How To Draw Sprites
How To Draw Sprites - Sprites are the images in 2d games that represent the various objects in a game like. Web draw on canvas to add colors. It doesn't need to be perfect. All we're aiming for in this early stage is to get your idea and its composition on the canvas. Use the sprite a 2d graphic objects. First, we load in a texture, then we create a sprite and pass in the texture. Creating a basic sprite in pygame. Thus, sprites appear everywhere in games, including the title screen, within game levels, and even the game over screen. Composite layers to create color effects. Create pixel art, game sprites and animated gifs. Sprites are the images in 2d games that represent the various objects in a game like. If you are used to working in 3d, sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. See in glossary you can use in your unity project. Avoid extreme pixel. Create patterns repeating the image in a 3x3 grid. Here we have created a rectangle sprite of certain dimensions, on which we can perform different operations to perform on sprites like move forward, backward, jump, slow, accelerate, etc. To start a new drawing, enter the width and height for the drawing canvas or select a preset size. Draw_sprite (sprite, subimg,. When scratch spriting, you basically draw the sprite from scratch with the pencil tool instead of pixeling over an existing image. It looks 8 bit, but it will teach you the basics while you end up with decent looking sprites, even if they are remixed ff sprites. Create pixel art, game sprites and animated gifs. Why should i learn it?. Web setting up a sprite is generally done in two steps with sfml: Web in this beginner tutorial of scratch 3 basics, we’ll explore how to make, draw, upload and download sprites together as well as talk about the difference between bitmap and vector graphics!. Web a basic sprite tutorial. Sprites are the images in 2d games that represent the. Web setting up a sprite is generally done in two steps with sfml: It doesn't need to be perfect. 48k views 7 years ago monogame tutorials. Web draw on canvas to add colors. Draw_sprite (sprite, subimg, x, y); Draw_sprite ( sprite_index, image_index, x, y ); Create custom brushes for dithering. 48k views 7 years ago monogame tutorials. Player characters, enemies, projectiles, and other items are all called sprites (more on sprite types to come). Use this section to learn how to set up your sprites and manage them with different components. Hello and welcome to pixilart drawing application. Draw_sprite (sprite, subimg, x, y); Composite layers to create color effects. All we're aiming for in this early stage is to get your idea and its composition on the canvas. Web sprites are images that represent game assets. All we're aiming for in this early stage is to get your idea and its composition on the canvas. Animating a group of sprites. Draw_sprite (sprite, subimg, x, y); Sprites are the images in 2d games that represent the various objects in a game like. 237k views 3 years ago #characterdesign #pixelart #gamedesign. First, we load in a texture, then we create a sprite and pass in the texture. These are some of the easiest sprites to create. Web sprites are images that represent game assets. See in glossary you can use in your unity project. Web a basic sprite tutorial. Create game sprites, make pixel art, animated gifs, share artwork and socialize online. Draw or paint the different actions a sprite takes, resembling. Sprites are the images in 2d games that represent the various objects in a game like. Pixilart, free online drawing editor and social platform for everyone. Myimage = pygame.image.load(myimage.bmp) imagerect = myimage.get_rect() while 1: Web a basic sprite tutorial. Hello and welcome to pixilart drawing application. Player characters, enemies, projectiles, and other items are all called sprites (more on sprite types to come). Piskel, free online sprite editor. This is a typical layout: We can define n of sprites that we want to create, but for the purpose of understanding, let’s simplify. This simple method includes my ultimate guide which you can easy apply to all your video game. Thus, sprites appear everywhere in games, including the title screen, within game levels, and even the game over screen. Here we have created a rectangle sprite of certain dimensions, on which we can perform different operations to perform on sprites like move forward, backward, jump, slow, accelerate, etc. Use this section to learn how to set up your sprites and manage them with different components. All we're aiming for in this early stage is to get your idea and its composition on the canvas. Once we have the sprite set up, we can set attributes such as the size and position and then display it by drawing it into the window during the run loop. Web you can easily create your very first sprite sheet or tileset by downloading the free version of texturepacker. Web draw on canvas to add colors. Whatever mess you make, we'll clean up later. Use the sprite a 2d graphic objects.![]()
How to make sprite by Neoriceisgood on DeviantArt

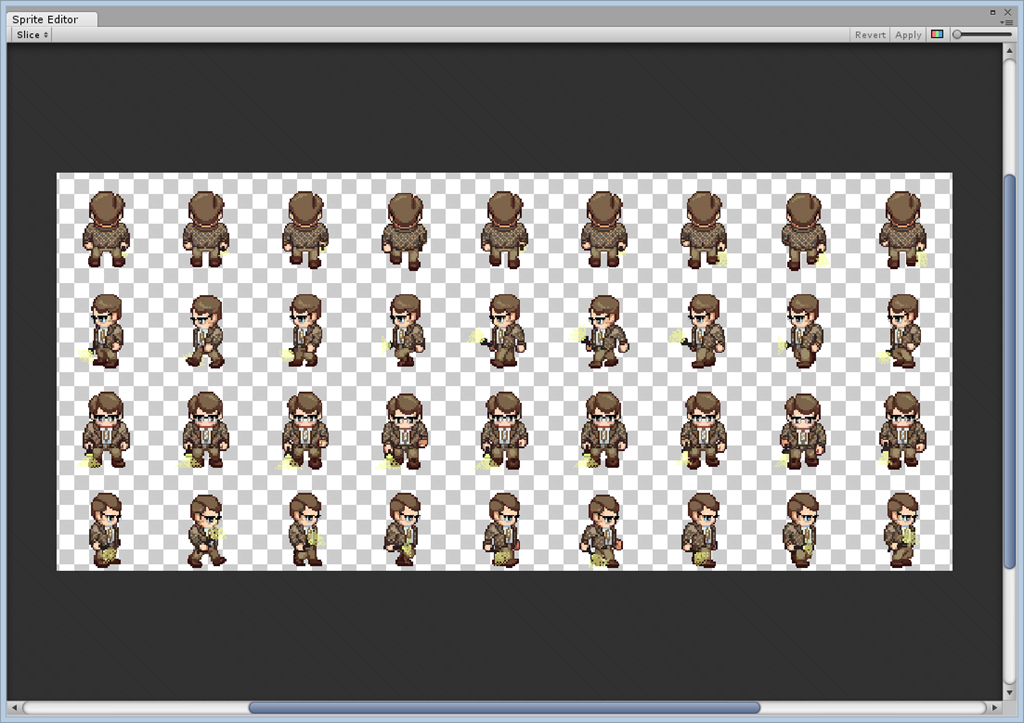
Creating 2D animated sprites using Unity 4.3 by Michael H.C. Cummings

How to Draw Super Mario Bros. 3 Frog Mario SMB3 Pixel Art Sprites
![]()
How to Make a Sprite for Games & RPGs 6 Steps to Drawing with Piskel

How to Draw Super Mario Bros. 3 SMB3 Pixel Art Sprites Drawing

07. Scratch Drawing and Animating a Sprite YouTube

1 Sprite animation tutorial How to draw 2D model and make a sprite

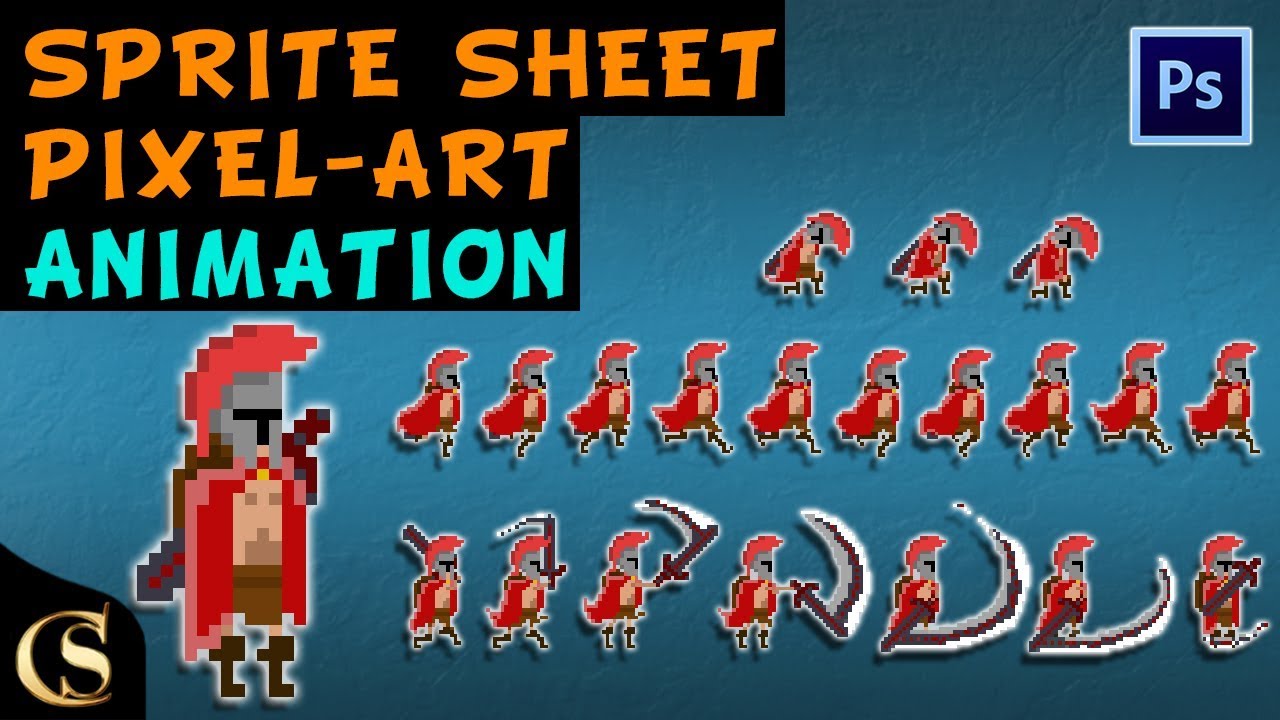
Pixel Art Sprite Sheet and Animations Easy Tutorial YouTube
![]()
How to Create a Pixel Sprite HubPages

Sprites, How To Pixel Art, Top Down Game, Idle Game, Character Template
People Have Been Asking About How I Make My Sprites For My Gamedev Journey Videos, So I Laid Out A Comprehensive Guide On My.
Draw Or Paint The Different Actions A Sprite Takes, Resembling.
First, We Load In A Texture, Then We Create A Sprite And Pass In The Texture.
Create Pixel Art, Game Sprites And Animated Gifs.
Related Post: