Html Canvas Draw Image
Html Canvas Draw Image - The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto. The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web <<strong>canvas</strong> id = mycanvas width =. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage(). The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong>. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d. The drawimage() method draws an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image, canvas, or video onto the. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto. The drawimage() method draws an image, canvas, or video onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width =. The drawimage() method can be used with three different syntaxes: Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas.
Create a simple drawing app using javascript and HTML5 canvas YouTube

JavaScript Tutorial HTML5 Canvas drawImage cropping, scaling and

How to Draw Text with HTML Canvas

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

How to Draw Images to HTML Canvas (JavaScript Tutorial)

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

Drawing On HTML5 Canvas for Complete Beginners YouTube

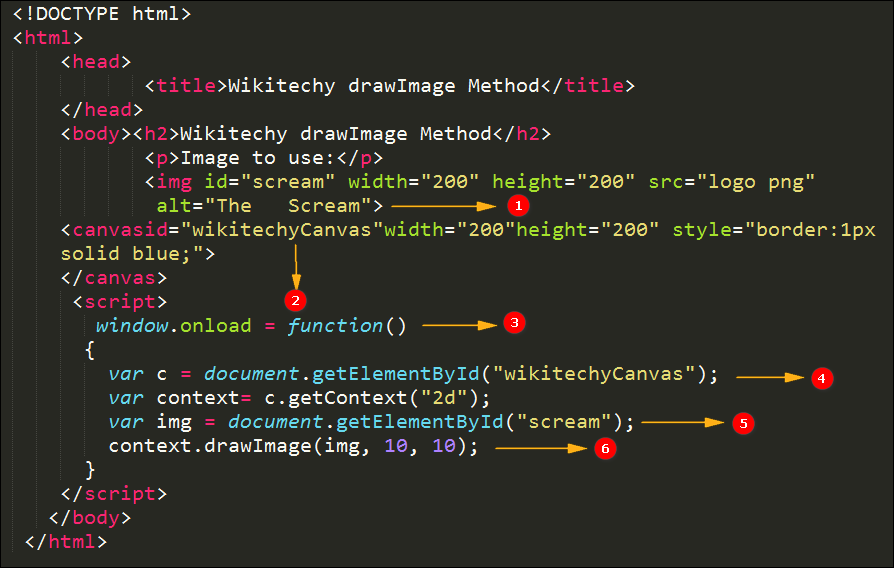
drawImage Method in HTML5 Canvas wikitechy

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

HTML Canvas Drawing App HTML, CSS & JavaScript YouTube
The Canvasrenderingcontext2D.drawimage() Method Of The Canvas 2D Api Provides Different Ways To Draw An Image Onto The Canvas.
The Drawimage() Method Draws An Image, Canvas, Or Video Onto The Canvas.
Related Post: