. This app is an extension of a demo from this book. Web when you have your text selected, look on the home tab of word's ribbon. Function draw() { const ctx = document.getelementbyid(canvas).getcontext(2d); When you let go, the ink strokes in your handwriting should appear selected. Take the code you wrote in the example above and copy and paste it. If you want to send a drawing to a new contact,. Use the color swatch to set the default text color. Click shapes to view the available options. Web the feature is somewhat hidden, requiring the iphone to be rotated into landscape mode. Convert an ink drawing to standard text or a standard office graphic shape. Web together we learn side by side easily and beautifully draw paintings.#painting #tinyartist #easydrawing #drawing #art #marker #artist Open the messages app and select a conversation. Web how it works. You see the model info dialog box in the following figure. You can also apply strikethrough formatting using the font window. With our ai text to art generator, you can effortlessly go from imagination to creation. Start with simple things first, to get the idea. Make sure your text layer is selected, then choose the path selection tool. Save your new file and name it draw_multiline_text_2.py. Web in this article. Rotating back to portrait when finished allows the. (this is the default setting.) On the draw tab, select the ink to text pen tool. That's the end of this live text now, thanks for joining us tonight for a premier league thriller. Then set the text to 'lucida console', regular and 20. With a canva pro, teams, edu, or nfp.
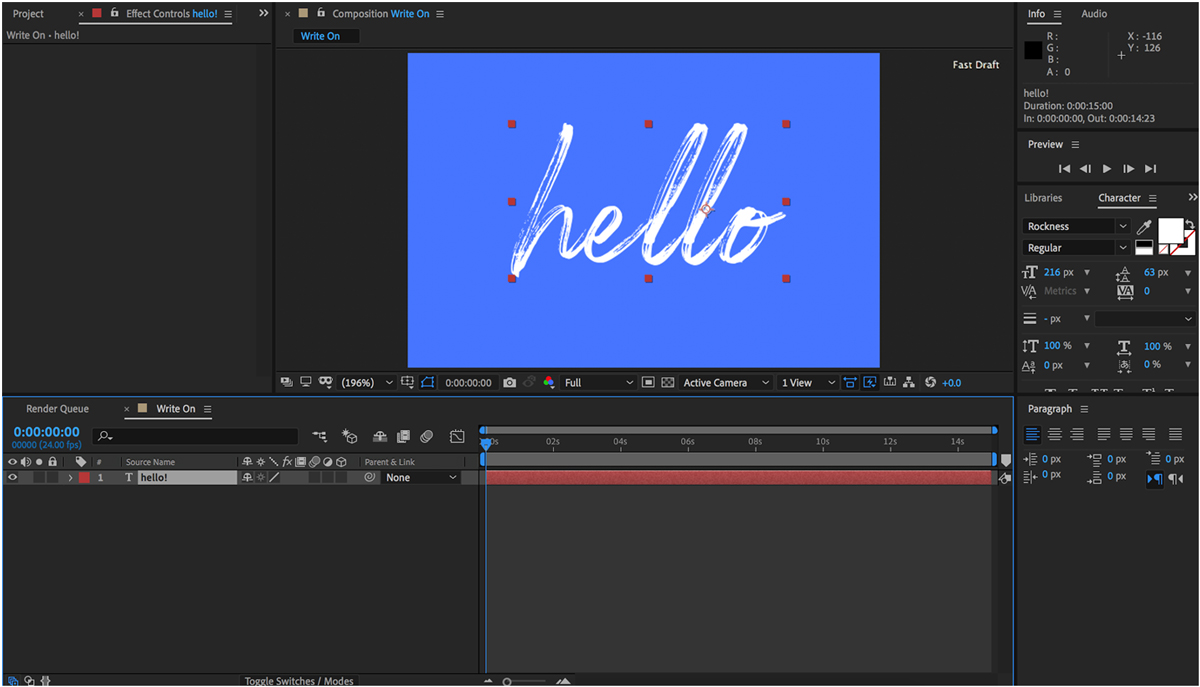
Write On! How to make text “draw on” in After Effects Make it with

Corel Draw Tips & Tricks Vertical Text THE easy way YouTube

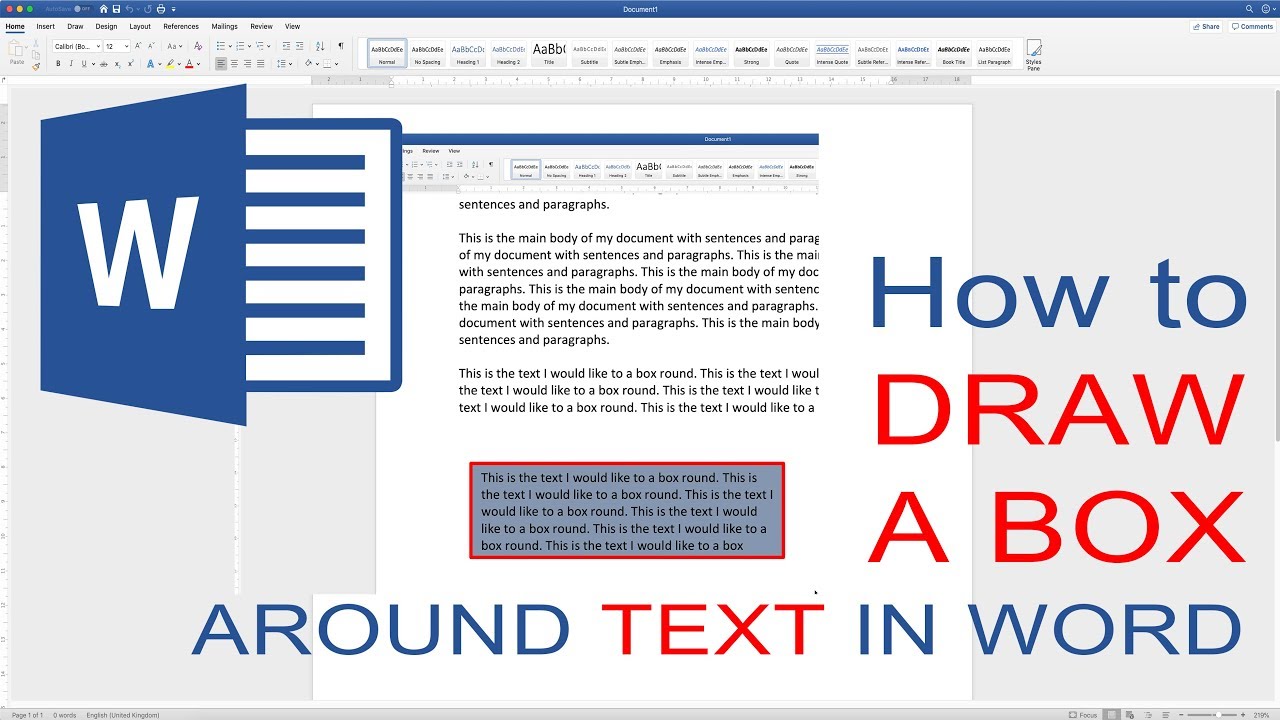
How to DRAW a box around text in WORD ¦ Tutorials for Microsoft Word

How to Draw With Text in Notepad 6 Steps (with Pictures) Wiki How To

How To Work With Text in Corel Draw YouTube

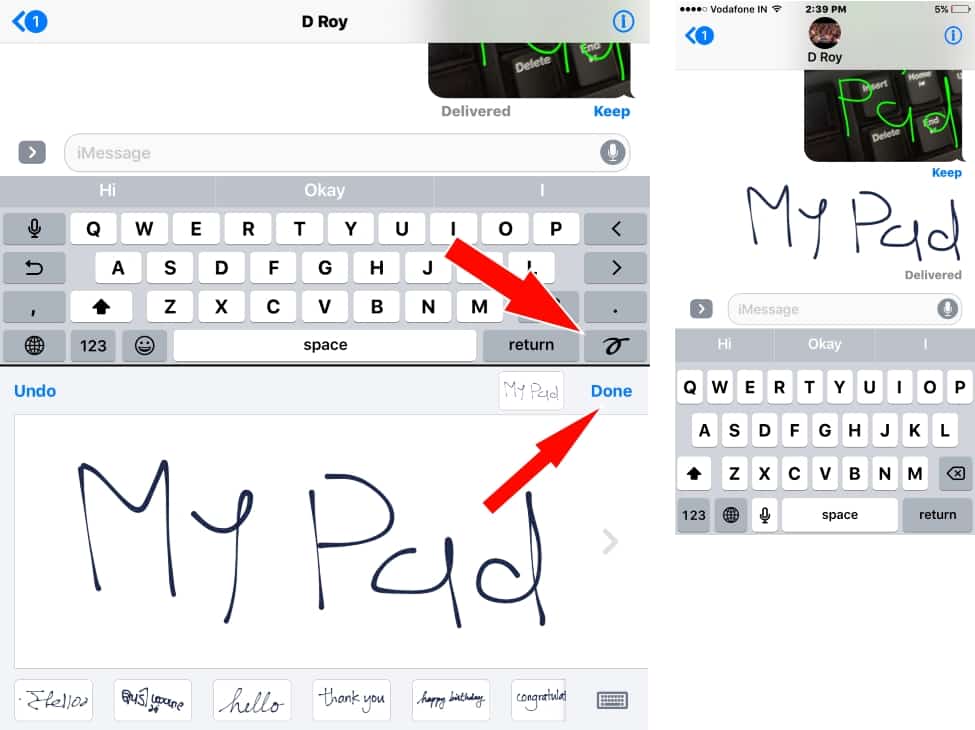
How to Write/ Draw in iMessage chat on iPhone/ iPad

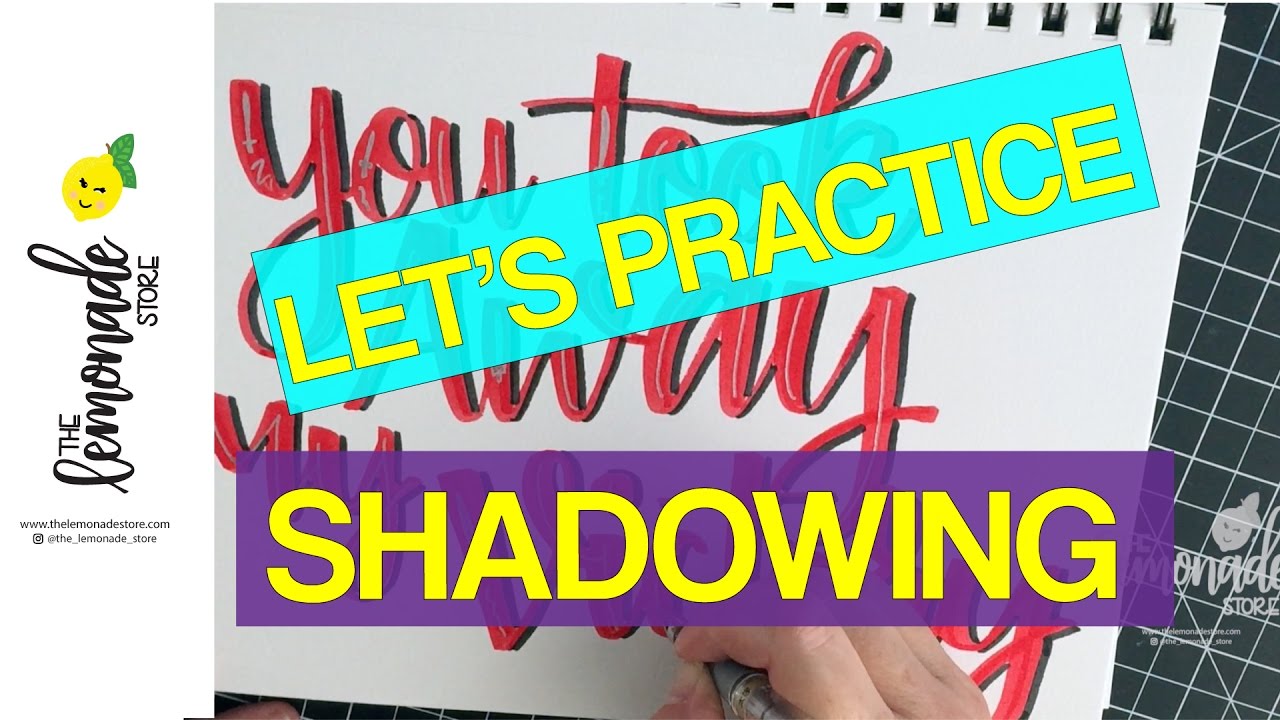
How to Draw Shadows for Hand Lettering TIPS to help you practice

How to Draw With Text in Notepad 6 Steps (with Pictures) Wiki How To

How To Draw Letters Cool » Doubleprogram

How I draw 3D text speedart process YouTube
This Has Been Made Using Javascript And The Html5 Canvas Element.
Open The Messages App On Your Iphone And Tap On The Conversation Where You Want To Send Your Drawing.
In The Dropdown Menu, Click The Draw Text Box Command.
We Take A Look At Filling Text, Outlined Text And Centering.
Related Post: