Leaflet Draw
Leaflet Draw - Add a positive x offset to move the tooltip to the right, and a positive y offset to move it to the bottom. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those objects as desired. Web note about tooltip offset. Web i keep my leaflet.draw organized inside a files directory. See leaflet.draw.js for the default strings. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web include leaflet.toolbar and this library: List of all layers just being added from the map. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Customizing this will allow support for changing the text or supporting another language. A suffragist, leader of the drive to give women the vote, and the state's. This is a guest post from jacob toye, an active leaflet contributor and also the author of the most sophisticated vector drawing and editing plugin out there, which is presented in this post. Web leaflet.draw 0.2 released. Web mapster has decided to make all its courses,. Negatives will move to the left and top. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. It draws the map ok but won't draw polylines. It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature. This official. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. This isn't full touch support. Posted on 20 february 2013 by jacob toye. Web it stopped working so i reinstalled leaflet but it still doesn't work. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then. Negatives will move to the left and top. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Customizing this will allow support for changing the text or supporting another language. A suffragist, leader of the drive to give women the vote, and the state's. Leaflet | © openstreetmap contributors | © openstreetmap contributors Contribute to leaflet/leaflet.draw development by creating an account on github. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Posted on 20 february 2013 by jacob toye. Web draw a polyline draw a sexy polygon! Any help will be greatly appreciated. This is just to get makers to also support dom touch events after creation, #todo: Plugin to leaflet.draw to allow adding/moving/removing custom svg files on a leaflet map. Customizing this will allow support for changing the text or supporting another language. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Customizing this will allow. Enjoy this free course on how to use leaflet js. Marker triggered when the user has finished a particular vector or marker. Customizing this will allow support for changing the text or supporting another language. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; The type of layer this is. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those objects as desired. It draws the map ok but won't draw polylines. Contribute to leaflet/leaflet.draw development by creating an account on github. L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Web leaflet.draw uses the l.drawlocal configuration object to set. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; A suffragist, leader of the drive to give women the vote, and the state's. It draws the map ok but won't draw polylines. Enjoy this free course on how to use leaflet js. Triggered when a vertex is created on a polyline or polygon. Marker triggered when the user has finished a particular vector or marker. See leaflet.draw.js for the default strings. Customizing this will allow support for changing the text or supporting another language. Leaflet | © openstreetmap contributors | © openstreetmap contributors Negatives will move to the left and top. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. See leaflet.draw.js for the default strings. See leaflet.draw.js for the default strings. You can then include leaflet.toolbar in your web application by adding the following html tags (paths below are relative to your project's root): Using chrome developer tools, it stops in leaflet.js at. Leaflet.draw was born from the need to provide users with the ability draw. List of all layers just being added from the map. Any help will be greatly appreciated. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. This isn't full touch support. L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; This official example leaflet.draw webpage might come in handy. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Leaflet takes two options in consideration for computing tooltip offsetting: Web note about tooltip offset.
Leaflet Design Tutorial in Corel Draw x7 cdtfb YouTube

50+ Leaflet Designs, Format & Examples

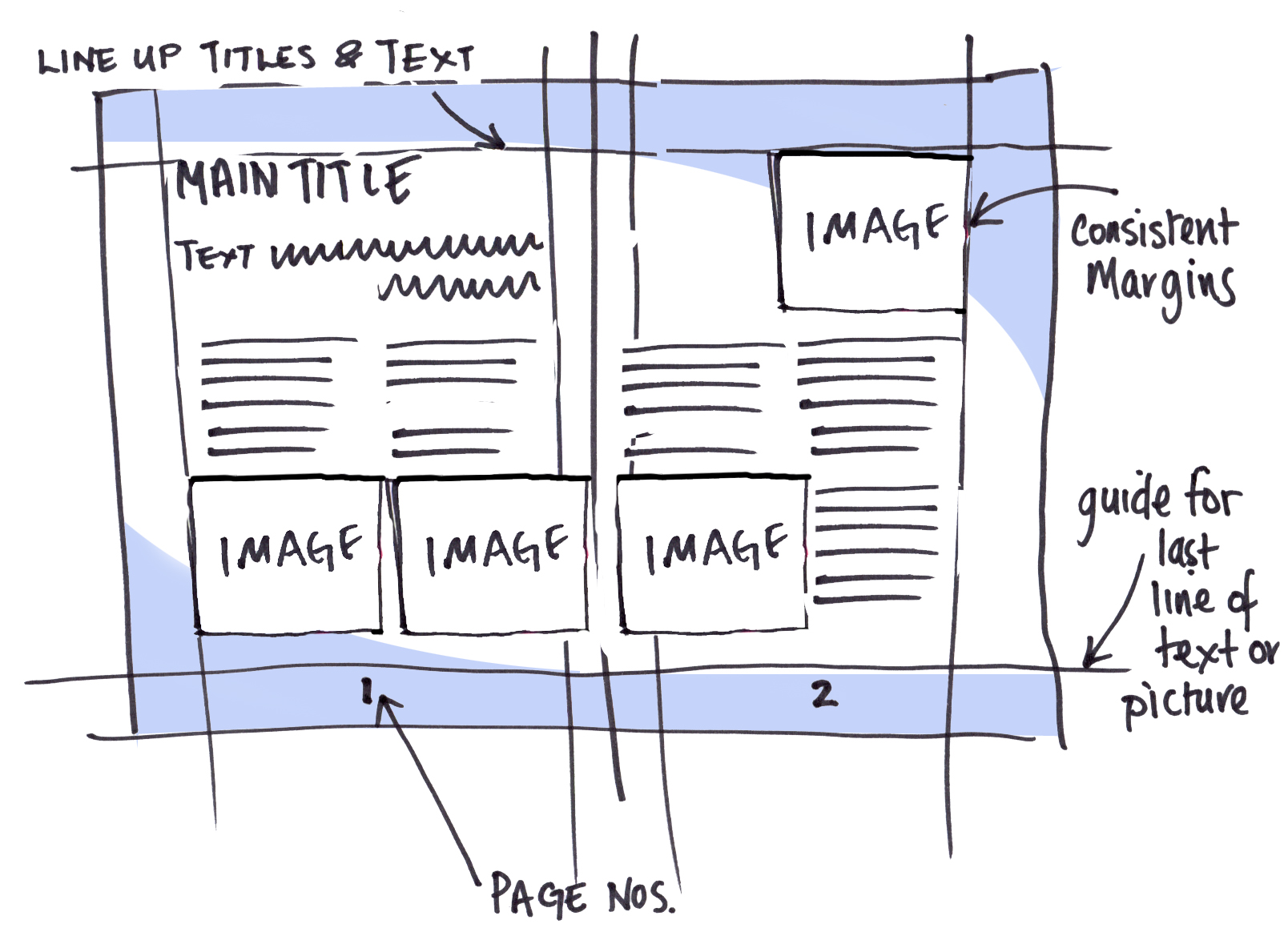
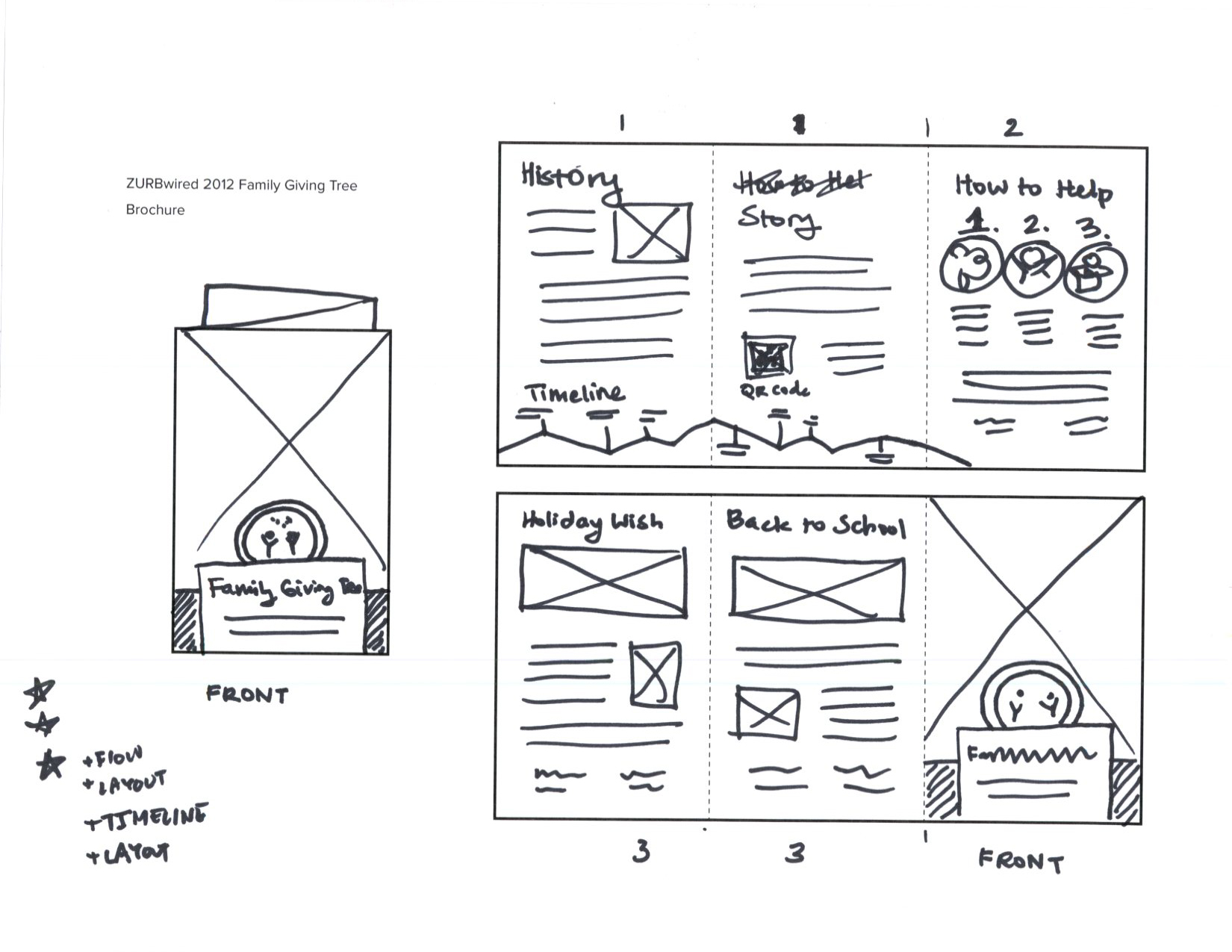
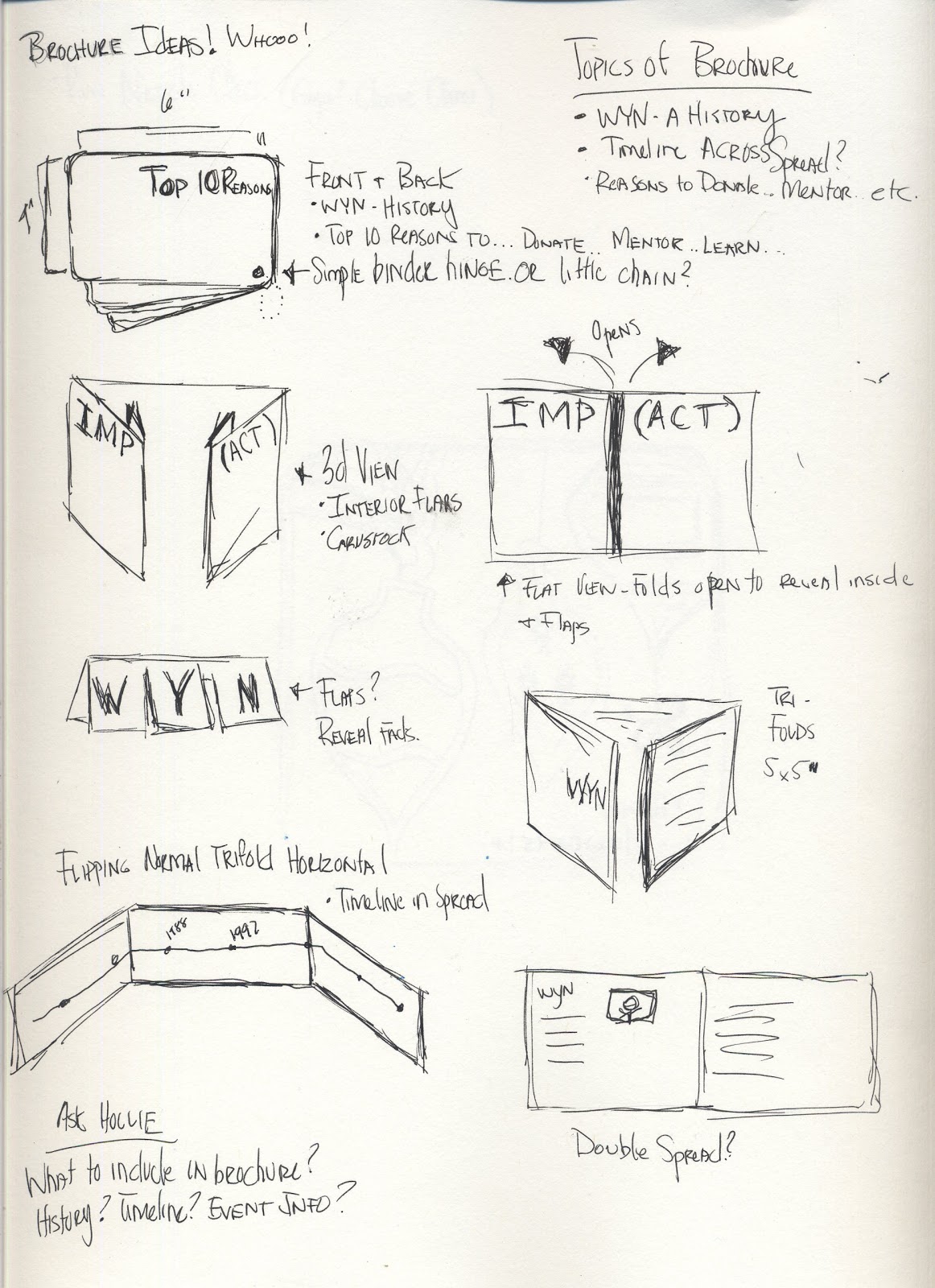
Brochure Sketch at Explore collection of Brochure

3 Ways to Make a Brochure for a School Project Wiki How To English

Learn How to Design a Brochure in CorelDraw Corel draw tutorial

Brochure Sketch at Explore collection of Brochure

How To Make A Leaflet 4 Quick Tips Vistaprint UK

Tutorial How to Design Leaflets Using Adobe Illustrator YouTube

Brochure Sketch at Explore collection of Brochure

How to Draw Leaflet Drawing for Kids Leaflet Coloring Pages Learn
The Type Of Layer This Is.
Web Leaflet.draw Uses The L.drawlocal Configuration Object To Set Any Text Used In The Plugin.
Enjoy This Free Course On How To Use Leaflet Js.
Customizing This Will Allow Support For Changing The Text Or Supporting Another Language.
Related Post: