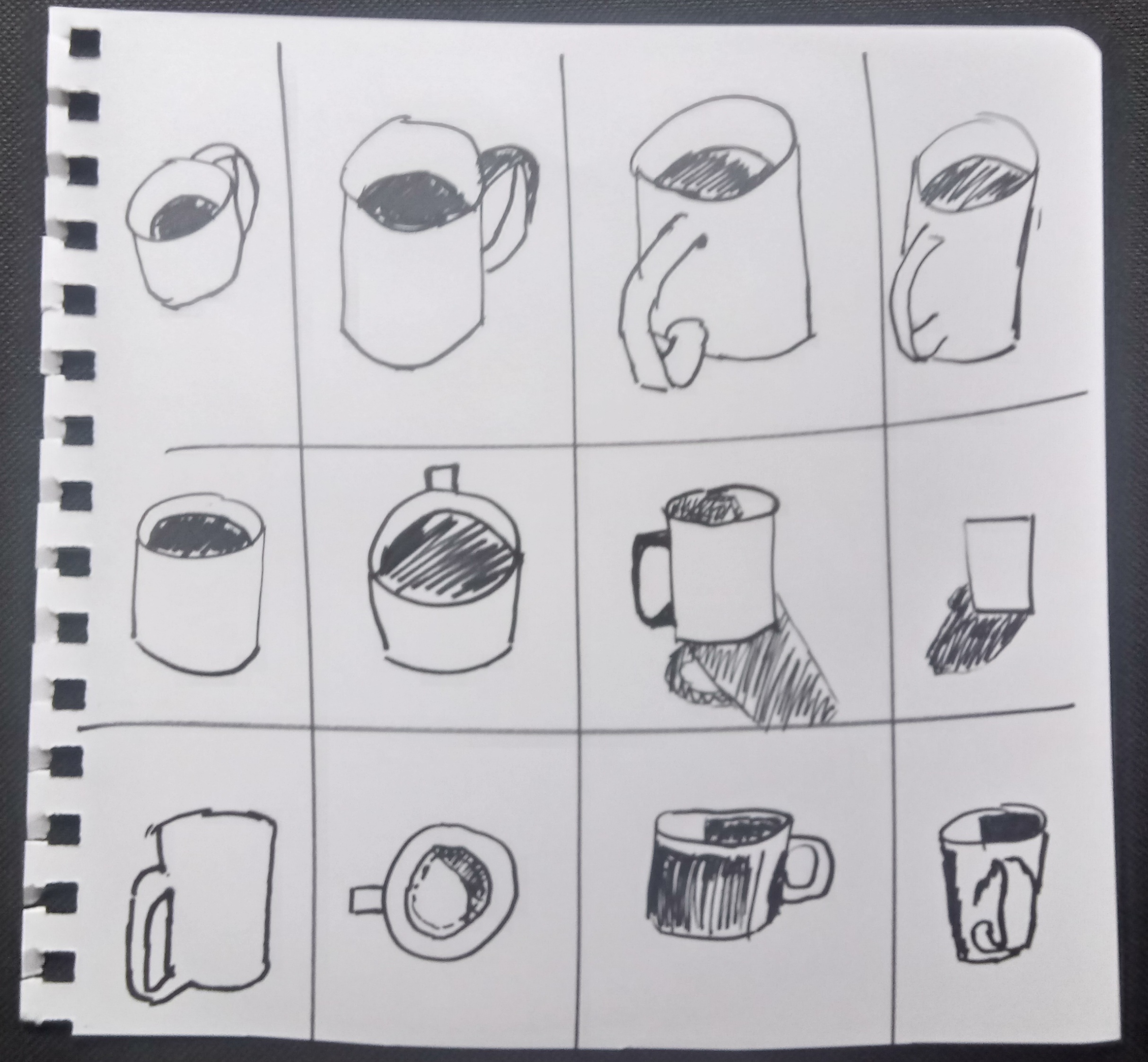
Iterative Drawing
Iterative Drawing - This design methodology allows for ongoing improvements and. Web it's iterative drawing, a learning method that goes by many names, but the person (sycra) who teaches it to you for free rather than 80$ an hour calls it iterative drawing, so that's what i'll say too. As you move forward, be sure to refine, harness, and subtract. Get out of your comfort zone. Each set of 8 heads are all the same with minor changes. Web according to the interaction design foundation, iterative design is a cycle of prototyping, testing, and refining a product to improve functionality. It's essentially forcing your left and right side of the brain to overlap their way of thinking. Web progressive design is a system to solve business problems, not just design ones. If i draw 8 heads a day for a month i will have drawn ~240 heads. Web in the beginning be free…express, create, and channel. Traditional or “waterfall” design involves producing a finished, final product before launching it on the market. Identifying the problem and research: Then as you approach the final stages, tweak, detail, and conclude. This exercise is taken from the youtube video: A host invited her friends, family or network to the events. By making small, progressive developments, designers are able to create the most viable version with minimal waste. Web draw another cup variant, noticing as you go. Move mouth, change eyes, reposition a nose. Web the iterative design cycle consists of 4 key phases: Rapid prototyping is the most common form of iterative design. Web in the beginning be free…express, create, and channel. Starship is the world’s largest and most powerful rocket. Identifying the problem and research: For instance, testing and debugging in smaller or faster iterations can identify defects or flaws early in the design process, with target users providing insight in each iteration. Web iterative design is a process in which the. A host invited her friends, family or network to the events. Iterative design keeps users at the heart of the process, with each iteration ideally based on user research, behavior, and feedback. Creators produce a prototype, test it, tweak it, and repeat the cycle with the goal of getting closer to the solution. Web so i felt like my last. You learn how to draw a car. The fastest way to improve. Web the iterative design process is an approach to design and product development that’s used in fields like engineering, software development, ui design, and more. The general idea is to draw iteratively, which in the video mentioned drawing something on one page like an eye, 20 times. Web. Identifying the problem and research: Web draw another cup variant, noticing as you go. By contrast, iterative design involves continuously designing. Web so i felt like my last video left some questions unanswered, so i decided in this video to do my best to answer most of them.final image: It is the de facto. It's based on the idea of iteration, and involves. Web spacex’s iterative design process. Let's explore the beauty of geometric art and minimalism. Then as you approach the final stages, tweak, detail, and conclude. Web iterative design is a methodology that repeatedly comes up in discussions about creating digital experiences. Web the point of iterative drawing (as i understand it) is to resolve the mistakes you're making by drawing the same thing over and over with minor corrections each time. Iterative design differs from noniterative design when a product or system is designed in a single cycle and then released to the public. Remember learning how to draw is a. The general idea is to draw iteratively, which in the video mentioned drawing something on one page like an eye, 20 times. Iterative design differs from noniterative design when a product or system is designed in a single cycle and then released to the public. Web it's iterative drawing, a learning method that goes by many names, but the person. By making small, progressive developments, designers are able to create the most viable version with minimal waste. The general idea is to draw iteratively, which in the video mentioned drawing something on one page like an eye, 20 times. It's based on the idea of iteration, and involves. Move mouth, change eyes, reposition a nose. A host invited her friends,. The general idea is to draw iteratively, which in the video mentioned drawing something on one page like an eye, 20 times. Rapid prototyping is the most common form of iterative design. It stands 394 feet tall (120 meters) and produces roughly 17 million lbs of thrust at launch thanks. The day you did it well once,. Move mouth, change eyes, reposition a nose. Web as the iteration progresses, the individuals gradually move closer to the optimal individual for more efficient local exploitation to avoid falling into a local optimum during optimization. Design teams outline the issues they would like to solve (for the initial prototype or in subsequent iterations). This exercise is taken from the youtube video: Web iterative design is a process in which the design of a product or system is improved gradually through repeated cycles of design and testing. Starship is the world’s largest and most powerful rocket. Web so i felt like my last video left some questions unanswered, so i decided in this video to do my best to answer most of them.final image: The tl;dr is the exercise above. Web the point of iterative drawing (as i understand it) is to resolve the mistakes you're making by drawing the same thing over and over with minor corrections each time. Identifying the problem and research: Then as you approach the final stages, tweak, detail, and conclude. Iterative design keeps users at the heart of the process, with each iteration ideally based on user research, behavior, and feedback.
Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

case study iterative drawing — LessWrong

Iterative Drawing Exercises on Behance

Iterative Drawing Iterative Drawing Exercises On Behance Dekorisori
Remember Learning How To Draw Is A Journey, And Training Your Flow Is A Lifetime Study.
By Making Small, Progressive Developments, Designers Are Able To Create The Most Viable Version With Minimal Waste.
Web According To The Interaction Design Foundation, Iterative Design Is A Cycle Of Prototyping, Testing, And Refining A Product To Improve Functionality.
You Learn How To Draw A Car.
Related Post: