Line Chart 3D
Line Chart 3D - Displays tooltips when hovering over points. This method of filling in missing data is called curving. In addition, you can read the line chart article. Create 2d bar graphs in different planes. 1) charts like this by plotly users 2) view tutorials on this chart type 3) see a basic example. First, select the 'type' menu. } var x = unpack(rows , 'x'); Web there is an example of 3d line plot here: A 3d line chart with multiple datasets. Web how to make 3d line plots in javascript. Draw, animate, and share surfaces, curves, points, lines, and vectors. You see that you need to pass to the ax.plot function 3 vectors. Demo of 3d bar charts. Var z = unpack(rows , 'z'); To be able to use highcharts 3d you first have to load highcharts as usual and load the additional 3d plugin module: Web detailed examples of 3d line plots including changing color, size, log axes, and more in python. To plot multiple sets of coordinates on the same set of axes, specify at least one of x, y, or z as a matrix and the others as vectors. A line chart that is rendered within the browser using svg or vml. Web. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more. Web how to make 3d line plots in javascript. Web detailed examples of 3d line plots including changing color, size, log axes, and more in python. I don't know what you mean by the start and end sublist, but the following line should work : To plot. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more. Web how to create a 3d line chart. Plot 2d data on 3d plot. Make bar charts, histograms, box plots, scatter plots, line graphs, dot plots, and more. Var z = unpack(rows , 'z'); First, select the 'type' menu. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. Web highcharts 3d is a highcharts module providing limited 3d support to charts. Web plotly line charts are implemented as connected scatterplots (see below), meaning that the points are plotted and connected with lines in. To run the app below, run pip install dash, click download to get the code and run python app.py. Choose colors, styles, and export to png, svg, and more. Web here's a novel new demonstration of a chart: Plot contour (level) curves in 3d using the extend3d option. To plot multiple sets of coordinates on the same set of axes,. } var x = unpack(rows , 'x'); Web here's a novel new demonstration of a chart: In addition, you can read the line chart article. Graph functions, plot points, visualize algebraic equations, add sliders, animate graphs, and more. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. Plot 2d data on 3d plot. To plot a set of coordinates connected by line segments, specify x, y, and z as vectors of the same length. Web here's a novel new demonstration of a chart: A 3d line chart with multiple datasets. Before getting started with your own dataset, you can check out an example. Var y = unpack(rows , 'y'); A line chart that is rendered within the browser using svg or vml. Choose colors, styles, and export to png, svg, and more. I don't know what you mean by the start and end sublist, but the following line should work : The official highcharts npm package comes with support for commonjs and contains. This is not a natively supported type of chart though the code to create it, whilst big, is not complicated and it's fully annotated so you should find it easy to follow. The zip archive contains javascript files and examples. Web anychart is a flexible javascript (html5) based solution that allows developers to embed interactive and great looking charts and. Displays tooltips when hovering over points. Web how to create a 3d line chart. Examples of how to make 3d graphs such as 3d scatter and surface charts. I don't know what you mean by the start and end sublist, but the following line should work : Web plotly line charts are implemented as connected scatterplots (see below), meaning that the points are plotted and connected with lines in the order they are provided, with no automatic reordering. You are actually passing list of lists. Plot contour (level) curves in 3d using the extend3d option. In addition, you can read the line chart article. Project contour profiles onto a graph. Point3d, line3d, and bubble3d charts are all derived from chart.scatter3d and can be generated by that function, as well. Web explore math with our beautiful, free online graphing calculator. There are several methods to convert xyz into a mesh layout that excel can read, however there is only one program available that will convert this data into the correct layout and fill in empty data points. Web there is an example of 3d line plot here: Plot contour (level) curves in 3d. Make bar charts, histograms, box plots, scatter plots, line graphs, dot plots, and more. Plot 2d data on 3d plot.
Infographic graph template 3d column line chart elements Vectors

Graph, chart, 3D. Bar graph design, Graphing, Chart

3d Line Chart Free Stock Images & Photos 5856311

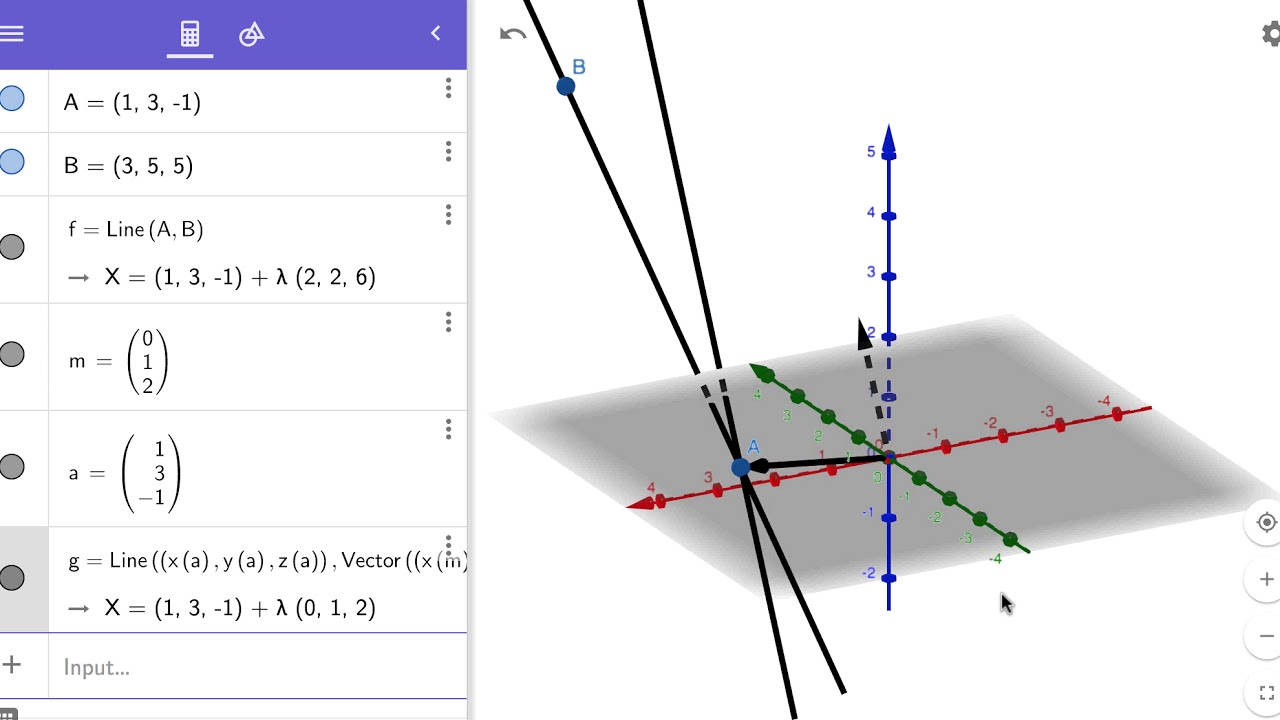
Graphing lines in 3D with Geogebra YouTube

3d Line Chart Picture. Image 5856492

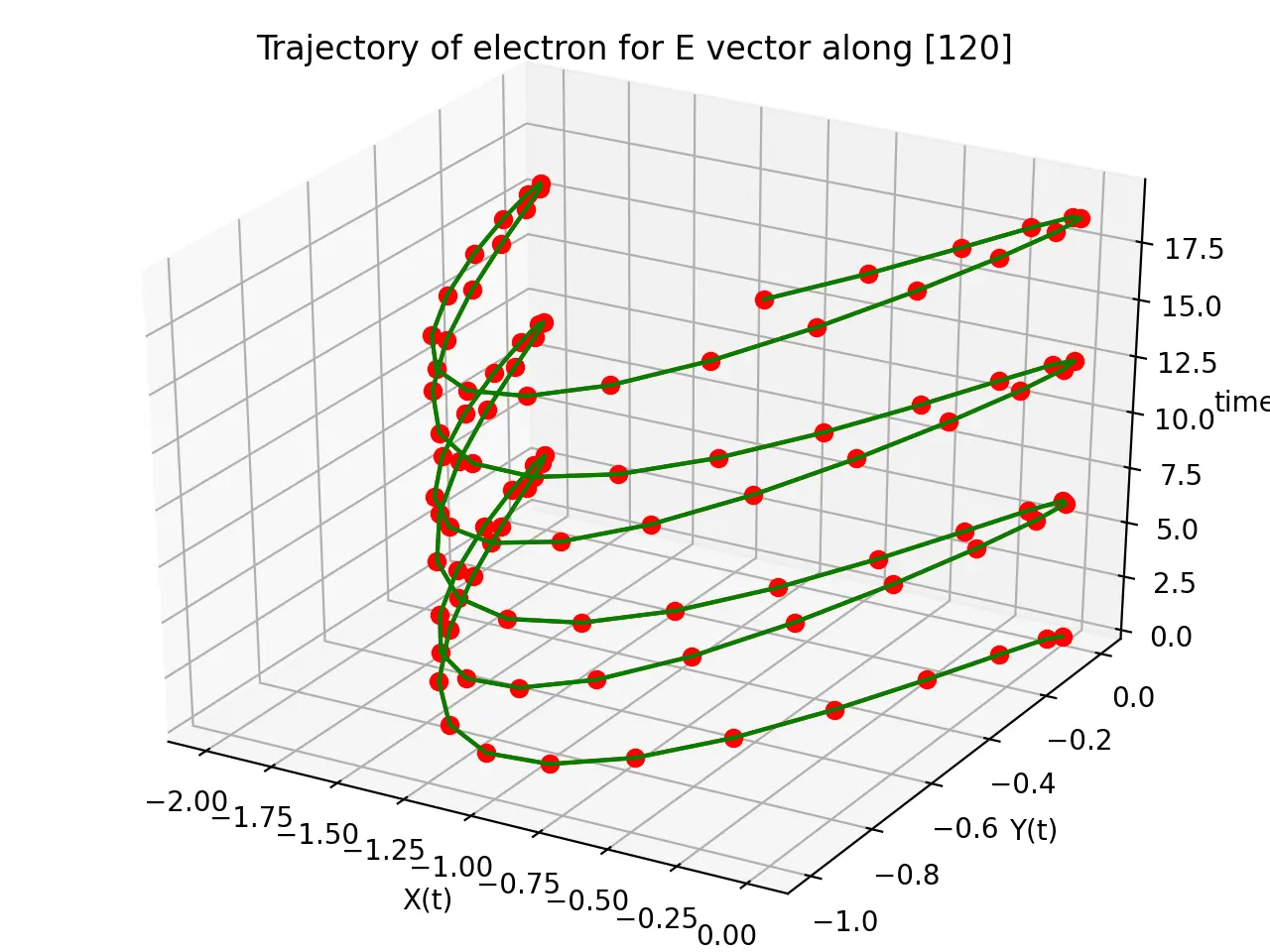
3D Line or Scatter plot using Matplotlib (Python) [3D Chart

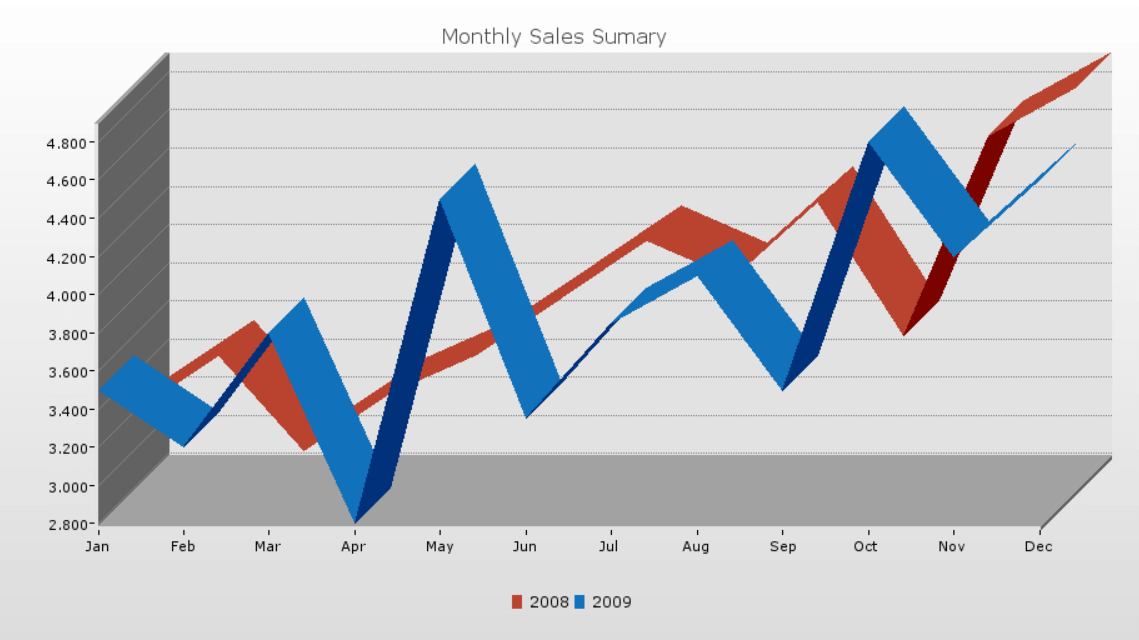
Further Exploration 1 3D Charts (Part 1) The Data Visualisation

3d Line Chart Free Stock Images & Photos 5856222

3d line chart stock illustration. Illustration of growth 5856231

Chart Free Stock Photo Illustration of a 3D bar chart 16027
You See That You Need To Pass To The Ax.plot Function 3 Vectors.
Web Browse & Download Free And Premium 1,092 Line Charts 3D Illustrations For Web Or Mobile (Ios And Android) Design, Marketing, Or Developer Projects.
Draw, Animate, And Share Surfaces, Curves, Points, Lines, And Vectors.
To Learn More About 3D Charts In General And How To Customize Them, See 3D Charts (Overview).
Related Post: